Day 62 Django第三天
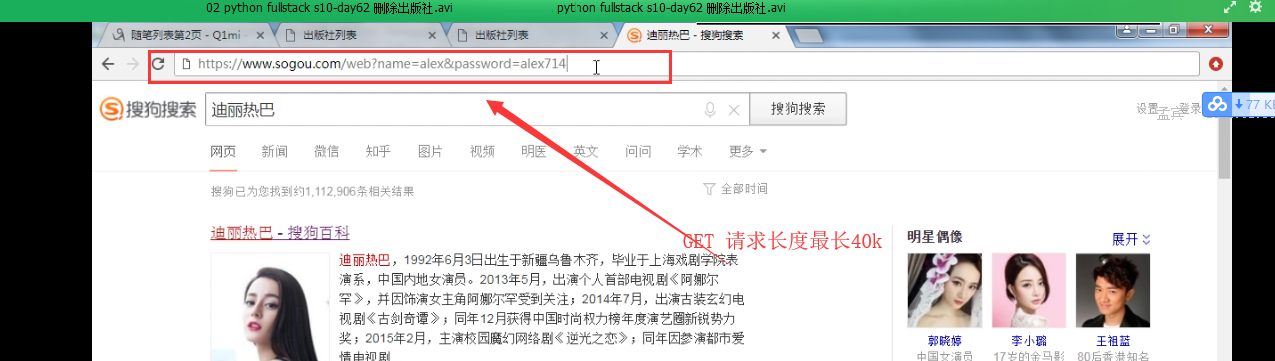
2、GET请求能够被cache,GET请求能够被保存在浏览器的浏览历史里面(密码等重要数据GET提交,别人查看历史记录,就可以直接看到这些私密数据)POST不进行缓存。 3、GET参数是带在URL后面,传统IE中URL的最大可用长度为2048字符,其他浏览器对URL长度限制实现上有所不同。POST请求无长度限制(目前理论上是这样的)。 4、GET提交的数据大小,不同浏览器的限制不同,一般在2k-8K之间,POST提交数据比较大,大小靠服务器的设定值限制,而且某些数据只能用 POST 方法「携带」,比如 file。 5、全部用POST不是十分合理,最好先把请求按功能和场景分下类,对数据请求频繁,数据不敏感且数据量在普通浏览器最小限定的2k范围内,这样的情况使用GET。其他地方使用POST。 6、GET 的本质是「得」,而 POST 的本质是「给」。而且,GET 是「幂等」的,在这一点上,GET 被认为是「安全的」。但实际上 server 端也可以用作资源更新,但是这种用法违反了约定,容易造成 CSRF(跨站请求伪造)。 REF: maximum length of HTTP GET request? http://stackoverflow.com/questions/2659952/maximum-length-of-http-get-request http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html#sec10.4.15 Request-URI Too Long http://www.w3.org/Protocols/rfc2616/rfc2616-sec3.html#sec3.2.1 General Syntax http://www.cnblogs.com/xiaotaomaomao/articles/986070.html http://www.cnblogs.com/TankXiao/archive/2012/02/13/2342672.html HTTP协议详解 post方式相比get安全,携带数据更大,我准备所有数据都用post方式获取,这样好吗? http://segmentfault.com/q/1010000000213082 http://www.cnblogs.com/hyddd/archive/2009/04/09/1432744.html 浅谈CSRF攻击方式
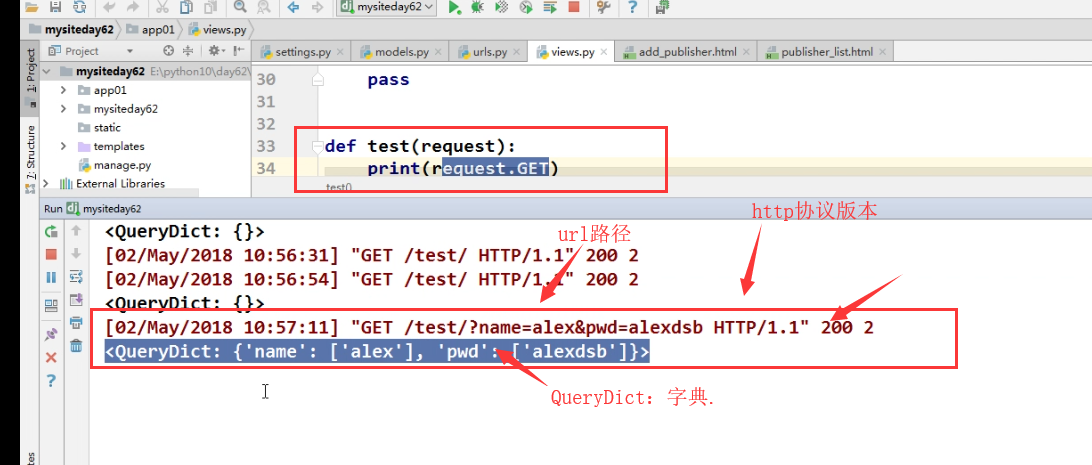
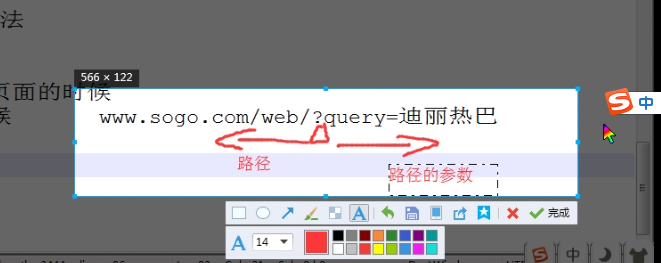
Post 与GET请求的对比.解释.
https://my.oschina.net/leejun2005/blog/136820

在IE8 下的URL地址总长度为:4076,超过该长度会自动忽略后面的内容;
在firefox 25下的URL地址总长度可以达到:7530,超过该长度会访问错误;
在chrome 29.0.1547.62 的最大总长度达到:7675,超过该长度会访问错误;
https://www.jianshu.com/p/512389822f8b 关于 post 与get请求参数长度限制的问题,(其实get与post都没有长度限制.)
https://blog.csdn.net/xnf1991/article/details/52157378 post 与GET的区别

ORM(object rational mapping )
对象关系映射(英语:(Object Relational Mapping,简称ORM,或O/RM,或O/R mapping),是一种程序技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换 。从效果上说,它其实是创建了一个可在编程语言里使用的--"虚拟对象数据库"。
增删改查
1. 查
暂时注释掉 csrf, 在mysite->settings.py配置文件中
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
settings里的templates文件不动
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.
在setting里设置app配置文件 (不需要)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
在 app01->apps.py中设置,(不需要设置)
from django.apps import AppConfig
class App01Config(AppConfig):
name = 'app01'
设置静态文件的路径 并新建一个static文件夹存放 静态文件.
STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static') ]
设置路径的对应关系,在mysite的urls.py 文件中进行设置.
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^Publisher_list',views.Publisher_list)
将bootstrap、jquery 库放到static目录下

在 app01->modules里设置:
from django.db import models
# Create your models here.
#图书管理系统,书,作者,出版社
#出版社
class Publisher(models.Model):
id = models.AutoField(primary_key=True) #自增的ID主键
#创建一个varchar(64)的唯一的不为空的字段
name= models.CharField(max_length=64,null=False,unique=True)
设置数据库文件在settings文件夹下
DATABASES = {
'default':{
#连接数据库类型
'ENGINE':'django.db.backends.mysql',
#连接数据库地址
'HOST':'127.0.0.1',
#数据库名称
'NAME':'day62',
#用户
'USER':'root',
#密码
'PASSWORD':'123456'
}
}
设置对应的函数.
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
# Create your views here.
#展示出版社列表
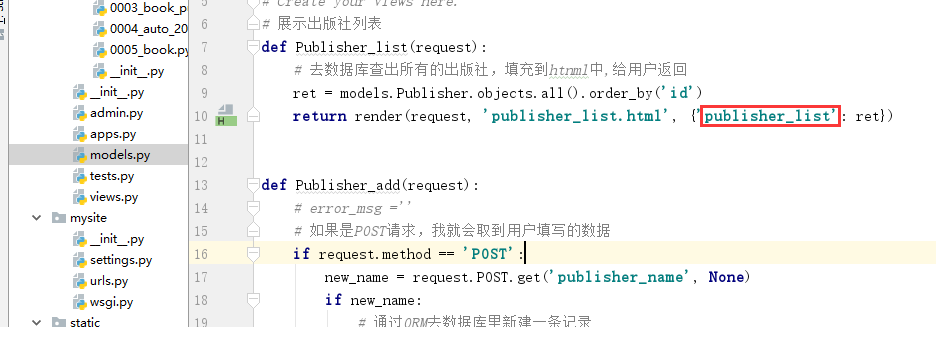
def Publisher_list(request):
# 去数据库查出所有的出版社,填充到htnml中,给用户返回
ret =models.Publisher.objects.all().order_by('id')
return render(request,'publisher_list.html',{'publisher_list':ret})
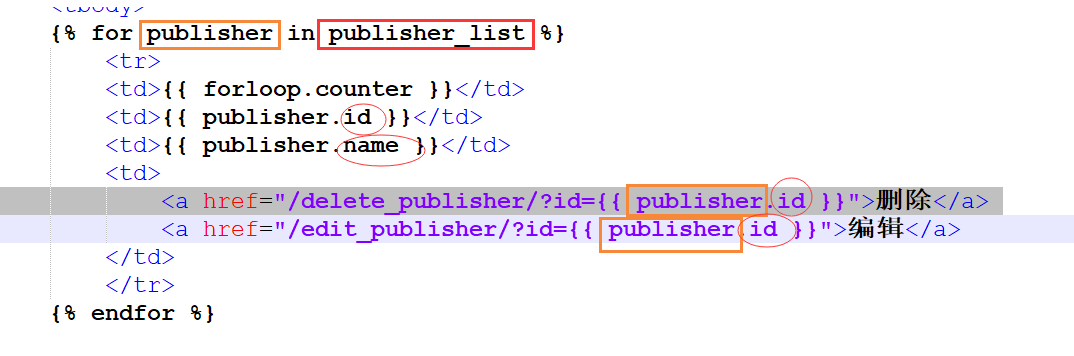
publisher_list html文件新建一个放在template里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>publisher_list</title>
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>序号</th>
<th>书名</th>
</tr>
</thead>
<tbody>
{% for publisher in publisher_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ publisher.id }}</td>
<td>{{ publisher.name }}</td>
<td>
<a href="/delete_publisher/?id={{ publisher.id }}">删除</a>
<a href="/edit_publisher/?id={{ publisher.id }}">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
查看页面



二、增
在url里添加路径对应关系
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^Publisher_list/',views.Publisher_list), url(r'^Publisher_add/',views.Publisher_add)
在views里添加代码
def Publisher_add(request):
# error_msg =''
#如果是POST请求,我就会取到用户填写的数据
if request.method =='POST':
new_name =request.POST.get('publisher_name',None)
if new_name:
#通过ORM去数据库里新建一条记录
models.Publisher.objects.create(name=new_name)
#引导用户访问出版社列表页,查看是否添加成功-->
return redirect('/Publisher_list/')
# else: error_msg ='出版社名字不能为空'
return render(request,'publisher_add.html')
定义静态网页 publisher_add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>publisher_add</title>
</head>
<body>
<h1>添加出版社</h1>
<form action="/Publisher_add/"method="post">
<input type="text" name=" publisher_name">
<input type="submit"value="提交">
<p style="color: red">{{ error }}</p>
</form>
</body>
</html>
访问页面

查看到的日志信息
Not Found: /favicon.ico [03/May/2018 14:57:04] "GET /favicon.ico HTTP/1.1" 404 2193 [03/May/2018 14:57:05] "GET /Publisher_add/ HTTP/1.1" 200 327 [03/May/2018 14:57:17] "POST /Publisher_add/ HTTP/1.1" 302 0 [03/May/2018 14:57:17] "GET /Publisher_list/ HTTP/1.1" 200 1080
三、删除
① 在urls里添加如下代码,如红色表示:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^Publisher_list/',views.Publisher_list),
url(r'^Publisher_add/',views.Publisher_add),
url(r'^Publisher_del/',views.Publisher_del),
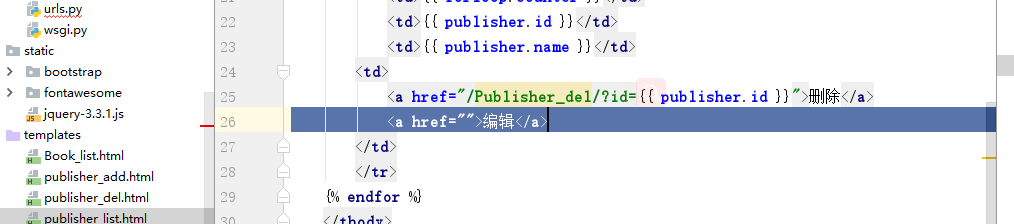
② 更改 publisher_list html页面 如红色表示的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>publisher_list</title>
</head>
<body>
<table border="2">
<thead>
<tr>
<th>ID</th>
<th>序号</th>
<th>书名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for publisher in publisher_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ publisher.id }}</td>
<td>{{ publisher.name }}</td>
<td>
<a href="/Publisher_del/?id={{ publisher.id }}">删除</a> # Publisher_del 为url 的路径,不能写错
<a href="/Publisher_del/?id={{ publisher.name }}">编辑</a> # Publisher_del 为url 的路径,不能写错
</td> </tr> {% endfor %}
</tbody>
</table>
</body>
</html>
③ 编辑 publisher_del 函数
def Publisher_del(request): print(request.GET) print('='*120) #删除指定的数据 #1.从 GET请求的参数里面拿到将要删除的数据的id值 del_id = request.GET.get('id',None)#字典取值,取不到默认为None GET 请求获取数据 #如果能取到id值 if del_id: #去数据库删除当前id值的数据 #根据id值查找到数据 del_obj = models.Publisher.objects.get(id=del_id) 通过orm查找数据库字段 print(del_obj) #删除数据 del_obj.delete() #返回删除后的页面,跳转到出版社的列表页,查看删除是否成功 return redirect('/Publisher_list/') else: return HttpResponse('要删除的数据不存在')
打印出来的结果:
[03/May/2018 15:46:11] "GET /favicon.ico HTTP/1.1" 404 2308 [03/May/2018 15:46:12] "GET /Publisher_list/ HTTP/1.1" 200 1332 <QueryDict: {'id': ['4']}> ======================================================================================================================== Publisher object [03/May/2018 15:46:14] "GET /Publisher_del/?id=4 HTTP/1.1" 302 0 [03/May/2018 15:46:14] "GET /Publisher_list/ HTTP/1.1" 200 1094
页面的样式:

四、编辑
修正下html文件

更改urls文件
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^Publisher_list/',views.Publisher_list),
url(r'^Publisher_add/',views.Publisher_add),
url(r'^Publisher_del/',views.Publisher_del),
url(r'^Publisher_edit/',views.Publisher_edit)
views文件
def Publisher_edit(request): # 用户修改完出版社的名字,点击提交按钮,给我发来新的出版社名字 print(request.method) if request.method == 'POST': print(request.POST)# 结果为GET # 获取新的出版社名字 edit_id = request.POST.get('id') new_name = request.POST.get('publisher_name') # 更新出版社 # 根据id取到编辑的是哪个出版社 edit_publisher = models.Publisher.objects.get(id=edit_id) edit_publisher.name = new_name edit_publisher.save() # 把修改同步提交到数据库。 return redirect('/Publisher_list/') # 跳转到出版社列表页,查看是否修改成功.
else: # 从GET请求的URL中取到ID参数 edit_id = request.GET.get('id', None) print(edit_id) #结果为 11 if edit_id: # 获取到当前编辑的出版社对象; publisher_obj = models.Publisher.objects.get(id=edit_id) print(publisher_obj) #结果为 11,dfdaf return render(request, 'publisher_edit.html', {'publisher': publisher_obj}) else: return HttpResponse('编辑的出版社不存在')
静态html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>publisher_edit</title>
</head>
<body>
<h1>编辑出版社</h1>
<form action="/Publisher_edit/" method ='post'>
<input type="text" name = 'id' value="{{ publisher.id }}"style="display: none">
<input type="text" name="publisher_name" value="{{ publisher.name }}">
<input type="submit" value="提交">
<p style="color: red">{{ error }}</p>
</form>
</body>
</html>
执行点击编辑按键
打印结果
GET
11
11,dfdfda
[03/May/2018 21:10:13] "GET /Publisher_edit/?id=11 HTTP/1.1" 200 414




 浙公网安备 33010602011771号
浙公网安备 33010602011771号