mouse事件(demo:div块变大缩小)
小果浏览博客期间,发现一个很有意思的动画效果,实在喜欢,于是。。。
效果描述:
鼠标进入:div块缓慢变大,周围的div块随着变大,幅度稍小;
鼠标移出:div块缓慢收回,变回原大小;
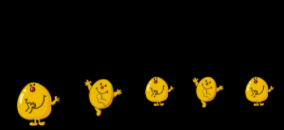
效果图:
静态图

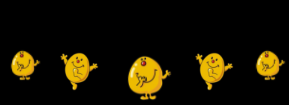
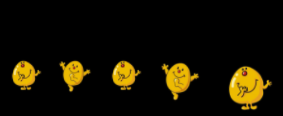
鼠标进入第1个div块 鼠标进入第3个div块


鼠标进入第5个div块

代码实现:
css:
<style> ul { height: 150px; width: 300px; background-color: black; list-style: none; } ul>li { height: 50px; width: 50px; margin-top: 80px; background-repeat: no-repeat; background-size: 100% 100%; float: left; } li:nth-of-type(1) { background-image: url(img/left.png); } li:nth-of-type(2) { background-image: url(img/right.png); } li:nth-of-type(3) { background-image: url(img/left.png); } li:nth-of-type(4) { background-image: url(img/right.png); } li:nth-of-type(5) { background-image: url(img/left.png); } </style>
body:
<body> <div class="container-fluid"> <ul class="row"> <li class="col-md-2"></li> <li class="col-md-2"></li> <li class="col-md-2"></li> <li class="col-md-2"></li> <li class="col-md-2"></li> </ul> </div> </body>
script:
<script src="js/jQuery-1.12.4.min.js"></script>
<script>
$("ul li").mousemove(function(){
$(this).stop().animate({
width:'75px',
height:'75px'
},50);
$(this).prev(1).stop().animate({
width:'60px',
height:'60px'
},50);
$(this).next(1).stop().animate({
width:'60px',
height:'60px'
},50);
})
$("ul li").mouseout(function(){
$(this).stop().animate({
width:'50px',
height:'50px'
},20);
$(this).prev(1).stop().animate({
width:'50px',
height:'50px'
},20);
$(this).next(1).stop().animate({
width:'50px',
height:'50px'
},20);
})
</script>
图片地址:
https://github.com/skyflyscroll/mouseImg.git
耗费精力+脑力两个晚上,实验了Tweenjs、tween.js、以及animation库,还是有好多bug,难以控制,小果最后选择了设定确定值进行动画。动画效果远远不及源页面动画的平滑度和既视感~~~~(>_<)~~~~
源网址:
http://www.linqing07.com/cheats.html#id=5
效果块:

希望各路大神指点迷津,带我飞!O(∩_∩)O
欢迎和小果交流,谢谢阅读。



