javascript最佳实践,包含性能优化、编码实践等。
昨天跳过《javascript高级程序设计》前面几章书的内容,直接跳到最佳实践那一章,然而那一张说的又和我在实习的时候的实践,有很大的关系,因此我就觉得应该整理出来,分享一下,毕竟还是挺好的一部分。
一、编写可维护的代码
可维护的代码就有一些特征:
(1)可理解性
(2)直观性
(3)可适应性
(4)可拓展性
(5)可调试性
二、代码约定
1、可读性:代码缩进大小为4个空格
需要进行注释的地方:
(1)函数和方法:如函数的目的和用于完成任务所可能使用的算法。
(2)大段代码:解释这一大段代码是做什么的
(3)复杂的算法:解释算法是怎么做的
(4)Hack:解释特殊的hack片段是怎么做的。
2、变量和函数命名:(命名要规范)
(1)变量名为名词
(2)函数名为动词
(3)合乎逻辑,不应担心长度
(4)变量类型透明,比如通过初始化指定变量类型、通过匈牙利标记、通过指定类型的类型注释。
3、要注意松散耦合
(1)解耦HTML/javascript: 尽量避免在html页面中直接插入<script>标签
(2)解耦css/javascript:尽量避免直接操作style,可以通过动态更改样式类而非特定样式实现。这个还是比较重要的,直接更改类比批量更改样式好太多了
(3)解耦应用逻辑/事件处理程序:将应用逻辑和事件处理程序相分离。
应用和业务逻辑之间松散耦合的几条原则:
(1)勿将event对象传给其他方法,只传来自event对象中所需的数据;
(2)任何可以在应用层面的动作,都应该可以在不执行任何事件处理程序的情况下进行;
(3)任何事件处理程序都应该处理事件,然后将处理转交给应用逻辑。
三、编程实践:
1、尊重对象所有权:也就是不能修改不属于你的对象。就是不要为实例或原型添加属性和方法,不要重定义已存在的方法。
2、避免全局量: 就是要尽量避免全局变量和函数。创建一个命名空间,然后将其所需要的命名都写上去。
3、在类型检测时尽量避免与null进行比较,尽量使用values instanceof Array。
可以用以下技术,尽量避免与null比较的代码
(1)如果值为一个引用类型,使用instanceof操作符检查其构造函数
(2)如果值为一个基本类型,使用typeof检查其类型
(3)如果是对象包含某个特定的方法名,则使用typeof操作符确保指定名字的方法存在对象上。
4、尽量使用常量
比如: 这样去引用。
这样去引用。
5、将数据和使用它的逻辑进行分离所注意的值的类型:
(1)重复值,可以抽取出来为一个常量
(2)用户界面字符串:可以抽取出来方便国际化
(3)URLs:统一一个地方放所有的URL
(4)任何可能改变的值:抽取出来作为一个常量。
四、性能问题
1、尽量避免全局查找,可以将元素声明为一个统一的变量
2、尽量避免with语句
3、考虑算法复杂度,尽量避免不必要的属性查找,尽量使用数字化的数组位置进行访问,也可以使用命名属性。
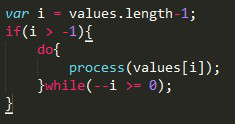
4、优化循环:可以使用从大到小的减值迭代方法;简化终止条件;简化循环体;使用后测试循环,也就是do-while循环
 ,
,
5、展开循环,使用duff装置。
6、避免双重解释。尽量避免某些代码求值或者创建新函数。尽量使用原生方法、switch方法和位运算符。
五、最小化语句数
1、尽量多个变量声明。直接一个var值,然后用,隔开就好了。

2、插入迭代值,比如

3、使用数组和对象字面量

六、优化DOM交互
1、最小化现场更新:就是更新的时候,将全部dom都写完,然后再统一渲染
2、尽量使用innerHTML
3、尽量使用事件代理:在文档级别附加事件处理程序或者将事件程序附加到更高层的地方负责多个目标的事件处理。
4、尽量避免使用htmlCollection,在下面几种情况会产生htmlCollection,进行getElementsByTagName()调用,获取元素的childNodes属性,获取元素的attributes属性,访问特殊属性:document.form,document.images.
七、部署代码
1、可以使用构建工具
2、进行验证,尽量发掘一些潜在的问题:
(1)eval()的使用
(2)未声明变量的使用
(3)遗漏的分号
(4)不恰当的换行
(5)错误的逗号使用
(6)语句周围遗漏的括号
(7)switch分支语句中遗漏的break;
(8)重复声明的变量
(9)with的使用
(10)错误使用的等号
(11)无法到达的代码
3、进行代码压缩:包括文件压缩和HTTP压缩。
八、js文件,css文件要分文件使用,这样便于维护。
总的来说,这一章将的主要是怎么将代码写好,写的更加优秀,里面说到的很多内容,我在实习的时候,都遇到过,平时没怎么注意,但是这确是很多人需要注意的地方。
讲的很全面也很好。所以推荐大家尽量达到这些标准,让自己的代码更加优秀。因为当你入门之后,你就会考虑怎么样将自己的代码写的更好了。



