vue 项目放在 github并预览
一.修改静态资源路径:(build==>utils.js)
publicPath: '../../'//配置以免静态资源请求失败


二.配置文件路径修改(config==>index.js):
dev里:assetsPublicPath: '/', //为了保证在本地能够运行
build里:assetsPublicPath: './', //为了打包后路径正确
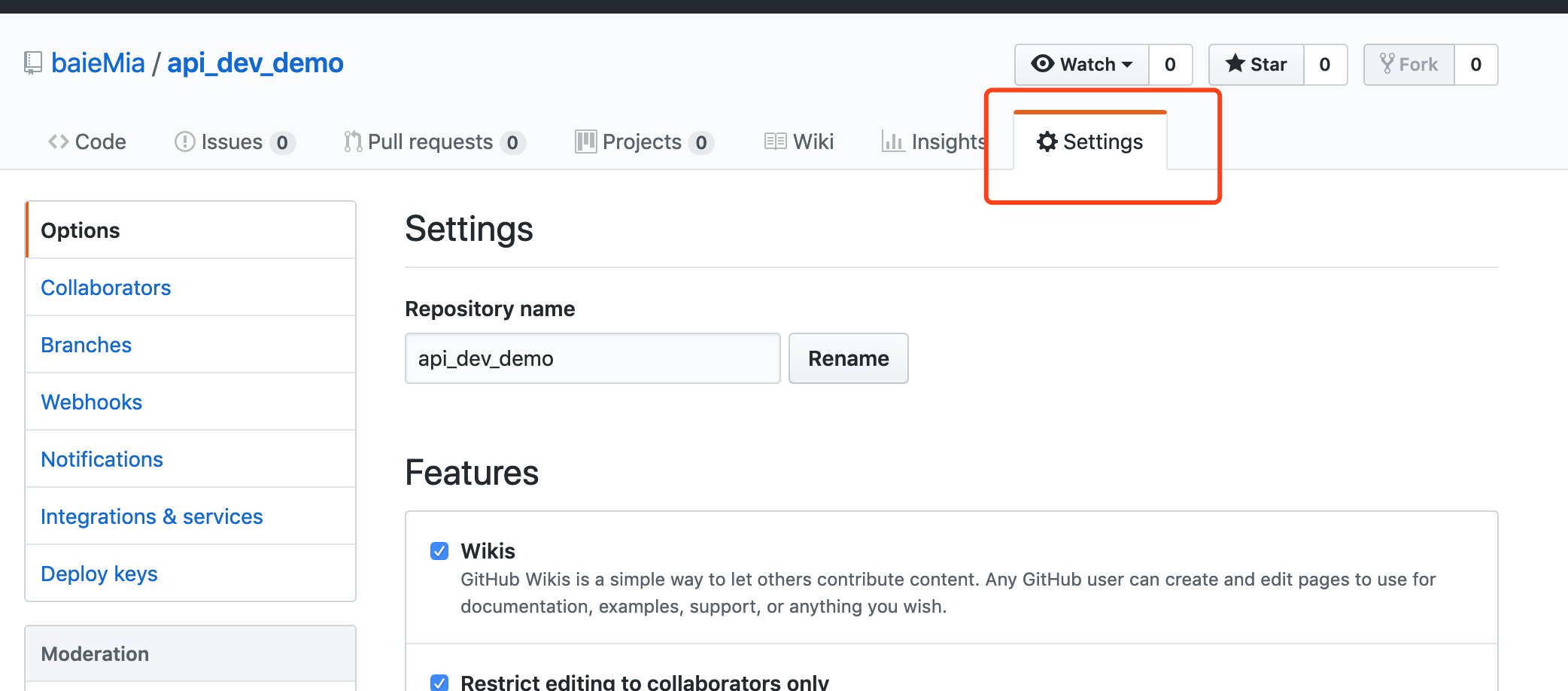
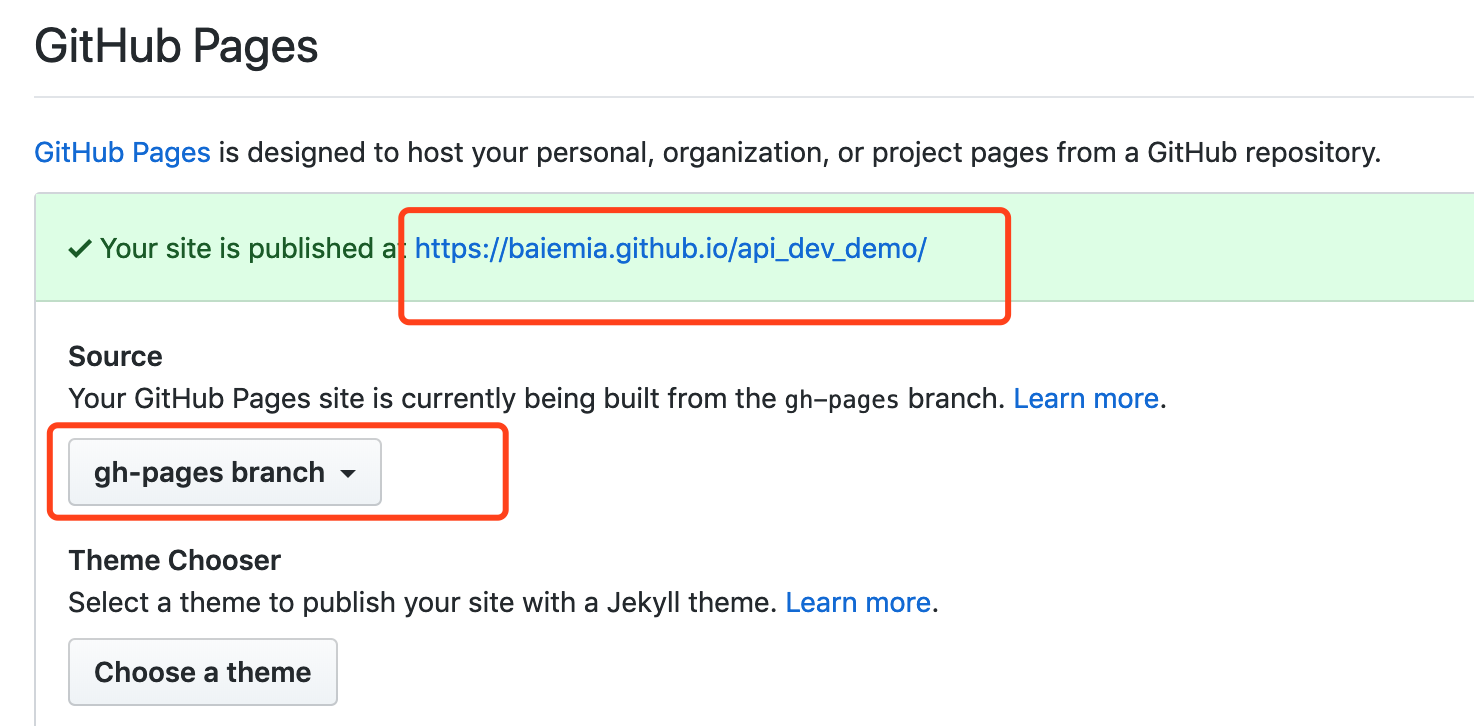
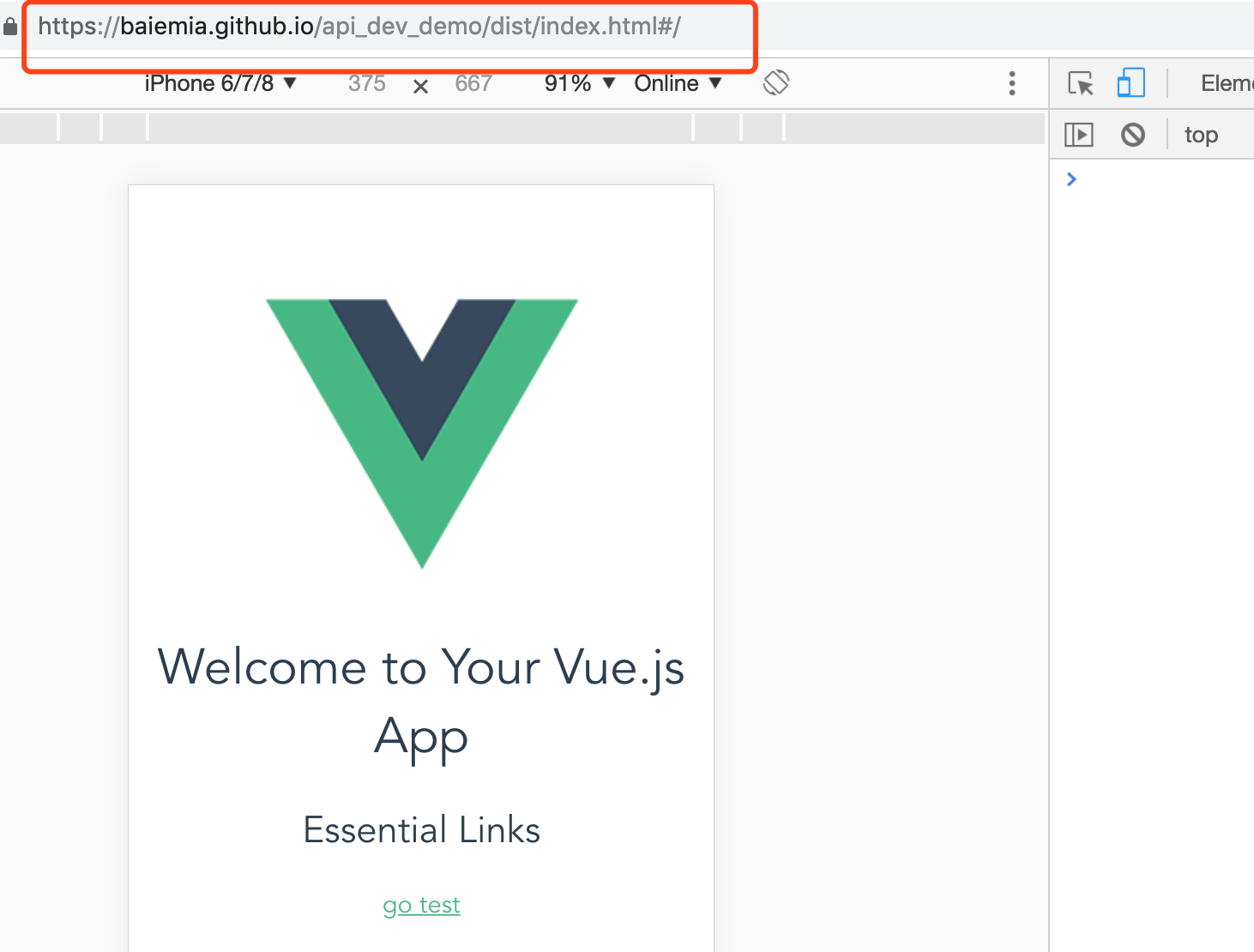
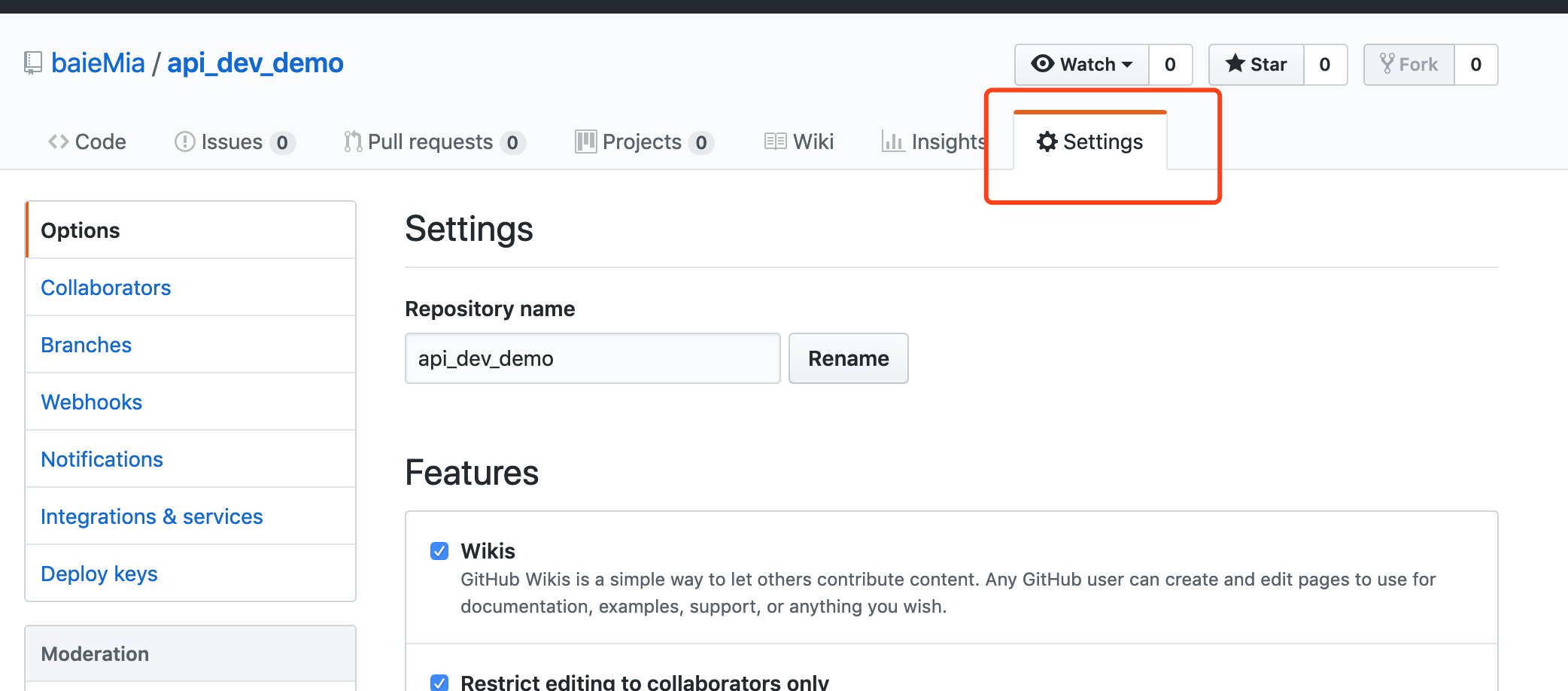
三.关键(1.上传到github要上传dist文件,2.除了master分支,创建一个gh-pages并上传代码 3.见下面三张图所示)

build里:assetsPublicPath: './', //为了打包后路径正确
三.关键(1.上传到github要上传dist文件,2.除了master分支,创建一个gh-pages并上传代码 3.见下面三张图所示)
1.在github里面新建一个仓库,
2.将整个项目上传到github
git initgit add .git commit -m '描述信息'- 关联到远程仓库:
git remote add origin ... git push -u origin master
3.然后将远程仓库克隆到本地git clone ...
4.接着在这个仓库中建一个分支
生成分支gh-pages并切换到此分支
进入到克隆得到的文件夹中,执行如下命令git checkout --orphan gh-pages
5.将克隆得到的文件里面除了.git文件以外的文件全部删掉,再将项目根目录下打包后生成的dist文件夹里面的内容复制到克隆文件中。
依次执行以下命令:git add . git commit -m “描述信息”
git remote add origin ....(这一步根据自己创建的仓库名来写)
git push -u origin gh-pages (push文件到仓库中,注意后面是分支的名字,不是master)