列表数字对齐布局
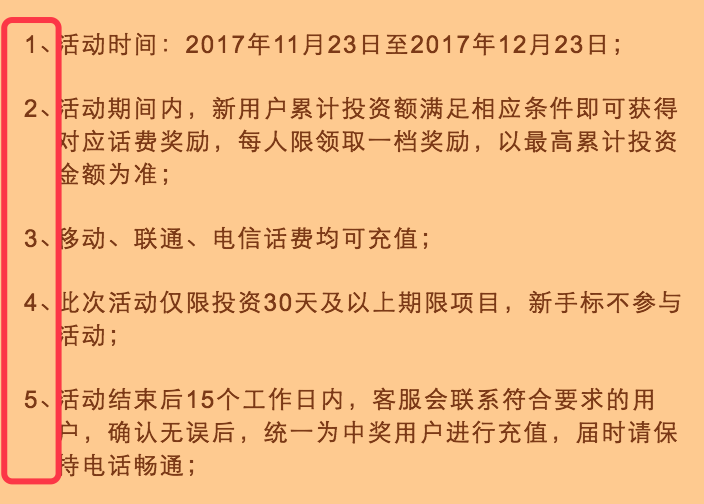
要实现如下图的列表数字布局,数字在左侧对齐,文字在右侧对齐:

有如下使用负margin的简单方法,用负margin将数字往前拉一下即可,特殊行不能对齐的可以单独微调:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .list{list-style: none;} .item .left{margin-left:-20px;} /*特殊行微调*/ .item1 .left{margin-left:-18px;} .item1 .right{margin-left:4px} </style> </head> <body style="padding:50px"> <ul class="list"> <li class="item item1"> <span class="left">1.</span> <span class="right">2017年11月23日至2017年12月23日,这是一个测试用的条目,开始是一个数字,需要进行微调;</span> </li> <li class="item"> <span class="left">2.</span> <span class="right">活动期间内,新用户累计投资额满足相应条件即可获得对应话费奖励,每人限领取一档奖励,以最高累计投资金额为准;</span> </li> <li class="item"> <span class="left">3.</span> <span class="right">移动、联通、电信话费均可充值;</span> </li> <li class="item"> <span class="left">4.</span> <span class="right">此次活动仅限投资30天及以上期限项目,新手标不参与活动;</span> </li> <li class="item"> <span class="left">5.</span> <span class="right">活动结束后15个工作日内,客服会联系符合要求的用户,确认无误后,统一为中奖用户进行充值,届时请保持电话畅通;</span> </li> </ul> </body> </html>



