学习jQuery有两个星期了,jQuery相对于Javascript来说,代码更少了,实现的功能一个都没少
进入正题
开始学jQuery之前要先去官网下载,这里就做个下载的笔记先
官网:http://jquery.com/(直接百度jQuery,后面有两个字“官网”也一样)
老样子,download

好,下载的笔记做好了。
下一步就是打开ecplise,新建一个jQuery项目,在那个叫webContent的地方点右键新建一个文件夹,取名(可随意)js,
然后把下到的jQuery文件粘贴进去,在这里新建的东西很多次了,jsp也是在这里新建的。

ok,下一步,新建一个jsp,取名你随意(不影响),我这里是s.jsp,新建一个web层(放 servlet的地方,不是正式的项目,只是学习的话,建哪里都无所谓,这部分没用到)
取名也随意,我这里是S.java,要把jQuery导进来,直接写好前面一串,留个src,然后选中jQuery文件,拖过来,吧前面的东西去掉,留成我写的就好了

现在来记一些笔记,
第一个,我们叫工厂函数,(我觉得直接叫选定直接一点):$(" "),就是这个,里面放东西的,比如说:id,标签名。。
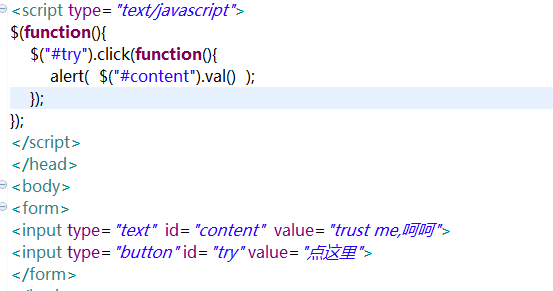
第二个,事件,学过Javascript的知道事件有onclick,onmouseover,onmouseout。。。。,这里不一样,前面没有这个on,下面是一个例子

这个例子可以分成三步,这样更容易理解一点,
第一步: $(function( ){ }); 这一个是一开始就要写的,w3c那里是 $(document).ready(function( ){ }); 我觉得都是一样的,两种写法对功能并没有影响,
第二步: $("#try").click(function( ){ }); 这里的话,$("#try") 定位到哪个按钮, . click 点击事件 这句话的意思是,当按钮点下去的时候,运行这个函数
第三步:alert( $("#content").val() ); 这个alert相信学过Javascript的并不陌生,弹窗,谈的内容是那个id是content的文本框的内容,
这里要写个小笔记:对于input这种框,获取里面的内容是.val() ,还有一种是 .text() ,这个一般用于div
对于上面的代码 ,写成一行可能更容易理解一点,还有一点,上面的那个东西,不加那个form标签也行的
$(function( ){ $("#try").click( function(){ alert( $("#content") .val() ); }); });
代码如下:(新建一个jsp,然后复制粘贴过去,用Tomcat跑一下,再到浏览器上跑这个jsp页面,能直接用的)下面多了一个div
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-3.2.1.js"></script> <script type="text/javascript"> $(function(){ $("#try").click(function(){ alert( $("#content").val() ); alert($("#one").val() ); }); }); </script> </head> <body> <form> <input type="text" id="content" value="trust me,呵呵"> <input type="button" id="try" value="点这里"> </form> <div id="one">6666666</div> </body> </html>
以上是第一个例子,接下来的东西是一些比较有意思东西,难度也更大一点点,建议上面那个例子看懂的话,去w3c自学一下,然后看下面的东西就不会太难理解
对于上面的东西,我也是学了这么一点时间,有错误的地方,欢迎指出,谢谢
第一部分: http://www.cnblogs.com/memory9770/p/7236407.html
第二部分: http://www.cnblogs.com/memory9770/p/7237447.html
第三部分: http://www.cnblogs.com/memory9770/p/7237448.html



