ArcGIS API For Silverlight使用在线地图的多种方法总结
本人也正在学习ArcGIS API For Silverlight,希望通过博文和大家相互交流、学习,如有不对请及时指正~
最近,主要在研究如何将在线地图叠加到Silverlight中,当然没有啥原创,只是总结了现在普遍存在的一些方法。
(1)使用自带的ESRI.ArcGIS.Client.Toolkit.DataSources.dll。只要按装ArcGIS API For Silverlight即可调用。主要是调用OpenStreetMap,适合做城市人文方面的信息展示,因为有大量的道路,交通数据。前端XAML代码如下:
1 xmlns:esri="clr-namespace:ESRI.ArcGIS.Client;assembly=ESRI.ArcGIS.Client" 2 3 xmlns:open="clr-namespace:ESRI.ArcGIS.Client.Toolkit.DataSources;assembly=ESRI.ArcGIS.Client.Toolkit.DataSources" 4 5 <esri:Map x:Name="MyMap"> 6 <esri:Map.Layers> 7 <open:OpenStreetMapLayer ID="MyLayer"></open:OpenStreetMapLayer> 8 </esri:Map.Layers> 9 </esri:Map>
效果如下:

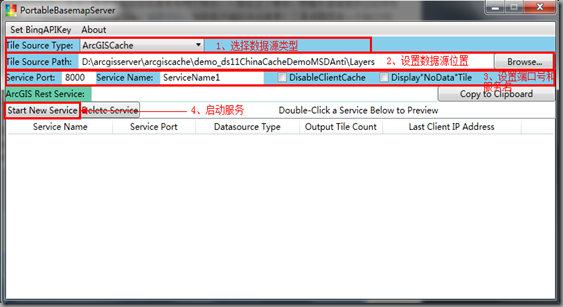
(2)使用Portable Basemap Server,这是一个免安装的WPF程序,来加载各种数据源作为底图图层,直接为更多的客户端API提供一致风格的REST底图服务,从而使开发人员免去为每个应用程序自定义图层的麻烦。具体内容可以查看这里。
使用如下:

直接使用Rest接口访问即可,前端代码如下:
<esri:Map x:Name="MyMap"> <!--<esri:Map.Layers> <open:OpenStreetMapLayer ID="MyLayer"></open:OpenStreetMapLayer> </esri:Map.Layers>--> <esri:ArcGISTiledMapServiceLayer Url="http://10.10.83.95:7080/PBS/rest/services/GoogleMapsRoad/MapServer" ></esri:ArcGISTiledMapServiceLayer> </esri:Map>
(3)当在做水文,气象等专题GIS时需要使用google的地形图,这里使用暖风无敌的方法,ArcGIS API for Silverlight 中的ArcGISTiledMapServiceLayer图层,继承自TiledMapServiceLayer。如果想实现自己的缓存地图图层,继承它并重载GetTileUrl方法就可以了。ArcGIS API for Silverlight 内部会计算当前访问的缩放等级level,切片二维编号row,col。这些参数暴露给GetTileUrl方法,在这个方法里面设置访问google静态地图的Url地址。
首先建立一个名为”GoogleTopographicLayer“的类
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using ESRI.ArcGIS.Client; using ESRI.ArcGIS.Client.Geometry; namespace GoogleMap.CommonClass { public class GoogleTopographicLayer: TiledMapServiceLayer { private const double cornerCoordinate = 20037508.3427892; private string _baseURL = "t@128"; //google地形图 public override void Initialize() { ESRI.ArcGIS.Client.Projection.WebMercator mercator = new ESRI.ArcGIS.Client.Projection.WebMercator(); this.FullExtent = new ESRI.ArcGIS.Client.Geometry.Envelope(-20037508.3427892, -20037508.3427892, 20037508.3427892, 20037508.3427892) { SpatialReference = new SpatialReference(102100) }; //图层的空间坐标系 this.SpatialReference = new SpatialReference(102100); // 建立切片信息,每个切片大小256*256px,共16级. this.TileInfo = new TileInfo() { Height = 256, Width = 256, Origin = new MapPoint(-cornerCoordinate, cornerCoordinate) { SpatialReference = new ESRI.ArcGIS.Client.Geometry.SpatialReference(102100) }, Lods = new Lod[16] }; //为每级建立方案,每一级是前一级别的一半. double resolution = cornerCoordinate * 2 / 256; for (int i = 0; i < TileInfo.Lods.Length; i++) { TileInfo.Lods[i] = new Lod() { Resolution = resolution }; resolution /= 2; } // 调用初始化函数 base.Initialize(); } public override string GetTileUrl(int level, int row, int col) { string url = "http://mt" + (col % 4) + ".google.cn/vt/lyrs=" + _baseURL + "&v=w2.114&hl=zh-CN&gl=cn&" + "x=" + col + "&" + "y=" + row + "&" + "z=" + level + "&s=Galil"; if (_baseURL == "s@92") { url = "http://mt" + (col % 4) + ".google.cn/vt/lyrs=" + _baseURL + "&v=w2.114&hl=zh-CN&gl=cn&" + "x=" + col + "&" + "y=" + row + "&" + "z=" + level + "&s=Galil"; //加载Google遥感图 } if (_baseURL == "t@128") { url = "http://mt" + (col % 4) + ".google.cn/vt/lyrs=" + _baseURL + ",r@169000000&v=w2.114&hl=zh-CN&gl=cn&" + "x=" + col + "&" + "y=" + row + "&" + "z=" + level + "&s=Galil";//加载Google地形图 } if (_baseURL == "m@161000000") { url = "http://mt" + (col % 4) + ".google.cn/vt/lyrs=" + _baseURL + "&v=w2.114&hl=zh-CN&gl=cn&" + "x=" + col + "&" + "y=" + row + "&" + "z=" + level + "&s=Galil"; //加载Google街道图 } return string.Format(url); //调用加载初始的Google街道地图 //string baseUrl = "http://mt2.google.cn/vt/v=w2.116&hl=zh-CN&gl=cn&x={0}&y={1}&z={2}&s=G"; //return string.Format(baseUrl, col, row, level); } } } //以上显示的Google地图类型,有三种,根据需要,可以修改变量_baseURL的初始值即可。
Silverlight项目中的MainPage.xaml文件内容如下:
<UserControl x:Class="GoogleMap.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:esri="http://schemas.esri.com/arcgis/client/2009" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" d:DesignHeight="300" d:DesignWidth="400" Loaded="UserControl_Loaded"> <Grid x:Name="LayoutRoot" Background="White"> <esri:Map x:Name="myMap" IsLogoVisible="False" ZoomDuration="0:00:02" PanDuration="0:00:02"> </esri:Map> </Grid> </UserControl>
后台代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using TestDZX.CommonClass; using ESRI.ArcGIS.Client.Geometry; using ESRI.ArcGIS.Client; namespace GoogleMap { public partial class MainPage: UserControl { ESRI.ArcGIS.Client.Projection.WebMercator mercator = new ESRI.ArcGIS.Client.Projection.WebMercator(); public MainPage() { InitializeComponent(); } private void UserControl_Loaded(object sender, RoutedEventArgs e) { GoogleTopographicLayerlayer = new GoogleTopographicLayer(); myMap.Layers.Add(layer); } } }
希望更多地GISER能够在园子里相互交流,学习。我也会不断努力,将我所知道的分享给大家,有啥不对的地方请大家指正!




