node-解压版 安装配置测试
一、下载node压缩包 地址:https://nodejs.org/en/download/

二、解压下载的压缩包,在文件根目录新增两个文件夹:
node_cache:缓存文件位置
node_global:模块全局安装位置

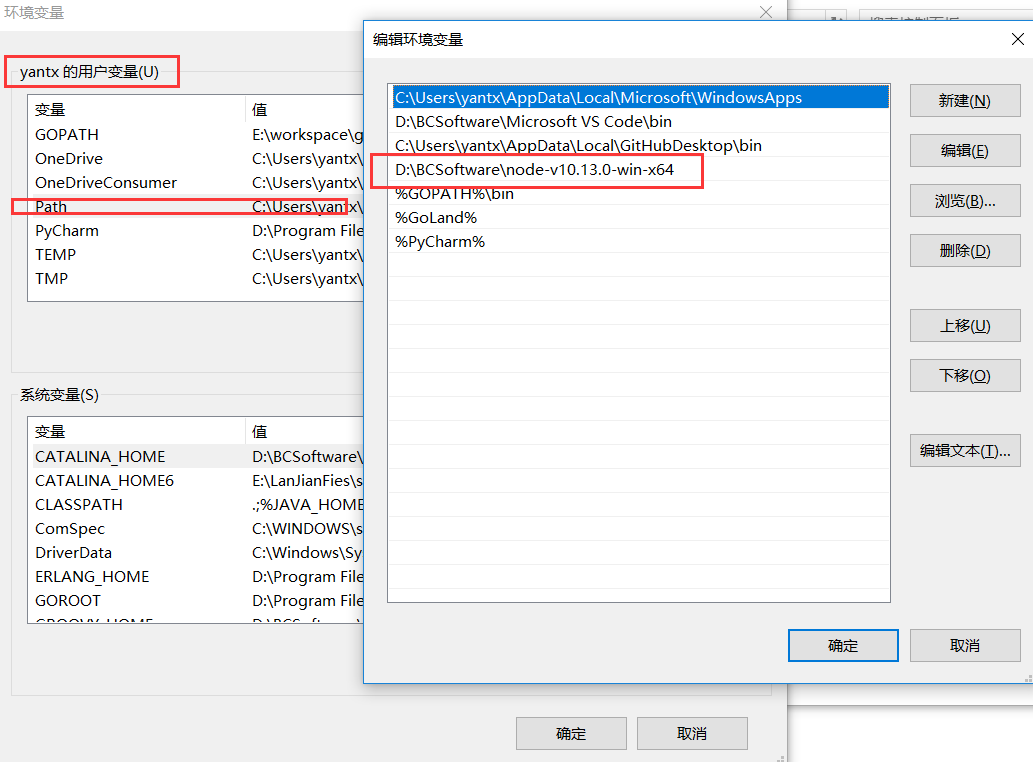
三、配置环境变量:
用户变量设置:将用户变量中 PATH 变量新增一个值(node安装的根目录) D:\BCSoftware\node-v10.13.0-win-x64,没有PATH,可以直接添加。
系统变量设置:添加变量 NODE_PATH 值为:D:\BCSoftware\node-v10.13.0-win-x64\node_global\node_modules ;
PATH变量中追加%NODE_PATH% 和 D:\BCSoftware\node-v10.13.0-win-x64\node_global



四、配置npm的全局安装位置——node_global 和缓存路径——node_cache 在小黑屏中执行:
npm config set prefix "D:\BCSoftware\node-v10.13.0-win-x64\node_global"
npm config set cache "D:\BCSoftware\node-v10.13.0-win-x64\node_cache"
- 常见问题:node不是内部或外部命令,也不是可运行的程序 或批处理文件。
- 解决方案:再次查看自己的环境变量的路径(注意修改完路径后,重新打开cmd,测试)
五、安装模块:
npm install express -g
npm install -g express-generator
- 注:若下载模块较慢可以安装cnpm来替代npm下载: npm install -g cnpm --registry=https://registry.npm.taobao.org
- 若不想安装cnpm可以在下载时指定下载镜像地址为国内地址:npm install -gd express –registry=https://registry.npm.taobao.org
- npm设置永久使用阿里镜像:npm config set registry http://registry.npm.taobao.org
六、测试:
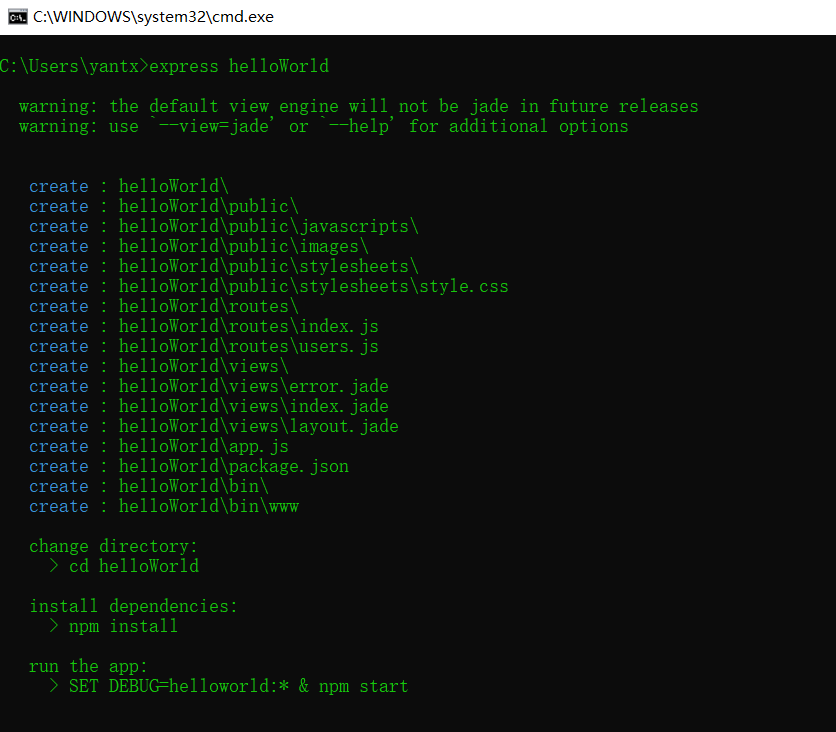
- 创建一个工程:express helloWorld

- 打开文件:cd helloWorld

- 装载node包管理器:npm install 也可以使用cnpm install

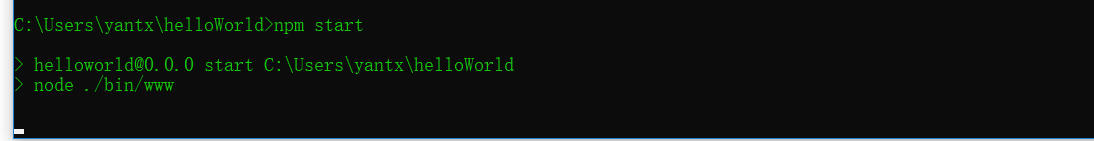
- 输入启动命令,然后新创建的helloworld就在端口3000上运行了 : npm start

- 网站搜索:http://localhost:3000/

如图所示,表示成功用node建立一个web网站
node线上部署pm2:https://www.cnblogs.com/minutes/p/11020130.html


