小试Flex框架Fabrication
fabrication 是在pureMVC基本上做了扩展,简化了pureMVC的开发难度。
这里有一个关于PureMVC的例子:PureMVC Explorer
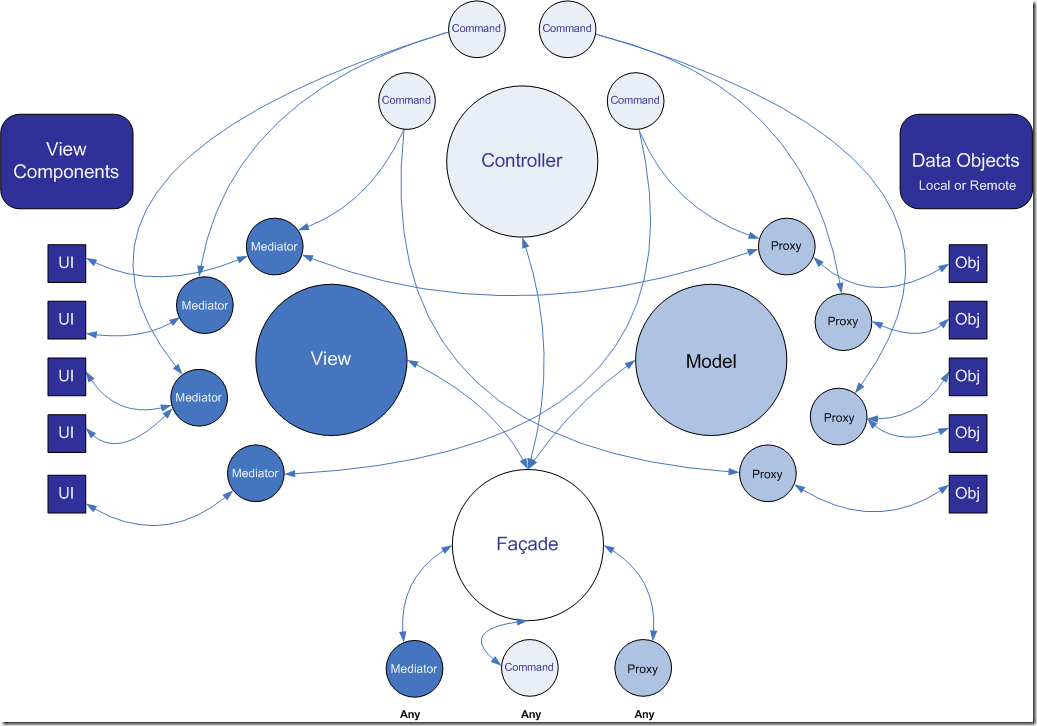
fabrication既然是基于它开发的,使用起来的一些用法区别并不算太大。下图为pureMVC架构图:
在pureMVC中,Model保存对Proxy的引用,Proxy负责对数据的操作;View保存对Mediator的引用,由mediator对viewComponent进行操作,如:添加事件监听器、发送或是接收Notifaction、改变元件的状态或属性等。Controller保存所有command的映射,command是无状态的,它可以取得proxy并与它进行交互,执行其它的command。
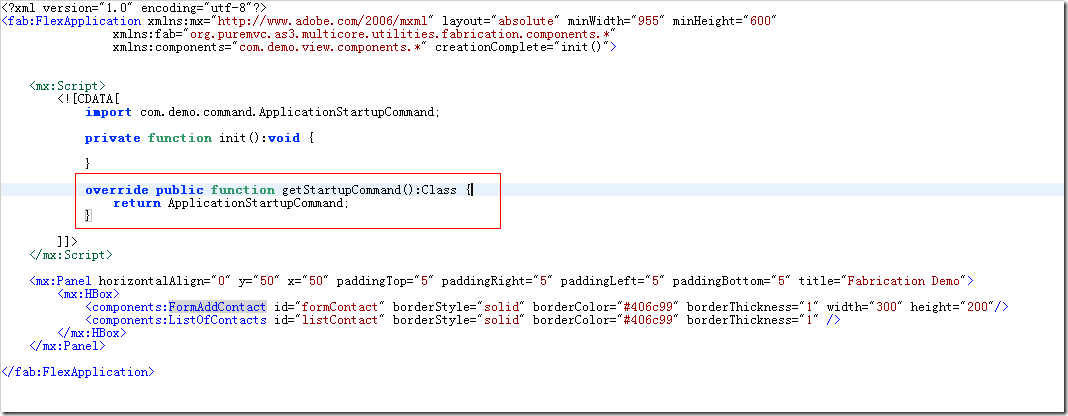
facade使用单例,只需要继承facade就可以实现整个mvc,而proxy、mediator、command通过获取共用的facade来互相访问。而在fabrication中facade被隐藏了,它使用了StartupCommand进行了取代:
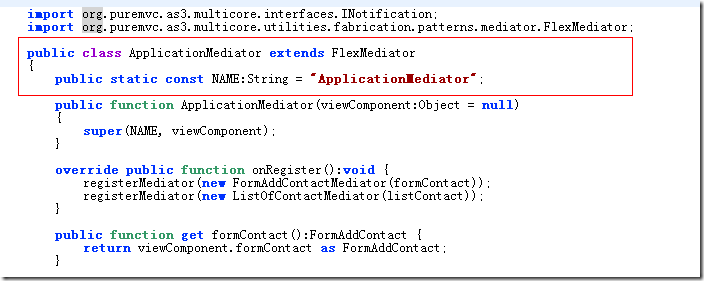
而mediator需要继承自FlexMediator(org.puremvc.as3.multicore.utilities.fabrication.patterns.mediator.FlexMediator),fabrication通过onRegister方法替代了pureMVC原本的interestedList和Switch case,只需要使用reactTo、respondTo就可以实现事件的监听了。
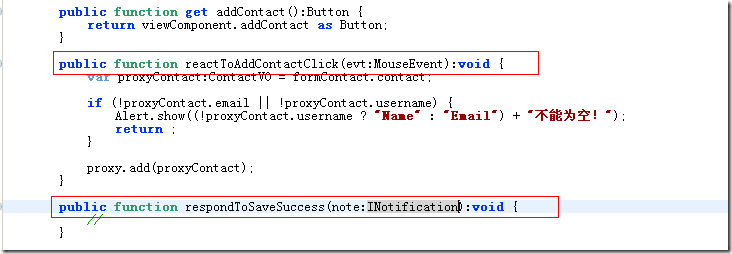
格式:reactTo <Componentname><Eventname> (event:<对应的事件>)
respondTo <需要通知的Notification名称>
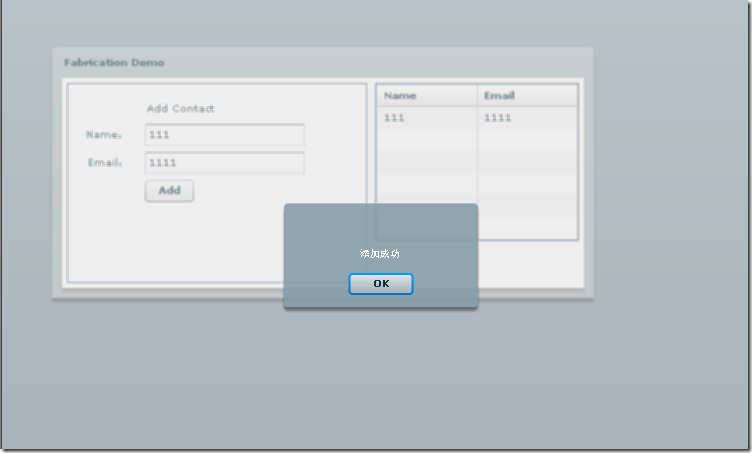
以前面的PureMVC Explorer例子,修改为使用fabrication进行开发。
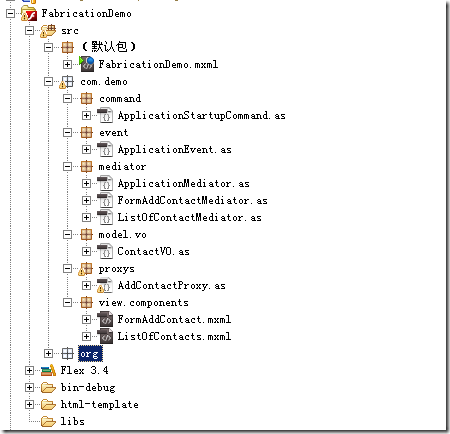
代码结构如下图:
完成demo的下载地址:本地下载>>
本文参考网站:
Fabrication Explorer (build on PureMVC Explorer)