Coolite开发过程中的学习笔记(二)
开发过程中的学习笔记(二)
这篇主要总结下杂七杂八的东西吧!^_^
杂一
据我了解,Coolite中现在的Combox和Grid都需要一个Store的支持。目前对Store还没有深入研究过,只知道前台写一些字段名,后台Store绑定一下,然后Combox和Grid的StoreID分别指向对应的Store。
杂二
发现在<ext:Panel runat="server"></ext:Panel>(Panel控件)中间可以写HTML代码或者使用ASP.NET控件,但是需要在webconfig中添加黄色字体部分。
<system.web>
<httpModules>
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="AjaxRequestModule" type="Coolite.Ext.Web.AjaxRequestModule, Coolite.Ext.Web" />
</httpModules>
</system.web>
杂三
Coolite的布局,在之前的学习笔记(八)已经讲过。
杂四
目前的开发过程中,我们自己在后台拼接一个JSON形式的字符串,然后return给前台,前台调用后台方法得到该字符串再经过以下一句转换:
var data = eval("(" + result + ")"); //把字符串转换对象
这样data就可以使用了data["xxx"]或者data.xxx
相信会有更简便的方法。
杂五
FormPanel的好处:
//reset重置
<Click Handler="#{FormPanel1}.getForm().reset();" />
//得到一个匿名的 对象
<Click Handler="alert(Ext.encode(#{FormPanel1}.getForm().getValues()));" />
//得到表单 序列化后的string
<Click Handler="alert(#{FormPanel1}.getForm().getValues(true));" />
//把表单的数据更新到grid中
<Click Handler="#{FormPanel1}.getForm().updateRecord(#{GridPanel1}.getSelectionModel().getSelected());" />
因下班未完。。。
继续。。。
杂六
//更换皮肤,有三种:Default、Gray、Slate
this.ScriptManager1.Theme = Coolite.Ext.Web.Theme.Slate;
//Grid相关
①
<ext:RowNumbererColumn Header="序号"></ext:RowNumbererColumn>
//是给Grid加序号,加在<ColumnModel>的<Columns>中
②
TrackMouseOver="true" //鼠标经过的时候行轨迹变色效果
③
Border="true" //给Grid加上圆角边框
④
<Renderer Fn="RenderFn" />
//可以控制数据呈现时的效果,加在标签<ext:Column>内,调用的JS的函数RenderFn(value, metadata, record, rowIndex, colIndex, store) {},它有5个参数,可以查看ExtJS的API
杂七
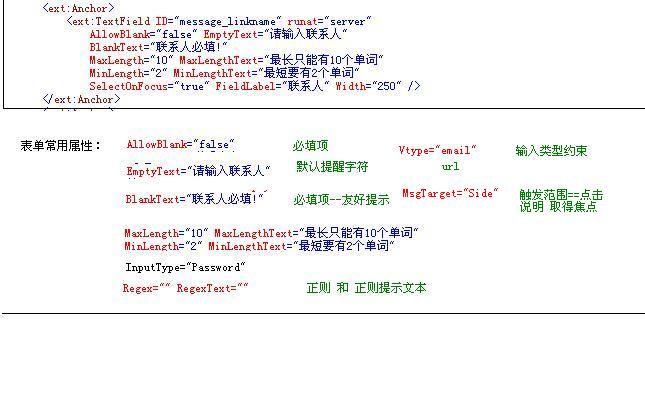
表单常用属性
2009-12-27