【云图】自有数据的多边形检索(云检索)
摘要:记录每天的生活轨迹,分享美食心得,哪里有免费停车,制作班级通讯录等等,都可以用到云图。无论你是开发者,还是app用户,都可以用云图制作一张属于你的专属地图。
---------------------------------------------------------------------------------------------------------
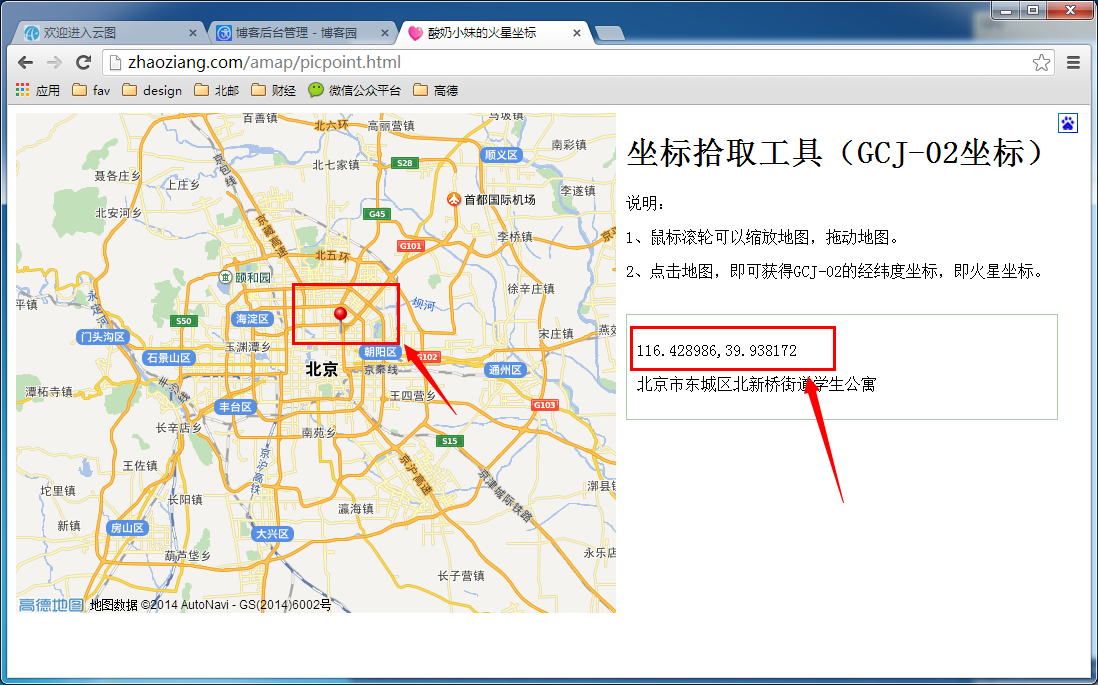
一、通过坐标拾取工具得到经纬度:
http://zhaoziang.com/amap/picpoint.html

(当然,如果你是开发者,你可以使用定位SDK,获取自己的经纬度,详见:http://api.amap.com/location/index )
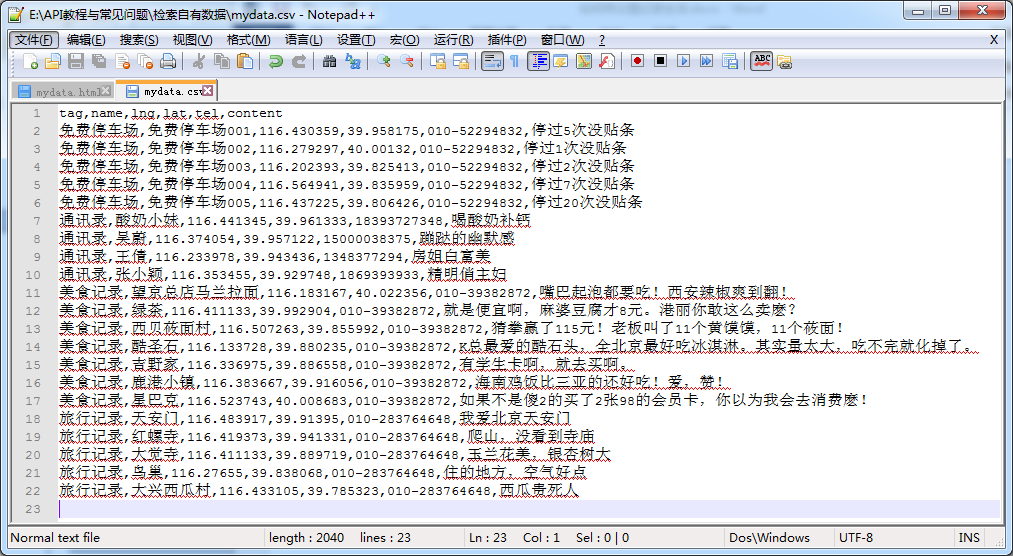
二、建立自己的数据表

( 数据保存为CSV格式哟)
tag,name,lng,lat,tel,content
免费停车场,免费停车场001,116.430359,39.958175,010-52294832,停过5次没贴条
免费停车场,免费停车场002,116.279297,40.00132,010-52294832,停过1次没贴条
免费停车场,免费停车场003,116.202393,39.825413,010-52294832,停过2次没贴条
免费停车场,免费停车场004,116.564941,39.835959,010-52294832,停过7次没贴条
免费停车场,免费停车场005,116.437225,39.806426,010-52294832,停过20次没贴条
通讯录,酸奶小妹,116.441345,39.961333,18393727348,喝酸奶补钙
通讯录,吴蔚,116.374054,39.957122,15000038375,蹦跶的幽默感
通讯录,王倩,116.233978,39.943436,1348377294,房姐白富美
通讯录,张小颖,116.353455,39.929748,1869393933,精明俏主妇
美食记录,望京总店马兰拉面,116.183167,40.022356,010-39382872,嘴巴起泡都要吃!西安辣椒爽到翻!
美食记录,绿茶,116.411133,39.992904,010-39382872,就是便宜啊,麻婆豆腐才8元。港丽你敢这么卖麽?
美食记录,西贝莜面村,116.507263,39.855992,010-39382872,猜拳赢了115元!老板叫了11个黄馍馍,11个莜面!
美食记录,酷圣石,116.133728,39.880235,010-39382872,K总最爱的酷石头,全北京最好吃冰淇淋。其实量太大,吃不完就化掉了。
美食记录,吉野家,116.336975,39.886558,010-39382872,有学生卡啊,就去买啊。
美食记录,鹿港小镇,116.383667,39.916056,010-39382872,海南鸡饭比三亚的还好吃!爱,赞!
美食记录,星巴克,116.523743,40.008683,010-39382872,如果不是傻2的买了2张98的会员卡,你以为我会去消费麽!
旅行记录,天安门,116.483917,39.91395,010-283764648,我爱北京天安门
旅行记录,红螺寺,116.419373,39.941331,010-283764648,爬山,没看到寺庙
旅行记录,大觉寺,116.411133,39.889719,010-283764648,玉兰花美,银杏树大
旅行记录,鸟巢,116.27655,39.838068,010-283764648,住的地方,空气好点
旅行记录,大兴西瓜村,116.433105,39.785323,010-283764648,西瓜贵死人
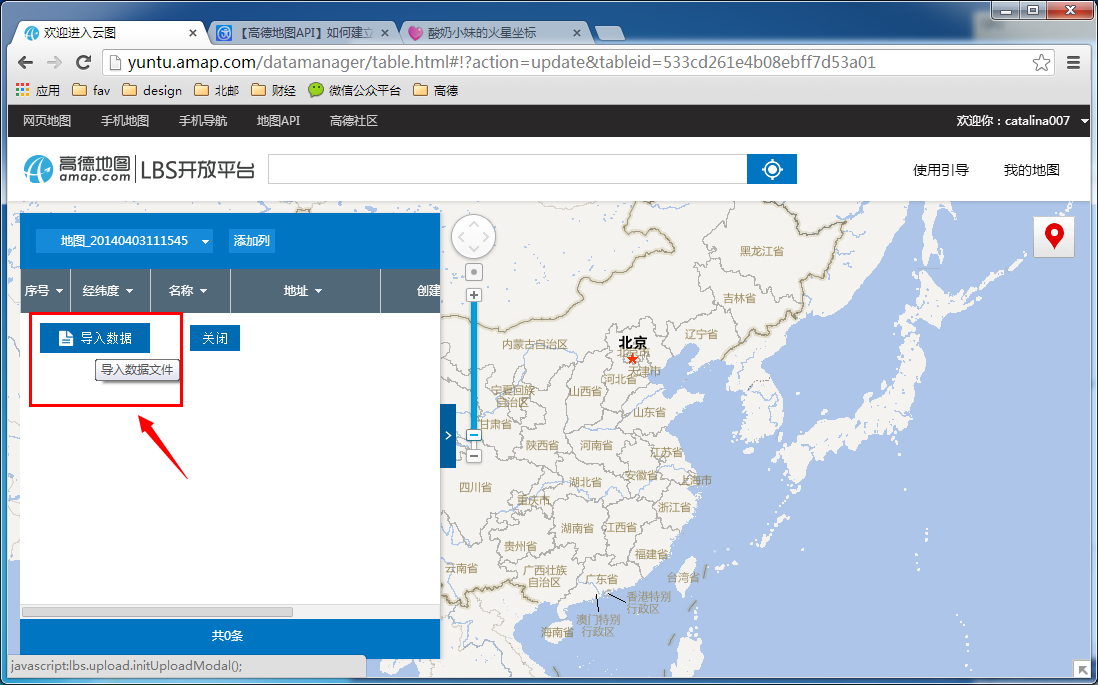
将数据导入云图:
http://yuntu.amap.com/datamanager/index.html

当然,如果你没那么多记录,一次不能导入那么多数据的话。你可以每天记录一点点哟!
点击右上角的按钮,可以手工输入一个点哦!

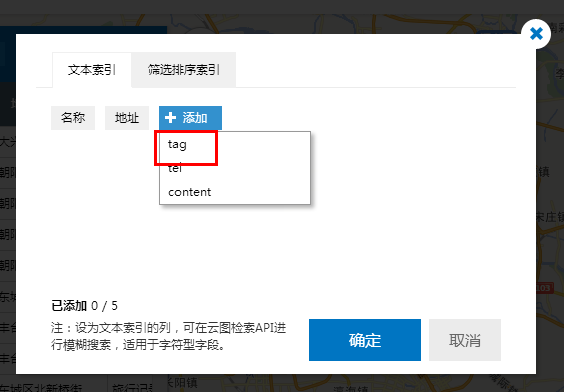
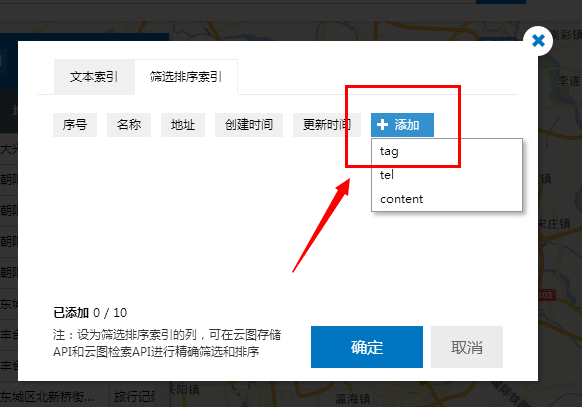
三、建立索引(这步灰常重要!很多开发者因为没建立索引,而导致无法检索到自己数据哦)

文本索引

塞选排序索引

四、好啦,要开始写代码啦。
不用担心,我都写好在这里了,你直接copy去用吧。
当然更多复杂功能,你可以看看官网的开发指南啊,类参考啊,示例啊。http://api.amap.com/yuntu/guide
(如果你是移动端的开发者,可以使用REST API,就是webservice服务,来获取json数据,并展示在自己的应用上。)
显示云图层:
var mapObj; //初始化地图对象,加载地图 function mapInit(){ mapObj = new AMap.Map("iMap",{center:new AMap.LngLat(116.39946,39.907629),level:10}); addCloudLayer(); //用于展示麻点图 } //叠加云数据图层 function addCloudLayer() { //清除地图上数据 mapObj.clearMap(); //加载云图层插件 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('533ccc56e4b08ebff7d539eb', layerOptions); //实例化云图层类 cloudDataLayer.setMap(mapObj); //叠加云图层到地图 AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindow = new AMap.InfoWindow({ content:"<h3>"+ clouddata._name + "</h3>" + "<p>分类:" + clouddata.tag + "</p><p>一句话:"+ clouddata.content +"</p>", size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); }); AMap.event.addListener(mapObj,"click",function(){ mapObj.clearInfoWindow(); }); }); }
清除图层
//清除图层 function clearMap(){ cloudDataLayer.setMap(null); }
这次清除图层之后,要再次显示图层,需要重新建立地图对应关系。
cloudDataLayer.setMap(mapObj);
通过索引渲染图层,实时渲染的哦
//索引检索 function getType(tag){ cloudDataLayer.setMap(mapObj); var op={ query:{keywords:tag} } cloudDataLayer.setOptions(op); }
效果展示图:

demo地址:http://zhaoziang.com/amap/mydata.html
注册你自己的key,填在源代码里哦:http://api.amap.com/key/index
全部源代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>酸奶小妹-毕设-自有数据</title> <style type="text/css"> div,h2{border:none;padding:0;margin:0;line-height:1em;} #iMap{height:500px;width:600px;float:left;} .info{width:300px;float:left;margin:0 0 0 10px;height:500px;} label{width:80px;float:left;} .menu a{text-decoration:none;} .detail{border:1px solid #33ffef;padding:10px 0;display:none;} </style> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=填写你的key"></script> </head> <body onLoad="mapInit()"> <div id="iMap"></div> <div class="info" id="info"> <h1>查询自己的数据</h1> <div class="menu"> <p><a href="javascript:void(0);" onclick="getType('免费停车场|通讯录|美食记录|旅行记录');"> 全部自有数据</a></p> <p><a href="javascript:void(0);" onclick="clearMap();"> 清除图层</a></p> <p> <a href="javascript:void(0);" onclick="getType('免费停车场')"> 免费停车场</a> <a href="javascript:void(0);" onclick="getType('通讯录')"> 通讯录</a> <a href="javascript:void(0);" onclick="getType('美食记录')"> 美食记录</a> <a href="javascript:void(0);" onclick="getType('旅行记录')"> 旅行记录</a> <p> </div> <div class="detail" id="detail"></div> </div> <!-- tongji begin--> <script type="text/javascript"> var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://"); document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd' type='text/javascript'%3E%3C/script%3E")); </script> <!-- tongji end --> </body> <script language="javascript"> var mapObj; var keywords; var cloudDataLayer; var marker = new Array(); var windowsArr = new Array(); //初始化地图对象,加载地图 function mapInit(){ mapObj = new AMap.Map("iMap",{center:new AMap.LngLat(116.39946,39.907629),level:10}); addCloudLayer(); //用于展示麻点图 cloudSearch(); //查询出来的数据,用于展示在右侧详细数据 } function cloudSearch(){ mapObj.clearMap(); var arr = new Array(); //绘制多边形 arr.push(new AMap.LngLat(116.074677,40.121141)); arr.push(new AMap.LngLat(116.065063,39.702961)); arr.push(new AMap.LngLat(116.754456,39.718807)); arr.push(new AMap.LngLat(116.721497,40.135841)); var polygon = new AMap.Polygon({ map:mapObj, path:arr, strokeColor:"#3366FF", strokeOpacity:0.2, strokeWeight:2, fillColor: "#3366FF", fillOpacity: 0.2 }); var search; var searchOptions = { keywords:'免费停车场', //orderBy:'_id:ASC' }; //加载CloudDataSearch服务插件 mapObj.plugin(["AMap.CloudDataSearch"], function() { search = new AMap.CloudDataSearch('533ccc56e4b08ebff7d539eb', searchOptions); //构造云数据检索类 AMap.event.addListener(search, "complete", cloudSearch_CallBack); //查询成功时的回调函数 AMap.event.addListener(search, "error", errorInfo); //查询失败时的回调函数 search.searchInPolygon(arr); //多边形检索 }); } //检索成功回调函数 function cloudSearch_CallBack(data) { var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "分类:" + resultArr[i].tag; addmarker(i, resultArr[i]); } mapObj.setFitView(); document.getElementById("detail").innerHTML = resultStr; } //检索错误回调函数 function errorInfo(data) { resultStr = data.info; document.getElementById("detail").innerHTML = resultStr; } //叠加云数据图层 function addCloudLayer() { //清除地图上数据 mapObj.clearMap(); //加载云图层插件 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('533ccc56e4b08ebff7d539eb', layerOptions); //实例化云图层类 cloudDataLayer.setMap(mapObj); //叠加云图层到地图 AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindow = new AMap.InfoWindow({ content:"<h3>"+ clouddata._name + "</h3>" + "<p>分类:" + clouddata.tag + "</p><p>一句话:"+ clouddata.content +"</p>", size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); document.getElementById("detail").innerHTML = "<h3>" + clouddata._id + "." + clouddata._name + "</h3><p>分类:" + clouddata.tag + "</p><p>一句话:" + clouddata.content + "</p>"; }); AMap.event.addListener(mapObj,"click",function(){ mapObj.clearInfoWindow(); }); }); } //索引检索 function getType(tag){ cloudDataLayer.setMap(mapObj); var op={ query:{keywords:tag} } cloudDataLayer.setOptions(op); } //清除图层 function clearMap(){ cloudDataLayer.setMap(null); } //点击空白处关闭信息窗口 document.getElementById("info").onclick = function(){ mapObj.clearInfoWindow(); } </script> </html>
#微博上的广告#
使用高德云图轻松定制属于你的个性地图,分分钟玩转地图开发,零基础小白&程序猿一样潇洒用!
我刚刚制作了一张地图,快来看看吧:链接,想不想也制作一张属于你的地图? 猛戳: http://yuntu.amap.com/datamanager



