Coolite官方例子学习笔记一:AjaxMethod的运用
官方Coolite例子学习笔记
首先来看下官方Coolite整体预览

下面从第一个Events开始:
AjaxMethod的运用
1. 基本AjaxMethod
后台:
[AjaxMethod]
public void SetTimeStamp(string text)
{
this.Label1.Text = DateTime.Now.ToLongTimeString();
}
前台:
<ext:Button ID="Button1" runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="Coolite.AjaxMethods.SetTimeStamp();" />
</Listeners>
</ext:Button>
2. AjaxMethod方法返回一个string
AjaxMethod可以返回任何类型的对象,该对象被序列化为json格式,以参数result发送给success函数。
后台:
[AjaxMethod]
public string GetTimeStamp()
{
return DateTime.Now.ToLongTimeString();
}
前台:
<ext:Button runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="
Coolite.AjaxMethods.GetTimeStamp({
success: function(result) {
Ext.Msg.alert('服务器时间', result);
}
});" />
</Listeners>
</ext:Button>
3. AjaxMethod传递多个参数
如果服务器端AjaxMethod需要参数,客户端AjaxMethod将被创建并希望传递这两个参数值。例如,如果服务器端的方法需要一个字符串和int型参数,则必须被传递给客户端的function。
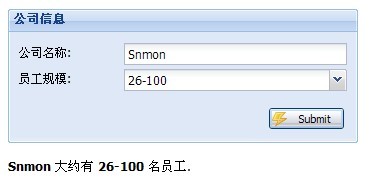
例子效果图:

后台:
[AjaxMethod]
public void GetCompanyInfo(string name, int count)
{
string[] employees = new string[4] { "1-5", "6-25", "26-100", "100+" };
this.Label3.Text = string.Format("{0} 大约有 {1} 员工.", name, employees[count]);
}
前台:
<ext:Panel
runat="server"
Title="公司信息"
AutoHeight="true"
Width="350"
BodyStyle="padding: 5px;"
Frame="true">
<Body>
<ext:FormLayout runat="server">
<ext:Anchor Horizontal="100%">
<ext:TextField
ID="TextField3"
runat="server"
FieldLabel="公司名称"
AllowBlank="false"
/>
</ext:Anchor>
<ext:Anchor Horizontal="100%">
<ext:ComboBox
ID="ComboBox3"
runat="server"
FieldLabel="员工规模">
<Items>
<ext:ListItem Text="1-5" Value="0" />
<ext:ListItem Text="6-25" Value="1" />
<ext:ListItem Text="26-100" Value="2" />
<ext:ListItem Text="100以上" Value="3" />
</Items>
</ext:ComboBox>
</ext:Anchor>
</ext:FormLayout>
</Body>
<Buttons>
<ext:Button runat="server" Text="Submit" Icon="Lightning">
<Listeners>
<Click Handler="Coolite.AjaxMethods.GetCompanyInfo(
#{TextField3}.getValue(),
#{ComboBox3}.getValue()
);" />
</Listeners>
</ext:Button>
</Buttons>
</ext:Panel>
<br />
<ext:Label ID="Label3" runat="server" Text="公司信息显示在这里" />
4. 调用静态方法AjaxMethod并返回一个字符串(超快速+最佳性能)
当调用一个公共服务器端的方法,但默认情况下,完整的页面生命周期方法的执行,并可以访问所有网站页面上的控件。以'static' [AjaxMethod]页面的生命周期是不执行的,访问页面的WebControls也是不可能的。这减少了处理开销并优化了性能。
前后台代码:
<script runat="server">
[AjaxMethod]
public static string GetTimeStamp4()
{
return DateTime.Now.ToLongTimeString();
}
</script>
<ext:Button xrunat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="
Coolite.AjaxMethods.GetTimeStamp4({
success: function(result) {
Ext.Msg.alert('服务端时间', result);
}
});" />
</Listeners>
</ext:Button>
5. 返回从静态AjaxMethod一个Customer对象
AjaxMethod可以返回任何类型的对象。下面的示例创建并返回一个'Customer' 的对象。'Customer' 对象被序列化为JSON并返回给客户端(浏览器)。AjaxMethod配置对象的'result' 的参数是返回对象。
后台:
// 定义 Customer 类
public class Customer
{
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Company { get; set; }
public Country Country { get; set; }
public bool IsPremium { get; set; }
}
// 定义 Country 类
public class Country
{
public Country(string name)
{
this.Name = name;
}
public string Name { get; set; }
}
[AjaxMethod]
public static Customer GetCustomer()
{
// 从某处得到Customer数据...
return new Customer() {
ID = 99,
FirstName = "张",
LastName = "三",
Company = "Snmon",
IsPremium = true,
Country = new Country("中国")
};
}
前台:
<ext:Button runat="server" Text="静态AjaxMethod得到Customer对象" Icon="Lightning">
<Listeners>
<Click Handler="
Coolite.AjaxMethods.GetCustomer({
success: function(customer) {
var template = '客户编号: {0}{6} 客户姓名: {1} {2}{6} 所属公司: {3}{6} 所属国家: {4}{6} 是否高级会员: {5}',
msg = String.format(template,
customer.ID,
customer.FirstName,
customer.LastName,
customer.Company,
customer.Country.Name,
customer.Premium,
'<br /><br />');
Ext.Msg.alert('客户信息', msg);
}
});" />
</Listeners>
</ext:Button>
6. 禁用AjaxMethod ClientProxy创建
当[AjaxMethod]属性被添加到一个服务器端的方法,默认情况下,一个同名的JavaScript函数,并接受相同的参数,将会在客户端Coolite.AjaxMethods arry创建。
例如,如果我们创建了一个服务器端的方法“GetTimeStamp”,在客户端,Coolite.AjaxMethods.GetTimeStamp JavaScript函数也将被创建。可能有情况,开发者可能会决定建立一个AjaxMethod,但不暴露在客户端相应的JavaScript函数。您可以配置AjaxMethod通过设置ClientProxy.Ignore属性忽视创建相应的客户端JavaScript函数。
如果AjaxMethod的ClientProxy.Ignore设置了,相应的客户端代理功能设置将不创建,但AjaxMethod仍然可以调用。AjaxMethod proxy function是围绕基本Coolite.AjaxMethod.request() function
任何服务器端AjaxMethod可以直接调用(无客户端代理功能),通过配置Coolite.AjaxMethod.request() function。
后台:
[AjaxMethod(ClientProxy = ClientProxy.Ignore)]
public string GetTimeStamp6()
{
return DateTime.Now.ToLongTimeString();
}
</script>
前台:
<ext:Button runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="Coolite.AjaxMethod.request(
'GetTimeStamp6',
{
success: function(result) {
Ext.Msg.alert('Message', result);
},
eventMask: {
showMask: true,
msg: '正在加载,请稍后...',
minDelay: 500
}
});" />
</Listeners>
</ext:Button>
下面是全局的异步(Ajax) 请求类request的API
request ( string methodName , [Object options] ) : void
Calls the server-side [AjaxMethod] as specified in the methodName parameter.
Parameters:
l methodName : String
服务器端的方法名称调用
l options : Object
(可选)一个对象,其中包含配置属性。这个选项对象可能包含下列属性, or options as defined in Ext.Ajax.request.
l success : Function
JavaScript函数调用对从AjaxMethod成功响应.
以参数result发送给success function.
l failure : Function
JavaScript函数调用失败的反应,从AjaxMethod返回.
以参数errorMessage发送给failure function.
l specifier : String
服务器端的方法访问符,包括 ("public", "static").
默认为public,如果服务器端方法是static方法,则specifier 必须设置为"static".
l method : String
使用HTTP请求的类型,包括("POST", "GET"),默认为 "POST" .
l url : String
自定义URL调用的AjaxMethod,AjaxMethod并不需要配置的"Parent Page".
如果没有提供网址,请求的选项将使用的<form> action属性. 如果 action 属性是空的, 请求的选项将使用window.location.href value. 如果window.location.href value结尾为斜杠("/"),在IIS Web服务器可能无法处理“POST”的请求。在这种情况下,您必须设置“method”属性为“GET”.
l control : String
包含AjaxMethod的UserControl的ID. An AjaxMethod can be configured within a .ascx file and called from a Parent .aspx Page.
l timeout : Number
超时时间以毫秒为单位要用于请求(默认为30000)
l eventMask : Object
(可选)一个EventMask选择对象。这个选项对象可能包含下列属性之一:
l showMask : Boolean
是否 show 遮罩 (默认为false).
l msg : String
文本加载显示消息框 (默认为 'Working...').
l msgCls : String
The CSS class 适用于正在加载message element (默认为 "x-mask-loading")
l target : String
The target element 应用于遮罩, 包括("page", "customtarget").
如果"customtarget", the customTarget 配置选项需设置.
l customTarget : String
目标元素的ID或者目标元素的实例.
l minDelay : Number
最低限度的时间来显示遮罩 (默认为0).
设置minDelay 规定最低限度的时间显示消息在用户移除遮罩之前执行 success, failure and/or callback functions.
Returns:
l void
7. 通过AjaxMethod配置对象来代理function
一个AjaxMethod配置对象总是可以作为最后一个参数被传递在任何AjaxMethod代理函数。
后台:
[AjaxMethod]
public string LogMessage(string msg)
{
//记录信息的地方...
return msg;
}
前台:
<ext:Button ID="Button4" runat="server" Text="Click Me" Icon="Lightning">
<Listeners>
<Click Handler="Coolite.AjaxMethods.LogMessage('Hello World', {
success: function(result) {
Ext.Msg.alert('信息提示框', result);
},
eventMask: {
showMask: true,
minDelay: 500
}
});" />
</Listeners>
</ext:Button>
总结:
看英文文档真够累的,一字一句翻译慢死了,还需要理解。![]()
![]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号