语法
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes 后面跟上自定义的动画名字,意思就是声明一种css规则,规则内部写上动画对应的变化过程,动画会循环播放。示例:
<!DOCTYPE html> <html> <head> <title>动画</title> <style type="text/css"> @keyframes move_down{ from{top:0px;} to{top:200px;} } div{ width: 200px; margin:0 auto; } img{ width: 300px; position: relative; animation:move_down 3s infinite; } </style> </head> <body> <div> <img src="http://pic15.nipic.com/20110802/7952036_150022311128_2.jpg"> </div> </body> </html>
@keyframes move_down{ 定义动画名称为move_down
from{top:0px;} 从top值0 到 top值200,还有其他表示方法,目的是一样的。
to{top:200px;}
}
animation:move_down 3s infinite; 第一个参数是自己设定的变化规则,然后是执行一次的时间,最后是动画速度曲线。
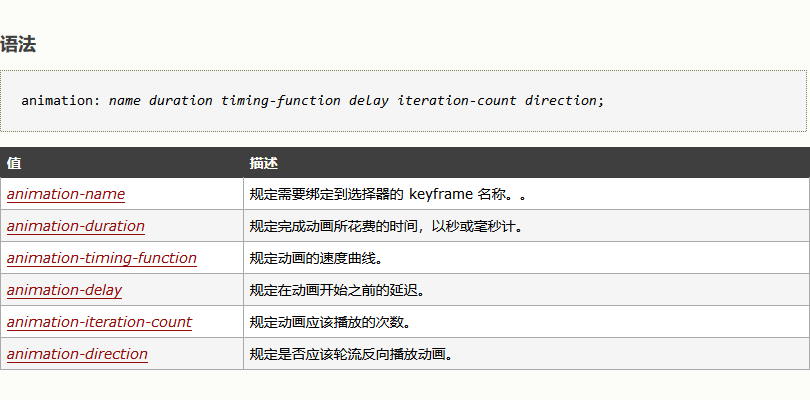
animation提供了多个值,上面只是用了三个,完整语法是这样的:

详细的直接去这里看http://www.w3school.com.cn/cssref/pr_animation.asp

