前端基础之html
html是什么
-
超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
-
浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
-
静态网页文件扩展名:.html 或 .htm
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页
html结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>网页标题</title> <meta name="keywords" content="关键字" /> <meta name="description" content="此网页描述" /> </head> <body> 网页正文内容 </body> </html>
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
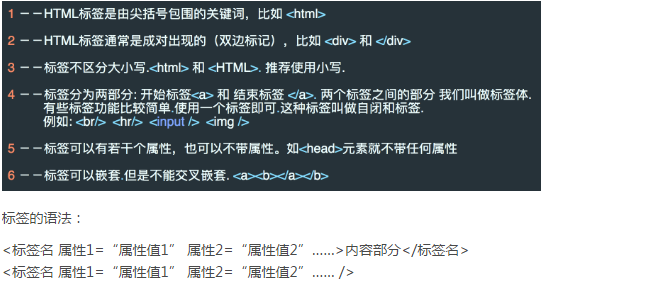
html标签格式

html常用标签
1 html标题
<h1> to <h6>
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <h1>AAA</h1> <h2>AAA</h2> <h3>AAA</h3> <h4>AAA</h4> <h5>AAA</h5> <h6>AAA</h6> </body> </html>
结果如下:

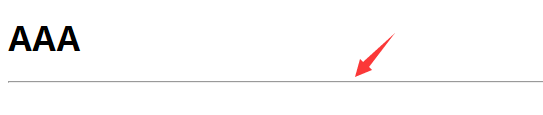
2 html水平线 <hr/>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <h1>AAA</h1> <hr/> </body> </html>
结果如下:

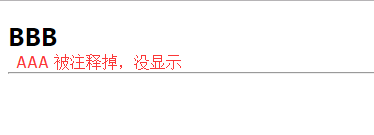
3 html注释<!-- comment -->
注释并不会显示在网页上

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <h2>BBB</h2> <!--<h1>AAA</h1>--> <hr/> </body> </html>
结果如下:

4 html段落<p>以及段落换行<br/>
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <p>hello world</p> <p>hello world</p> </body> </html>
显示结果如下:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello world</p> <p>hello <br/> world</p> <hr/> </body> </html>
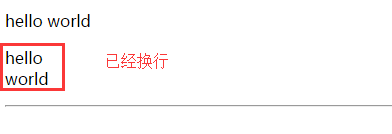
显示结果:

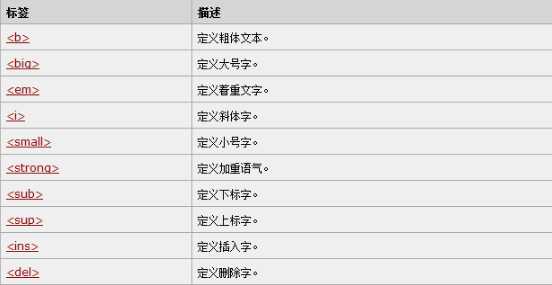
5 html文本格式化

6 html超链接<a>
<a>比较重要的属性有两个,分别是href、target
href指定超链接地址
target指定打开方式
_blank 新页面打开

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello world</p> <a href="http://www.baidu.com">百度</a> <hr/> </body> </html>
显示结果如下,点击 百度 跳转到 百度网页。

7 html的图像<img>
使用格式:<img src="url">
alt 定义当图片无法加载时,显示什么信息
width 定义宽度,单位可以为像素 也可以为百分比
height 定义高度
title: 鼠标悬浮时的提示信息.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <p>hello world</p> <a href="http://www.baidu.com"><img src="1.jpg",alt="logo",title="windows7 logo"/></a> <hr/> </body> </html>
src:

8 html的表格<table>
表格由<table>来定义,每行<tr> 有许多单元格<td>。表头可以使用<th>
<table>标签属性:
border 定义边框
在<table>中可以嵌入<th> <tr> <td>等标签
<tr> 定义行
<th> 定义表头
colspan 定义表头单元格可以横跨的列数。
rowspan 定义表头单元格横跨的行数
heardes 定义与表头单元格相关联的一个或者多个单元格。(html5新增)
<td> 定义单元格
colspan 定义单元格可以横跨的列数。
rowspan 定义单元格横跨的行数
heardes 定义与单元格相关联的一个或者多个单元格。(html5新增)
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <table border="1px"> <tr> <th colspan="2" >name</th> <th rowspan="2">list</th> </tr> <tr> <th headers="name">first name</th> <th headers="name">last name</th> </tr> </table> </body> </html>
结果如下:

另外,若某个单元格为空,浏览器可能无法显示出这个单元格的边框。为了防止这种情况,可以在该单元格加一个空格占位符 。
9 html列表<ul> <ol>
列表分为
无序列表<ul>
有序列表<ol>
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <ul> <li>male</li> <li>female</li> </ul> <hr/> <ol> <li>male</li> <li>female</li> </ol> </body> </html>
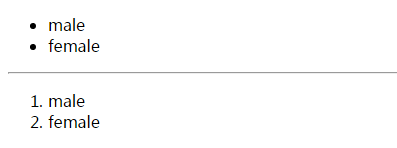
结果如下:

10 html表单<form>
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素
<form>中的属性:
action:后面加url 指定当提交表单时向何处发送表单数据
method:get/post两个值,get为明文 post为加密
name:指定表单的名称
target:_blanket _self _parent _top 指定网页打开方式
<from>标签中较为常用的标签有<input> <select> <label> <button>
<fieldset> 标签可以将表单内的相关元素分组。 会在相关表单元素周围绘制边框。
name 规定fieldset的名称
form 值:form_id 规定fieldset所属的表单
<legend> 定义了 <fieldset> 元素的标题。
<input>系列标签
<1> 表单类型
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
select标签
<select> 下拉选标签属性 name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中
<textarea> 多行文本框
<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form>
<label>标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
<fieldset>标签
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>

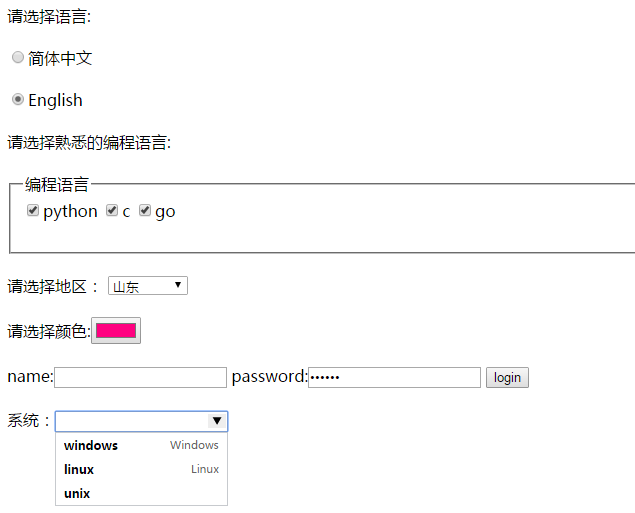
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form name="aaa" action="/return/" method="get"> 请选择语言: <br/><br/><input type="radio" name="language" id="jtzw" value="chinese"/><label for="jtzw">简体中文</label><br/><br/> <input type="radio" name="language" value="english" id="eng"/><label for="eng">English</label><br/><br/> 请选择熟悉的编程语言:<br/><br/> <fieldset> <legend>编程语言</legend> <input type="checkbox" name="python" />python <input type="checkbox" name="c" />c <input type="checkbox" name="go" />go<br/><br/> </fieldset><br/> 请选择地区: <select name="district"> <optgroup label="China"> <option value="shandong">山东</option> <option value="zhejiang" selected="selected">浙江</option> <option value="guangdong">广东</option> </optgroup> <optgroup label="USA"> <option value="ny">纽约</option> <option value="lsj">洛杉矶</option> </optgroup> </select><br/><br/> 请选择颜色:<input type="color"><br/><br/> name:<input type="text" name="name" value=" "/> password:<input type="password" name="passwd" value="hahaha"/> <input type="submit" value="login"/><br/><br/> 系统:<input list="xuanze" type="text"> <datalist id="xuanze"> <option value="windows">Windows</option> <option value="linux">Linux</option> </datalist> </form> </body> </html>
显示结果如下: