sass的高级语法
1. 变量
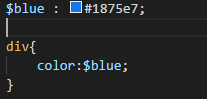
sass允许使用变量,所有变量以$开头

2.引用父元素 &

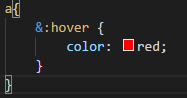
这里 "&" 就代表是 a
3.继承

这样 class2 就 拥有了class1的所有属性
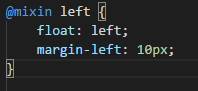
4.可以重复使用的代码块

5.混入,调用可以重用的代码块

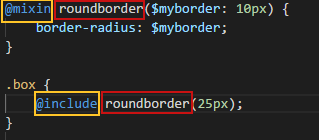
关键词都是要用@符号开头的
如果你用 @mixin定义了
那么调用需要使用 @include 引用
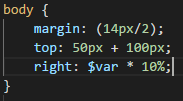
6.计算

就是简单的加减乘除
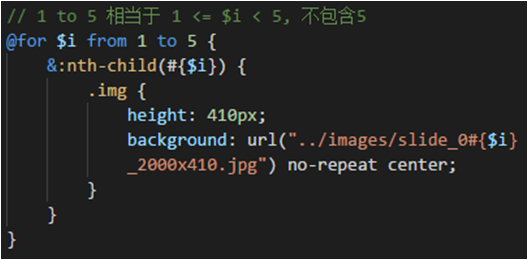
7.循环和判断
循环语句 :
@for $i from … to … { …. }
Eg:
from 1 to 5 —— 相当于是 1 <= $i < 5
不包括5本身
用到 $i 这个参数时需要用到拼接
拼接的规则是 #{ $i }

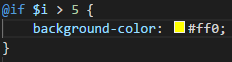
判断语句

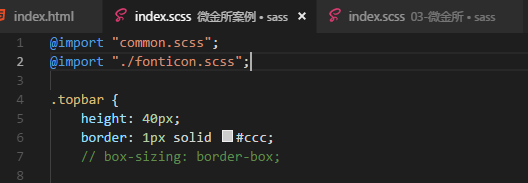
8.文件合并
语法 @import " scss文件名 ";

这样合并的scss文件在 css文件中会被合并
注意:合并的文件有先后顺序。


