前端之css学习
CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
h1{
color:red;
font-size:40px;}
CSS四种引用方式
1、行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="background-color: red">AAAA</p>
2、嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color:red;
font-size:40px;}
</style>
</head>
3、链接式将一个.css文件引入到HTML文件中。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4、 导入式将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
CSS选择器
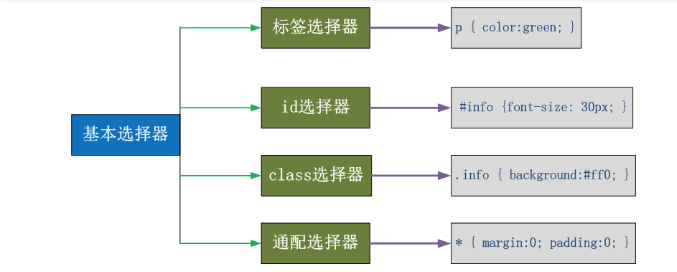
基本选择器

标签选择器 p:1;
class选择器 .class:10;
id选择器 #id :100;
内嵌最高 style=" " 1000
相同优先级按顺序,下面的优先。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 标签选择器:1; class选择器:10; id选择器:100; 内嵌:1000 */ p{ color: red; } #id1{ color: green; } .p1{ color: yellow; } #d2{ color: red; } .outer .div2{ color: blue; } .outer .div2 p{ color: darkgreen; } .div2 .p1{ color: yellow; } .new{ color: darkolivegreen; } body{ color: gold; } /*相同优先级按顺序*/ .div2 .p1{ color: green; } .outer .p1{ color: red; } .new p{ color: green!important; } </style> </head> <body> <p class="p1" id="id1">I am P</p> <div class="outer"> <div class="div1" id="d1">DIV1</div> <div class="div2" id="d2"> <p class="p1" id="p1">PPP</p> </div> </div> <div class="new"> newDIV <p style="color: aqua">new P</p> </div> </body> </html>
伪类

a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }

:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: wheat; display: none; } .div2{ width: 100px; height: 100px; background-color: green; } /*操作标签必须是悬浮标签的子元素*/ /*.div2:hover .div1{*/ /*background-color: red;*/ /*}*/ .box:hover .div1{ /*background-color: red;*/ /*display: none;*/ display: block; } #c1:after{ content: "hello"; display: block; color: red; } </style> </head> <body> <div class="box"> <div class="div1"></div> <div class="div2"></div> </div> <div id="c1"> <p>PPP</p> </div> </body> </html>
css属性操作
水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } body{ font-size: 12px; } /*.btn{*/ /*width: 40px;*/ /*height: 60px;*/ /*background-color: grey;*/ /*text-align: center;*/ /*line-height: 60px;*/ /*font-size: 25px;*/ /*color: white;*/ /*}*/ .btn{ width: 15px; height: 26px; background-color: darkgray; font-size: 25px; color: white; padding: 20px 15px ; border: 5px solid red; } /*body{*/ /*margin: 0;*/ /*}*/ </style> </head> <body> <div class="btn"> > </div> </body> </html>
文本其他属性

font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ 字体样式 font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
背景属性
background-color: cornflowerblue background-image: url('1.jpg'); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px); 简写: background:#ffffff url('1.png') no-repeat right top;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 100%; height: 600px; border: 1px solid red; /*background-color: red;*/ /*background-image: url("meinv.png");*/ /*background-repeat: no-repeat;*/ /*background-position: center center;*/ background: url("meinv.png") no-repeat 100px 200px; } </style> </head> <body> <div> <!--<img src="meinv.png" alt="">--> </div> </body> </html>
边框属性
简写:border: 30px rebeccapurple solid;

border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
列表属性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ /*list-style: square;*/ list-style: none; } </style> </head> <body> <ul> <li class="item">111</li> <li class="item">222</li> <li class="item">333</li> </ul> </body> </html>
display属性
none该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。 block(内联标签设置为块级标签) 注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。 inline(块级标签设置为内联标签) inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决: #outer{ border: 3px dashed; word-spacing: -5px; }

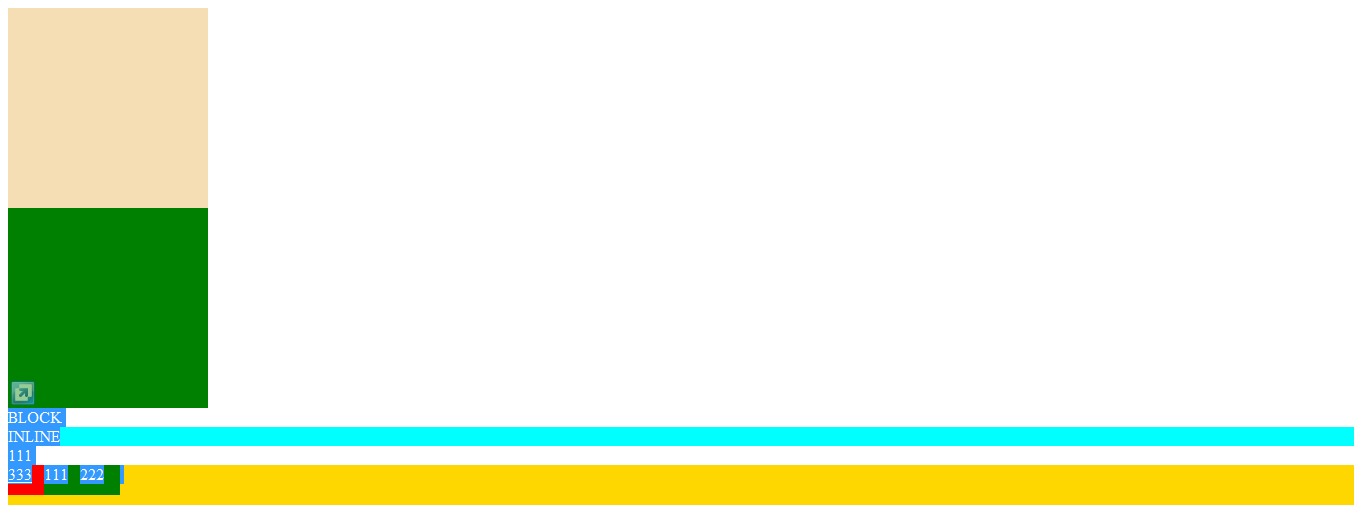
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ width: 200px; height: 200px; background-color: wheat; /*display: none;*/ } .c2{ width: 200px; height: 200px; background-color: green; /*display: none;*/ } .block1{ display: inline; background-color: gold; } .inline1{ display: block; background-color: aqua; } .head{ width: 100%; height: 40px; background-color: gold; } .head a{ width: 40px; height: 30px; background-color: red; display: inline-block; } .head span{ width: 40px; height: 30px; background-color: green; display: inline-block; margin-left: -8px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="block1">BLOCK</div> <span class="inline1">INLINE</span> <span>111</span> <div class="head"> <a href="">333</a> <span>111</span> <span>222</span> </div> </body> </html>
结果如下:

外边距和内边距
吃鸡id:开车撞死一群人



