[Tool] 插入折叠区域功能
之前写了一个 仿博客园网页端推荐的插入代码插件, 后来在总结一些技术文档时,总是想把一些属性或者方法,参数等,都用表格的形式清晰的列举出来,但是插入的表格太大的话,上下跨度就显得特别大,来回上下滚动的手都抽筋了,于是在之前的基础上,加了一个插入折叠区域的功能。
在这里先列举一下之前那个插入代码插件的改进内容(2015.3.26):
- 默认会在内容区加载剪贴板的内容,如果从 VS 等其他 IDE 中复制了代码,则打开插件后会自动加载内容到内容区域;
- 增加制表符替换功能,因为网页上显示一个 TAB 是占了 8 个空格,看起来跑得有点儿远,所以加了一个将 TAB 替换成对应数量的空格;
- 添加属性 Settings 基类,方便后续对插件属性设置的开发;
下面开始介绍折叠区域功能吧。
一 效果图
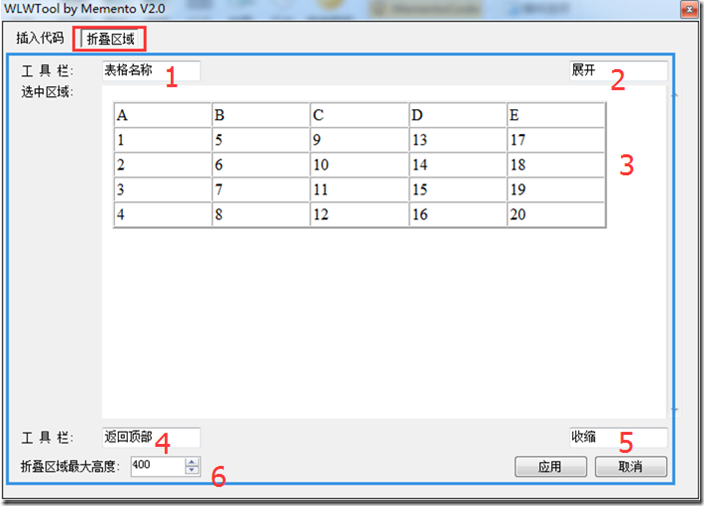
插件工具截图:
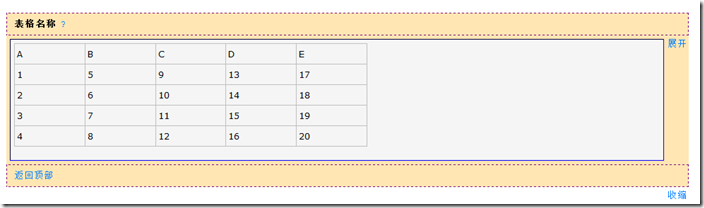
在 Live Writer 中预览的效果图:
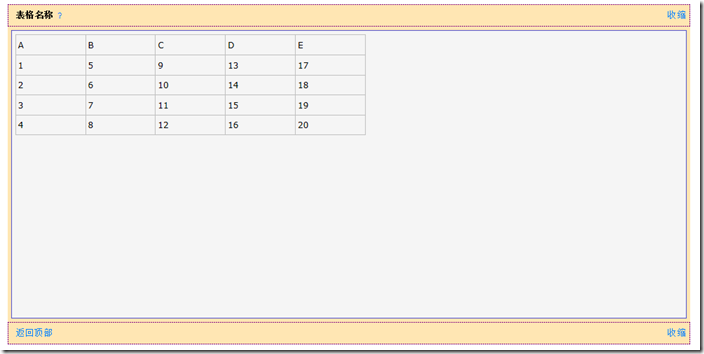
在博客园中的效果图:
二 开发相关说明
方法与插入代码的插件一样,先自己定义一个样式框架,然后往里面对应位置填写动态文本,唯一区别就是,之前仿博客园的插入代码,脚本方法都是博客园自带的,而这次展开和收缩的脚本需要自己实现;
我定义的样式框架如下:

// 折叠区域结构 private static string FoldCodeFrame = "<div class=\"memento_fold\">" + "<div class=\"memento_tool\" id=\"memento_header_{0}\">" + "<span id=\"memento_tag_{0}\" style=\"cursor: text; color: black; font-weight: bold;\" title=\"区域名称\">{1}</span>" + "<span><a href=\"http://www.cnblogs.com/memento\" title=\"MementoTool V1.0.0\">?</a></span>" + "<span id=\"memento_show_{0}\" style=\"float: right;\" title=\"展开\" onclick=\"memento_fold_show('{0}', '{2}', '{4}', '{6}')\">{2}</span>" + "</div>" + "<div id=\"memento_box_{0}\" class=\"memento_box\">{3}" + "</div>" + "<div class=\"memento_tool\" style=\"display: none\" id=\"memento_footer_{0}\">" + "<span><a href=\"#memento_tag_{0}\" title=\"返回折叠区域顶部(区域名称位置处)\">{5}</a></span>" + "<span style=\"float: right;\" title=\"隐藏\" onclick=\"memento_fold_show('{0}', '{2}', '{4}', '{6}')\">{4}</span>" + "</div>" + "</div>"
其中 {0} 依旧是 GUID 生成的标识符,{1}{2}{3}{4}{5}{6} 则是对应第一张图上标注的顺序;
我自己定义的框架样式 CSS 如下:

.memento_fold{ margin: 10px background-color: #FFE6B3 } .memento_tool{ font-family: Courier New!important color: #0080FF font-size: 10pt border: #ccc dashed 1px border-color: purple padding-top: 3px padding-bottom: 3px padding-right: 5px padding-left: 5px } .memento_tool a:link, .memento_tool a:visited, .memento_tool a:active{ color: #0080FF text-decoration: none } .memento_tool span{ cursor: pointer margin-left: 5px } .memento_box { border: blue groove 1px margin: 5px padding: 5px background-color: #f5f5f5 display: none overflow: auto }
展开和收缩的脚本代码如下:

var showTagStr, hiddenTagStr, maxHeight var showBtn, contentPart, footerPart function $M_Get(element){ return element = document.getElementById(element) } function $M_Show(){ var h = contentPart.offsetHeight function dmove(){ if(h >= maxHeight){ contentPart.style.height = maxHeight+'px' clearInterval(iIntervalId) } else{ h += 20; //设置层展开的速度 contentPart.style.display = 'block' footerPart.style.display = "block" contentPart.style.height = h+'px' } } iIntervalId = setInterval(dmove , 5) } function $M_Hide(){ var h = contentPart.offsetHeight function dmove(){ if(h <= 0){ contentPart.style.display='none' footerPart.style.display = "none" clearInterval(iIntervalId) } else{ h -= 20;//设置层收缩的速度 contentPart.style.height = h+'px' } } iIntervalId = setInterval(dmove,5) } function $M_Fold(targetid,objN, footerid){ contentPart = $M_Get(targetid) showBtn = $M_Get(objN) footerPart = $M_Get(footerid) if (contentPart.style.display == "block"){ $M_Hide() showBtn.innerHTML = showTagStr } else { $M_Show(targetid) showBtn.innerHTML = hiddenTagStr } } // id是标识区域唯一的标志,在代码里由GUID生成, // showTag是"展开"处文本 // hiddenTag是"隐藏"处文本 // maxh是折叠内容的最大高度,超过时则显示滚动条 function memento_fold_show(id, showTag, hiddenTag, maxh) { showTagStr = showTag hiddenTagStr = hiddenTag maxHeight = maxh $M_Fold("memento_box_"+id, "memento_show_"+id, "memento_footer_"+id) }
没开发过 JS+CSS,这些都是在网上边查资料边实现的,权当自娱自乐了;脚本内容很简单易懂(因为连我这个菜鸟都会用了^_^),所以贴出来代码就不再解释了;
三 使用说明
将之前的 CSS 代码贴到 博客园-设置-页面定制CSS代码 那儿;
将之前的 JavaScript 代码贴到 博客园-设置-页首Html代码 那儿;
我自己则是直接上传一个 CSS 文件和一个 JavaScript 文件,然后在 博客园-设置-页脚 Html 代码 添加这两个文件的引用,如下所示,都是可以的,条条道路通罗马嘛。
<style type="text/css"> @import url(http://files.cnblogs.com/files/memento/foldpart.css); </style> <script type="text/javascript" language="javascript" src="https://files.cnblogs.com/files/memento/foldpart.js"></script>
然后将我开发的 dll 拷贝到 Live Writer 目录下的 Plugins 文件夹里,运行 Live Writer 就可以使用了;
四 资源下载
文章作者:Memento
博客地址:http://www.cnblogs.com/Memento/
版权声明:Memento所有文章遵循创作共用版权协议,要求署名、非商业、保持一致。在满足创作共用版权协议的基础上可以转载,但请以超链接形式注明出处。
博客地址:http://www.cnblogs.com/Memento/
版权声明:Memento所有文章遵循创作共用版权协议,要求署名、非商业、保持一致。在满足创作共用版权协议的基础上可以转载,但请以超链接形式注明出处。
标签:
Plugin
, Windows Live Writer








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步