flash在网页应用中的一些特殊应用场景
一般flash在网页显示出来就可以了,不用说与JavaScript之间交互的问题,但有时应用又较为特殊(须兼容各主流浏览器):
1、网页中屏蔽flash的右键
2、点击flash广告打开新窗口
3、在不透明的情况下,要在flash之上弹出浮动层(设置flash为透明很容易解决掉这个问题)
这里其实分了三类:
1、设置flash的参数wmode为transparent可以解决问题的
2、使用DOM绝对定位覆盖flash可以解决问题的
3、使用其它技巧来解决问题的
前两种其实没什么太多可讲的,因为网上已经有太多的例子
屏蔽flash的右键 (缺点:就是必须要将flash设置为透明,不设置为透明如何实现暂时没找到方案)
可以参考这里《轻松去掉web中flash右键菜单》,在线Demo的例子
很多时候网页中的flash应用都是用作广告,可广告也有问题,如果点击时调用JS,使用window.open可能会被浏览器拦截掉,达不到预期的效果,针对这一类的应用,解决方案就是让a元素把flash盖住,用户其实点击的是a元素(加上属性target=”_blank”)
-----------这类应用,不一定非得要求将flash设置为透明
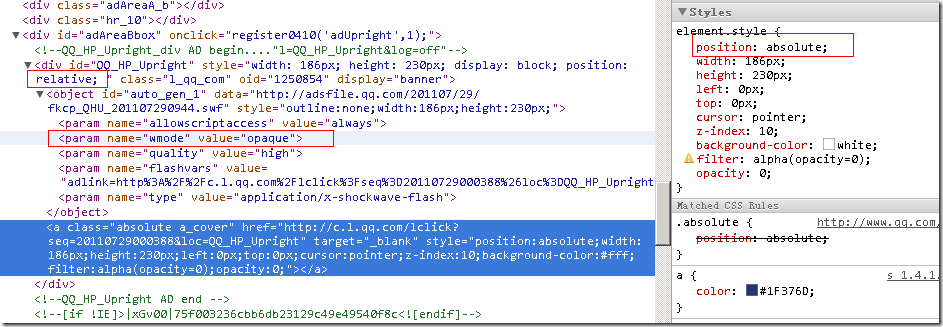
以腾讯首页为例:
这时是一块小广告,其实它是flash,只不过被A元素给“盖”住了。
主容器为relative(相对定位),flash的object元素正常插入即可,后面的A元素设置为absolute(绝对定位),然后给A元素设置链接和一些其它属性就达到要求了,应该来说很简单。
不过实现这种需求有两种方法:
1、给a设置一个background-image(1px*1px且透明的gif即可),然后平铺
2、设置background-color,然后使用opactity(透明度)
腾讯首页使用的是方法二,省了一张图片
重点来说说第三种应用场景:不能设置flash为透明,要实现弹出浮动层的效果。
1、为什么不能设置flash为透明
2、不设置flash为透明,直接弹出浮动层遇到了什么问题
3、如何解决遇到的问题
a、flash不能设置为透明的原因,据我以前接触过的应用来讲,一款使用flex开发的webgame,如果将其网页中的参数设置为透明(wmode=transparent)会产生一些莫名其妙的bug,最终的方案是必须放弃设置透明
b、遇到的问题就是弹出的浮动,很容易被flash给“吃掉”,但改变页面大小或是做一些其它操作时,它又会被“吐出来”
c、其它浏览器下使用iframe倒是可以解决问题,郁闷的就是IE这一系列如何解决,而且玩游戏的玩家,根据第三方统计工具来看占有超过80%的访问量
后来玩意看到一个应用,它就实现上述的效果,没有将flash设置为透明,但在IE下拖动浮动层还很流畅,后来从里面找到了方案
window.ActiveXObject && addEvent(document, "focusout", function () {
document.body.style.zoom = 0;
document.body.style.zoom = 1;
});
没错,就是这三行代码就解决了上述的问题。