day 60 Django第一天
jinjia2 :
Jinja2是基于python的模板引擎,功能比较类似于于PHP的smarty,J2ee的Freemarker和velocity。 它能完全支持unicode,并具有集成的沙箱执行环境,应用广泛。jinja2使用BSD授权。










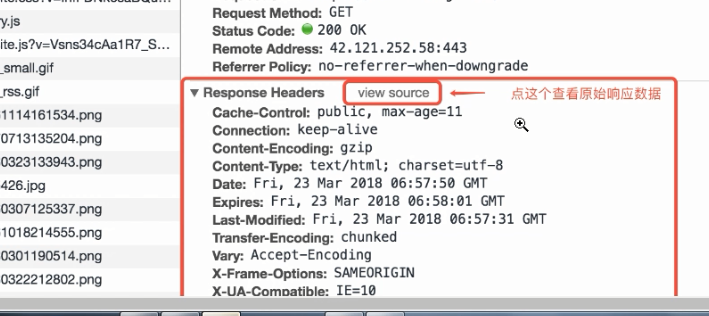
响应头.

web框架的本质
我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。 这样我们就可以自己实现Web框架了。
先制作一个最简易的web框架
import socket sk =socket.socket() sk.bind(('127.0.0.1',8080)) sk.listen() while True: conn,addr =sk.accept() data =conn.recv(8096) print(data) conn.send(b'ok') conn.close()
在浏览器中输入url 127.0.0.1 服务器端返回的结果
b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\n
Connection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, sdch, br\r\n
Accept-Language: zh-CN,zh;q=0.8\r\n\r\n'
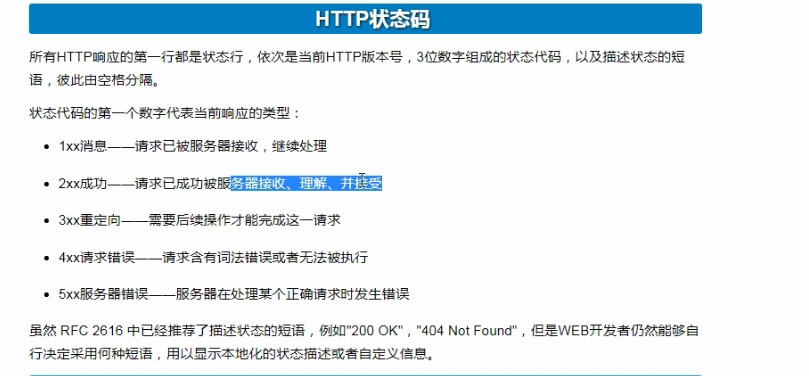
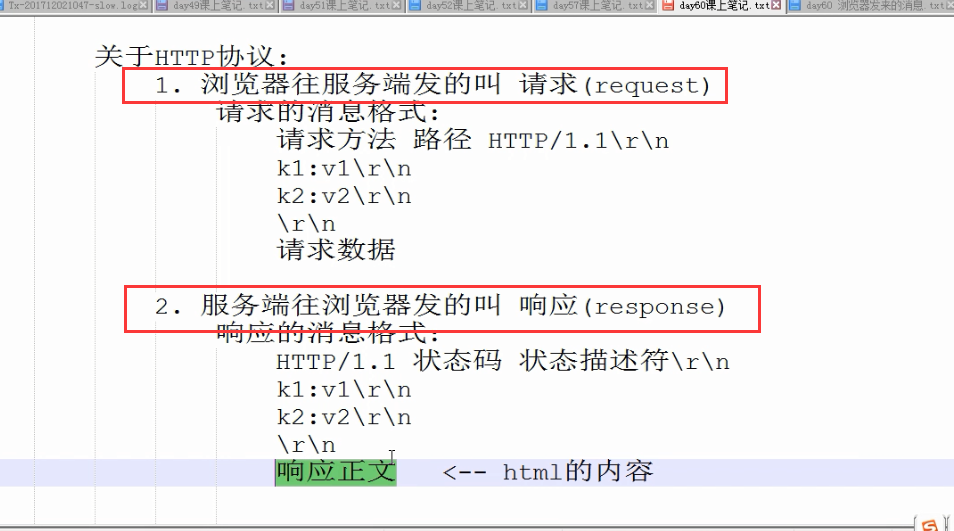
HTTP协议的介绍:
HTTP协议对收发消息的格式要求
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。 HTTP响应的Header中有一个 Content-Type表明响应的内容格式。如 text/html表示HTML网页。
HTTP GET请求的格式:(浏览器发的叫请求消息)

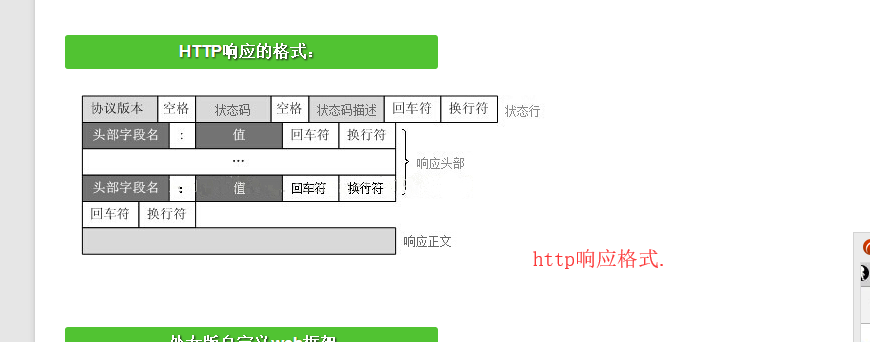
HTTP响应的格式:(服务器往浏览器发消息)

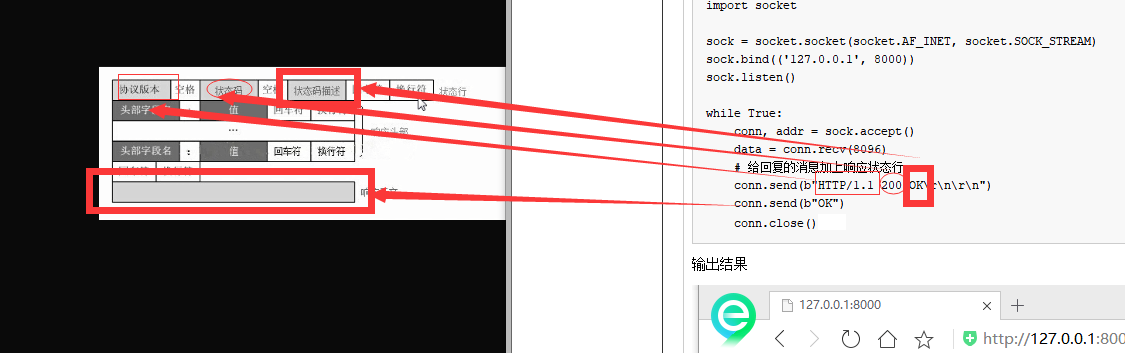
处女版自定义web框架
import socket
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('127.0.0.1', 8000))
sock.listen()
while True:
conn, addr = sock.accept()
data = conn.recv(8096)
# 给回复的消息加上响应状态行
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"OK")
conn.close()
输出结果

"""
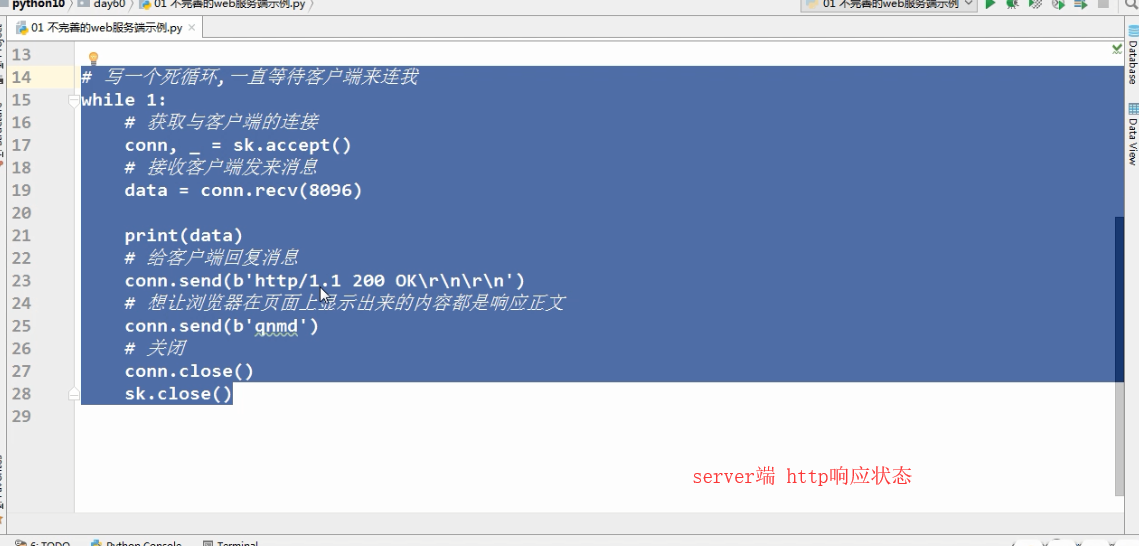
不完善的web服务端示例
"""
import socket
# 生成socket实例对象
sk = socket.socket()
# 绑定IP和端口
sk.bind(("127.0.0.1", 8001))
# 监听
sk.listen()
# 写一个死循环,一直等待客户端来连我
while 1:
# 获取与客户端的连接
conn, _ = sk.accept()
# 接收客户端发来消息
data = conn.recv(8096)
print(data)
# 给客户端回复消息
conn.send(b'http/1.1 200 OK\r\ncontent-type:text/html; charset=utf-8\r\n\r\n')
# 想让浏览器在页面上显示出来的内容都是响应正文
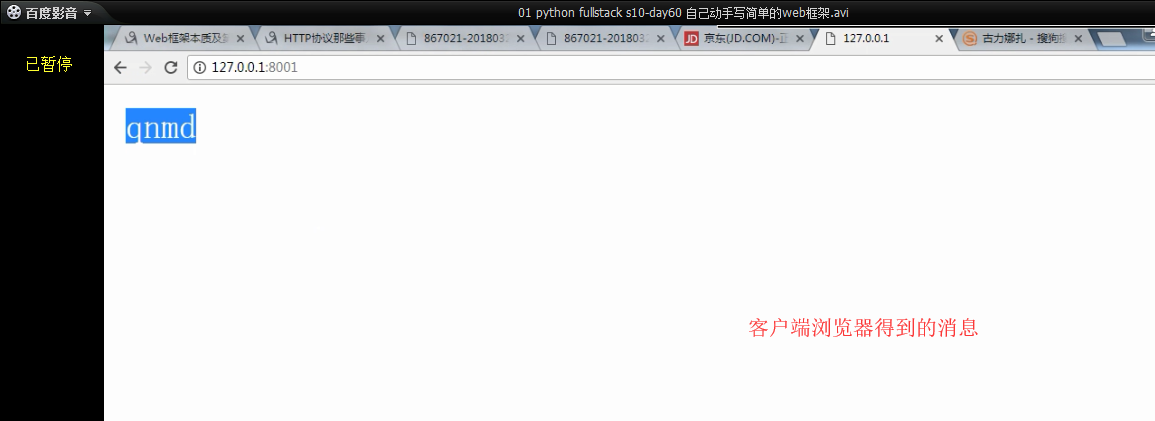
conn.send(b'<h1>hello s10!</h1>')
# 关闭
conn.close()
sk.close()

根据不同的路径返回不同的内容
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
sk.listen() # 监听
while 1:
# 等待连接
conn, add = sk.accept()
data = conn.recv(8096) # 接收客户端发来的消息
# 从data中取到路径
data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
# 按\r\n分割
print(data)
print("**"*20)###
data1 = data.split("\r\n")[0] # 获取 第一行数据
print(data1)
print("**"*20)
url = data1.split()[1] # 通过空格吧他区分开来,,url是我们从浏览器发过来的消息中分离出的访问路径
print(url)
print("**"*20)
conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
# 根据不同的路径返回不同内容
if url == "/index/":
response = b"index"
elif url == "/home/":
response = b"home"
else:
response = b"404 not found!"
conn.send(response)
conn.close()
输出结果
C:\Python36\python3.exe D:/PycharmProjects/删除.py
GET /index/ HTTP/1.1
Host: 127.0.0.1:8080
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate, sdch, br
Accept-Language: zh-CN,zh;q=0.8
Cookie: __guid=96992031.2553796166569308000.1524818350890.1082; monitor_count=9
****************************************
GET /index/ HTTP/1.1
****************************************
/index/
****************************************
二、Django
2.1 安装 最新的lts版本
pip3 install Django==1.11.11 (cmd下命令)
创建一个django项目
django-admin startproject mysite# 创建名为mysite的django项目
查看

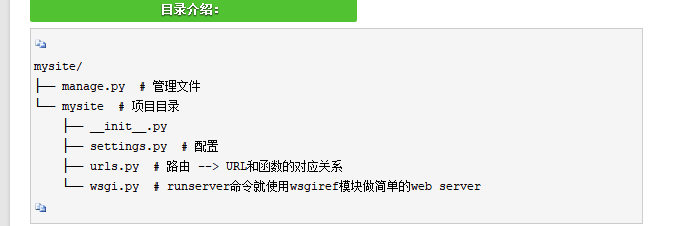
目录介绍

模板文件配置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "template")], # template文件夹位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
复制代码
静态文件配置:
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 静态文件存放位置
]

刚开始学习时可在配置文件中暂时禁用csrf中间件,方便表单提交测试。
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
Django基础必备三件套:
from django.shortcuts import HttpResponse, render, redirect
HttpResponse
内部传入一个字符串参数,返回给浏览器。
例如:
def index(request):
# 业务逻辑代码
return HttpResponse("OK")
render
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。(类似于我们上面用到的jinja2)
例如:
def index(request):
# 业务逻辑代码
return render(request, "index.html", {"name": "alex", "hobby": ["烫头", "泡吧"]})
redirect
接受一个URL参数,表示跳转到指定的URL。
例如:
def index(request):
# 业务逻辑代码
return redirect("/home/")
重定向是怎么回事?

课后练习:
Django版登录
启动Django报错:
Django 启动时报错 UnicodeEncodeError ...
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
-
WEB框架的本质
socket 服务器端与浏览器端
2. socket服务端和功能划分
a. 负责与浏览器收发消息---------------->wsgiref/ uWsgi/gunicorn
b.根据客户访问不同的路径执行不同的函数
c.从html读取处内容,并且完成字符串的替换. ------jinja2
3. python中web框架的分类:
按上面功能的划分:
1. 框架自带a,b,c ---> tornado
2.框架自带b和c ,使用第三方模块的a ---> Django
3.框架自带b ,使用第三方的a和c ---->Flash
按另外一个维度划分
1. Django--->大而全 (你做一个网站能用到它的都有)
wsgiref 版web框架
制作一个Django框架
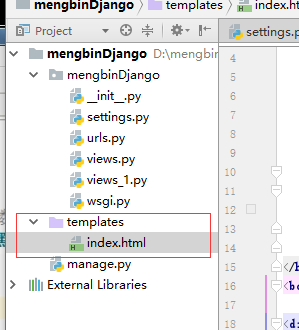
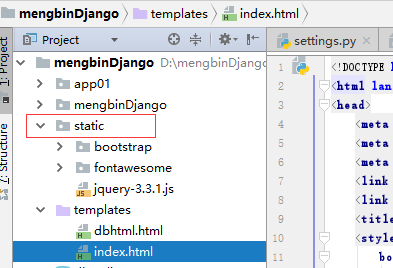
1. 网页放的位置
1.将html放到tampletes下

2 将 bootstrap jquery 放到 static目录下

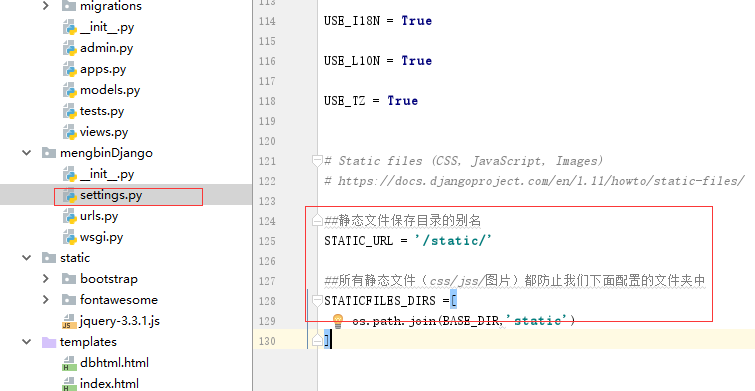
2 .在setting里设置 网页获取css js 图片等文件的路径
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ ##静态文件保存目录的别名 STATIC_URL = '/static/' ##所有静态文件(css/jss/图片)都防止我们下面配置的文件夹中 STATICFILES_DIRS =[ os.path.join(BASE_DIR,'static') ]

2. 在url目录下设置

from django.shortcuts import HttpResponse,render
def yimi(request):
#request 参数保存了所有和用户浏览器请求相关的数据
# return b'hello yimni!'
return HttpResponse('hello yimi!!') #httpresponse 把http协议消息都已经封装好了.
def xiaohei(request):
return HttpResponse('hello xiaohei')
def index(request):
return render(request,'index.html')
urlpatterns=[
url(r'^yimi/',yimi),
url(r'^xiaohei/',xiaohei),
url(r'^index/',index)
]
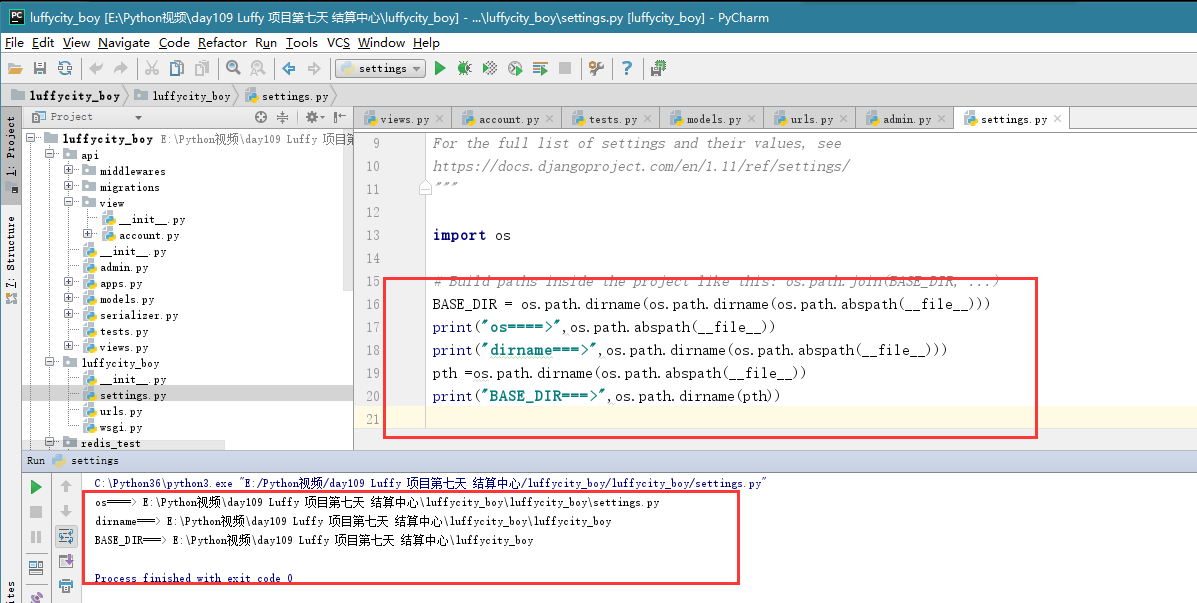
2.查看setting里的设置

import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) 获取根目录的路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
##告诉Django我们用到的html文件你都去这里找
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
4 .运行
1.方法一
2PyCharm启动
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)

2. 方法二 :
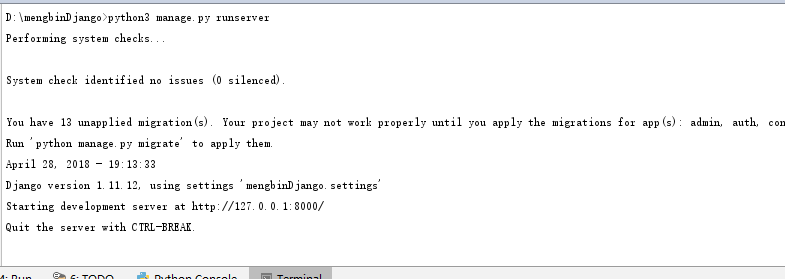
在项目的根目录下(也就是有manage.py的那个目录),运行:
python3 manage.py runserver IP:端口--> 在指定的IP和端口启动
python3 manage.py runserver 端口 --> 在指定的端口启动
python3 manage.py runserver --> 默认在本机的8000端口启动


day61 2018-04-28
1. 内容回顾
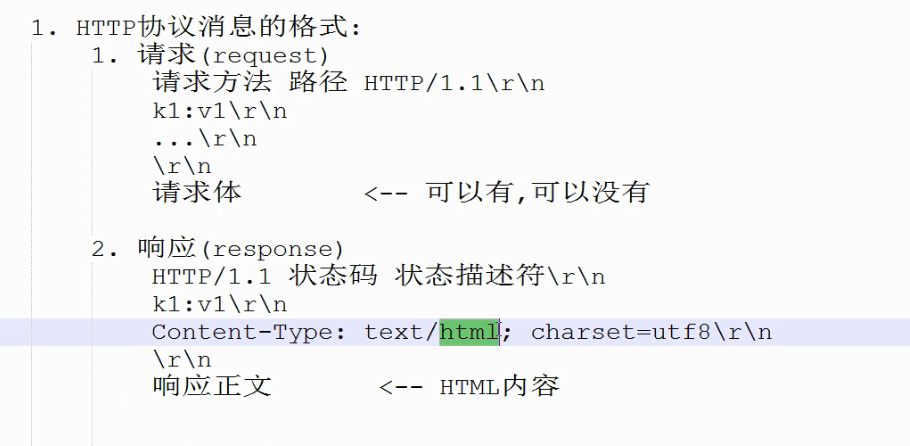
1. HTTP协议消息的格式:
1. 请求(request)
请求方法 路径 HTTP/1.1\r\n
k1:v1\r\n
...\r\n
\r\n
请求体 <-- 可以有,可以没有
2. 响应(response)
HTTP/1.1 状态码 状态描述符\r\n
k1:v1\r\n
Content-Type: text/html; charset=utf8\r\n
\r\n
响应正文 <-- HTML内容
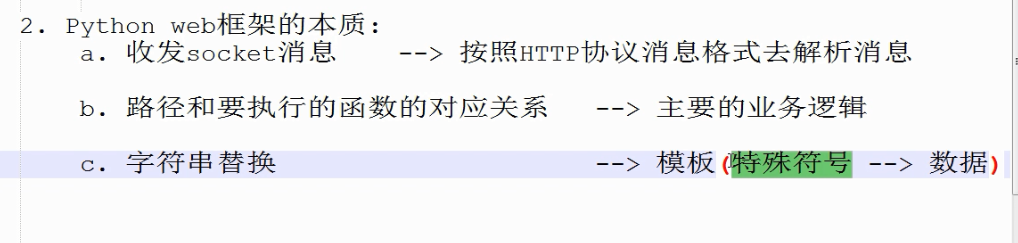
2. Python web框架的本质:
a. 收发socket消息 --> 按照HTTP协议消息格式去解析消息
b. 路径和要执行的函数的对应关系 --> 主要的业务逻辑
c. 字符串替换 --> 模板(特殊符号 --> 数据)
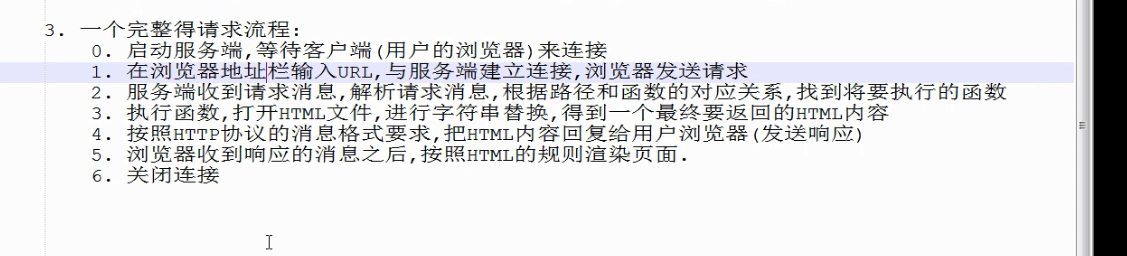
3. 一个完整得请求流程:
0. 启动服务端,等待客户端(用户的浏览器)来连接
1. 在浏览器地址栏输入URL,与服务端建立连接,浏览器发送请求
2. 服务端收到请求消息,解析请求消息,根据路径和函数的对应关系,找到将要执行的函数
3. 执行函数,打开HTML文件,进行字符串替换,得到一个最终要返回的HTML内容
4. 按照HTTP协议的消息格式要求,把HTML内容回复给用户浏览器(发送响应)
5. 浏览器收到响应的消息之后,按照HTML的规则渲染页面.
6. 关闭连接
2. Django昨日内容梳理:
0. Django安装
pip3 install django==1.11.11
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
PyCharm安装的时候:
注意不要勾选那个选项 (你们懂得)
1. Django项目的启动:
1. 命令行启动
在项目的根目录下(也就是有manage.py的那个目录),运行:
python3 manage.py runserver IP:端口--> 在指定的IP和端口启动
python3 manage.py runserver 端口 --> 在指定的端口启动
python3 manage.py runserver --> 默认在本机的8000端口启动
2. PyCharm启动
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)
2. 配置相关 项目名/settings.py文件
1. Templates(存放HTML文件的配置) <-- 告诉Django去哪儿找我的HTML文件
2. 静态文件(css/js/图片)
# 静态文件保存目录的别名
STATIC_URL = '/static/'
# 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
3. 注释掉setting.py中 带有 csrf 的那一行(大概45~47行)
3. 今日内容
1. 登录的完整示例
复习:
form表单往后端提交数据需要注意哪三点: 五一回来默写 <-- 谁写错成from谁就请大家吃雪糕
1. form不是from,所有获取用户输入的标签都应该放在form里面, 并且必须要有name属性
2. action属性控制往哪儿提交,method一般都设置成post
3. 提交按钮必须是type=submit,不能是别的类型
2. GET请求和POST请求
GET请求:
1. 浏览器请求一个页面
2. 搜索引擎检索关键字的时候
POST请求:
1. 浏览器向服务端提交数据,比如登录/注册等
3. Django中的APP:
什么是APP?以及为什么要用APP?
project --> 项目 (老男孩教育大学校)
APP --> 应用 (Linux学院/Python学院/大数据学院/Java学院)
方便我们在一个大的Django项目中,管理实现不同的业务功能.
1. 创建APP的命令
1. 命令行,在Django项目的根目录输入:
python3 manage.py startapp app名字
4. ORM
import pymysql
pymysql.connect(
...
...
)
1. 不同的程序员写的SQL水平参差不齐
2. 执行效率也参差不齐
python语法 --自动翻译--> SQL语句
jQuery DOM
$("#d1") --自动翻译--> document.getElementById("d1")
ORM:
优点:
1. 简单,不用自己写SQL语句
2. 开发效率高
缺点:
1. 记忆你这个特殊的语法
2. 相对于大神些的SQL语句,肯定执行效率有差距
ORM的对应关系:
类 ---> 数据表
对象 ---> 数据行
属性 ---> 字段
ORM能做的事儿:
1. 操作数据表 --> 创建表/删除表/修改表
操作models.py里面的类
2. 操作数据行 --> 数据的增删改查
不能创建数据库,自己动手创建数据库
使用Django的ORM详细步骤:
1. 自己动手创建数据库
create database 数据库名;
2. 在Django项目中设置连接数据库的相关配置(告诉Django连接哪一个数据库)
# 数据库相关的配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型
'HOST': '127.0.0.1', # 连接数据库的地址
'PORT': 3306, # 端口
'NAME': "day61", # 数据库名称
'USER': 'root', # 用户
'PASSWORD': '123456' # 密码
}
}
3. 告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库
在项目/__init__.py文件中,写下面两句:
import pymysql
# 告诉Django用pymysql来代替默认的MySQLdb
pymysql.install_as_MySQLdb()
4. 在app下面的models.py文件中定义一个类,这个类必须继承models.Model
class 类名(models.Model):
...
5. 执行两个命令
1. python3 manage.py makemigrations
2. python3 manage.py migrate
ORM单表的增加和查询:
1. 查询
models.UserInfo.objects.all()
2. 增加
models.UserInfo.objects.create(name="张三")




 浙公网安备 33010602011771号
浙公网安备 33010602011771号