MVC-03 控制器(2)
五、ActionResult解说
ActionResult的继承图:

| 类型 | Controller辅助方法 | 用途帮助 |
| ContentResult | Content | 回传一个用户自定义的文字属性 |
| EmptyResult | 不响应任何信息到客户端 | |
|
FileReslt
|
File |
以二进制串流的方式回传一个文档信息:
|
|
HttpStatusCodeResult
|
HttpNotFound |
回传自定义的HTTP状态代码与消息:
|
| JavaScriptResult | JavaScript | 回传的是JavaScript脚本 |
| JsonResult | Json | 将数据串行化成JSON格式回传 |
| RedirectResult |
Redirect RedirectPermanent |
重新导向指定的URL |
| RedirectToRouteResult |
RedirectToAction RedirectToActionPermanent RedirectToRoute RedirectToRoutePermanent |
与RedirectResult类似,但是它重导向到一个Action或Route |
|
ViewResultBase
|
View PartialView |
回传一个View页面
|
public ActionResult Index() { return new RedirectToRouteResul ( new RouteValueDictionary ( new{ action="About'})); }
public ActionResult Index() { return RedirectToAction( "About"); }
1.ViewResult
ViewResult是在ASP.NET MVC中最常用的ActionResult,用于回传一个标准的视图页面。通过Controller辅助方法能更方便地定义要如何输出视图页面,可以指定要输出的View名称、指定该View要套用哪几个母版页面(Layout Page)、指定要传入View的数据模型(Model)。
(1)回传默认的视图页面
public class HomeController:Controller
{
public ActionResult bout()
{
return View();
}
}
(2)指定视图页面名称响应
如下演示会运行/Views/Home/About2.cshtml视图页面,并将结果输出至客户端。
public class HomeController:Controller
{
public ActionResult bout()
{
return View("About2"); //About2是视图的名字
}
}
(3)指定的视图页面不存在
public class HomeController:Controller
{
public ActionResult bout()
{
return View("AAA");
}
}
该视图找不到,出现异常。在搜索目录时,ASP.NET MVC会到网站根目录下Views目录里先搜索第一层目录,默认将会先搜索与Controller同名的目录。如果找不到相对应的View页面,就会改为搜索Shared目录,在views目录下的Shared目录中通常会放置共享于多个Controller之间的View页面,例如默认项目模板内就放置了模板页面(_Layout.cshtml)、共享的部分页面(_LoginPartial.cshtml)与错误显示页面(Error.cshtml)。
(4)指定视图和母版名称
public ActionResult Index() { return View("Index", "_Layout2"); }
(5)传入model强类型对象
public ActionResult Read ( int id ) { Models.MvcGuestbookContext db=new MvcGuestbookContext(); var model=from p in db.Messages where p.Id==id select p; return View(model); }
2.PartialViewResult
PartialViewResult与ViewResult非常类似,但无法为选中的View指定母版页面。如果想在页面中设计出更好的关注点分离特性,可以将网页的其中一部分独立成另一个动作,这时就可以利用PartialViewResult取得页面中的部分属性。
public ActionResult Index_Marquee() { return PartialView(); }
可参考例子默认Internet项目里面的layout母版中,登录部分视图等。
3.EmptyResult
有些action不需要回传任何数据,例如,我们想在网站实现联机人数的统计功能,可以从网页中动态发出一个HTTP请求给Controller的其中一个Action,当Controller收到要求后会在Action里运行加总或记录的动作,之后不回传任何数据,因为这个action的主要目的就是统计数据而已。
遇到这种情况,使用EmptyResult就非常合适,其使用方法如下:
public ActionResult OnlineUserHit()
{
return new EmptyResult();
}
或如下:
public ActionResult OnlineUserHit()
{
return;
}
4.ContentResult
ContentResult可以让你响应任意”文字属性“的结果,可以任意指定文字属性、属性类型(Content-Type)与文字编码(Encoding)。
(1)响应XML文字
public class Default1Controller : Controller
{
public ActionResult GetXML()
{
return Content("<ROOT><TEXT>123</TEXT></ROOT>", "text/xml", System.Text.Encoding.UTF8);
}
}
(2)响应UTF-8编码的HTML字符串
public ActionResult GetXML()
{
string strHTML = "..."; //省略HTML的属性
return Content(strHTML);
}
(3)直接回传字符串类型
public string Content()
{
string strHTML="...."; //省略HTML的属性
return strHTML;
}
5.FileResult
FileResult可以响应任意文档的属性,包括二进制格式的数据,例如,图片、PDF、Excel文件或ZIP压缩文件等,可以传入byte[]、文档路径、Stream等不同的属性方式,让ASP.NET MVC帮你将属性回传给客户端。除此之外,还能指定回传时的属性类型(Content-Type)或指定客户端下载时要显示的文件名等。
事实上,FileResult是一个抽象类型,有三种类型分别如下:
- FilePathResult:响应一个实体文档的属性
- FileContentResult:回应一个byte[]属性
- FileStreamResult:回应一个Stream属性
通过System.Web.Mvc.Controller类型中所提供的File辅助方法,可以不用记忆这么多,一个File辅助方法就能自动选定不同的FileResult响应。
(1)通过Action输出一个放在App_Data目录下的PNG图片文件。第一个参数指定文件路径,第二个参数指定文件的 MIME 类型。
public ActionResult GetFile() { return File(Server.MapPath("~/App_Data/UserA/avatar.png"), "image/png"); }
(2)将zip文件发送至浏览器。
public ActionResult FilePathDownload1()
{
var path = Server.MapPath("~/Files/鹤冲天.zip");
return File(path, "application/x-zip-compressed");
}
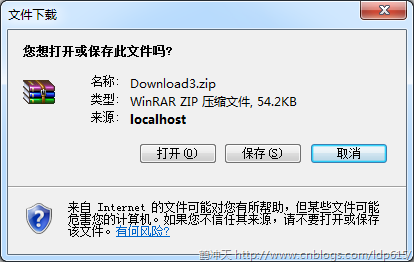
用户点击浏览器上的下载链接后,会调出下载窗口:

大家应该注意到,文件名称会变成 Download1.zip,默认成了 Action 的名字。我们使用 File 方法的第二个重载来解决文件名的问题:
public ActionResult FilePathDownload2() { var path = Server.MapPath("~/Files/鹤冲天.zip"); return File("g:\\鹤冲天.zip", "application/x-zip-compressed", "crane.zip"); } public ActionResult FilePathDownload3() { var path = Server.MapPath("~/Files/鹤冲天.zip"); var name = Path.GetFileName(path); return File(path, "application/x-zip-compressed", name); }
我们可以通过给 fileDownloadName 参数传值来指定文件名,fileDownloadName 不必和磁盘上的文件名一样。下载提示窗口分别如下:


6.JavaScriptResult
JavaScriptResult的用途是响应JavaScript程序代码给浏览器,通过Ajax的程序开发,你可以利用JavaScriptResult来响应适当的JavaScript程序代码让浏览器动态运行。
其实JavaScriptResult的功能与ContentResult差不多,主要的差别在与默认的Content-Type不一样而已,JavaScriptResult默认的Content-Type为application/x-javascript。
如下演示即响应alert('ok')至客户端。
public ActionResult JavaScript() { return JavaScript("alert('ok')"); }
如果在View中,利用Ajax辅助方法撰写以下程序,就会动态调用JavaScript这个Action,并直接在浏览器中运行结果,过程中并不会换页:
@Ajax.ActionLink("Run JavaScript", "JavaScript", new AjaxOptions())
7.JsonResult
JSON(JavaScript Object Notation)是Web在实现Ajax应用程序时进场使用的一种传输数据格式,JsonResult可自动将任意对象数据串行化成JSON格式回传,JsonResult默认的ContentType为application/json。对某些JavaScript Framework这是必要需求,例如,jQuery。
JsonResult是使用JavaScriptSerializer完成JSON串行化操作,但如果你的对象无法串行化,这个转换的过程将会发生异常。
在使用JsonResult时必须特别注意,从ASP.NET MVC 2.0开始,为了避免JSON Hijacking的攻击,ASP.NET MVC开发团队基于安全性考虑,在默认的情况下,任何以JsonResult回传的要求都不允许HTTP GET取得任何JSON信息。
下面代码演示了在MVC的Ajax.ActionLink中如何使用JsonResult
Action
[HttpPost] public ActionResult GetDetail() { return Json(new { UserName = "Test User Name", Email = "Test@Test.com", Desc = "Test Desc" }); }
View
<script type="text/javascript"> function handleSuccess(context) { $("#userName").html(context.UserName); $("#email").html(context.Email); $("#desc").html(context.Desc); } </script> <table> <tr> <td> UserName </td> <td> <div id="userName" /> </td> </tr> <tr> <td> Email </td> <td> <div id="email" /> </td> </tr> <tr> <td> Desc </td> <td> <div id="desc" /> </td> </tr> </table> @Ajax.ActionLink("Click Me", "GetDetail", new AjaxOptions { HttpMethod = "POST", OnSuccess = "handleSuccess" })
在点击ActionLink后,会调用GetDetailAction返回JsonResult,在OnSuccess方法中可以对返回的结果进行处理。
8.RedirectResult
ResirectResult的主要用途是运行重新导向到其他网址。以下演示就是使用RedirectResult将结果转至/Home/Index页面。
public ActionResult Redirect() { return Redirect("/Home/Index"); }
试试看跳转到百度等外网地址。
9.RedirectToRoute
RedirectToRoute会替你运算所有现有的网址路由值(RouteValue),并比对网址路由表(RouteTable)中的每条规则。Controller类型中有四个与RedirectToRoute有关的辅助方法。
(1)RedirectToAction,让浏览器转向至该Action的网址
public ActionResult RedirectToActionSample() { return RedirectToAction("SamplePage"); }
public ActionResult RedirectToActionSample() { return RedirectToAction("List", "Member"); }
public ActionResult RedirectToActionSample() { return RedirectToAction("List","Member",new{page=3}) }
(2)RedirectToActionPermanent
(3)RedirectToRoute
(4)RedirectToRoutePermanent
10.HttpStatusCodeResult
HttpStatusCodeResult的主要用途是让ASP.NET MVC回传特定的HTTP状态代码与消息给客户端。对于一些特殊的HTTP响应,可利用HttpStatusCodeResult帮助我们响应适当的状态代码。
public ActionResult Create(FormCollection form) { //TODO:依据客户端窗体输入的数据在数据库中创建一条新记录 return new HttpStatusCodeResult(System.Net.HttpStatusCode.Created, "数据已被成功创建"); }
11.HttpNotFoundResult
HttpNotFoundResult专门用来响应HTTP404找不到网页的错误,在System.Web.Mvc.Controller类型中内建了一个HttpNotFound辅助方法,可以方便回传HttpNotFoundResult类型的ActionResult结果,程序演示如下。
public ActionResult Get(int id) { var data = GetDataFromDB(id); if (data = null) { return HttpNotFound(); } else { return View(data); } }
12.HttpUnauthorizedResult
HttpUnauthorizedResult专门用来响应HTTP 401拒绝访问的错误,例如,你可以在Action里做出一些额外的权限检查,如果查出客户端用户并没有特定数据的访问权限,即可利用HttpUnauthorizedResult响应“拒绝访问”的HTTP状态代码,程序演示如下。
public ActionResult Get(int id) { if(CheckPermission(User.Identity.Name) { var data=GetDataFromDB(id); if(data==null) { return HttpNotFound(); } else { return View(data); } } else { return new HttpUnauthorizedResult(); } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号