Vue.js官方文档学习笔记(一)起步篇
Vue.js起步
Vue.js介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
起步
导入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
文本插值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
结果

1.现在数据和dom创建了关联
2.所有的东西都是响应式的
绑定元素特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>
v-bind特性称为指令,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致

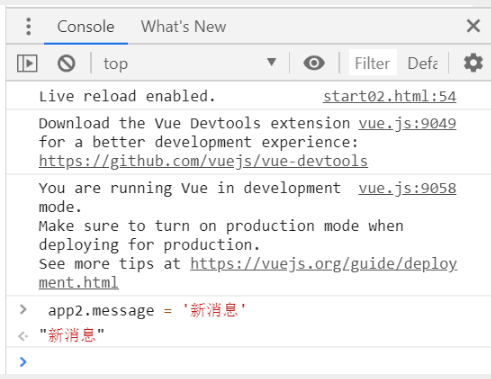
再次打开浏览器的 JavaScript 控制台,输入 app2.message = '新消息',就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。


v-bind特性称为指令:将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致
条件与循环
条件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
var app3=new Vue({
el:'#app-3',
data:{
seen:true
}
})
</script>
</body>
</html>

不仅可以将数据绑定到DOM文本或者特性,还可以绑定到DOM结构。
除此之外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
循环
v-for命令渲染一个任务列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">{{todo.text}}</li><!--显示出每一项中的text属性-->
</ol><!--v-for命令类似于python中的for...in语法-->
</div>
<script>
var app4=new Vue({
el:"#app-4",
data:{
todos:[
{text:"学习javascript"},
{text:"学习Vue"},
{text:"整个牛项目"}
]
}
})
</script>
</body>
</html>
在控制台输入app4.todos.push(text:"新项目")
结果


处理用户输入
v-on指令
v-on指令添加一个事件监视器,通过它调用在vue实例中定义的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-5">
<p>{{message}}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
<script>
var app5=new Vue({
el:'#app-5',
data:{
message:"Hello Vue.js!"
},
methods:{
reverseMessage:function(){
this.message=this.message.split('').reverse().join('');
}
}
})
</script>
</body>
</html>
注意:reverseMessage方法中更新了应用的状态,但是并没有触碰dom,所有的DOM操作都是由Vue实现的,编写代码时候只需要关注逻辑层就可以了
v-model指令
功能:实现表单输入和应用状态的双向的绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-6">
<p>{{message}}</p>
<input v-model="message">
</div>
<script>
var app6=new Vue({
el:"#app-6",
data:{
message:"Hello Vue.js!"
}
})
</script>
</body>
</html>
同步绑定就是,当input栏输入改变的时候,message和它同时改变


