Sublime Text 入门及技巧 (转为Windows平台)
Sublime Text 入门及技巧
如何优雅地使用Sublime Text3
http://www.jianshu.com/p/3cb5c6f2421c
看了 Nettuts+ 对 Sublime Text 2 的介绍,立刻就兴奋了,诚如作者 Jeffrey Way 所说:“《永远的毁灭公爵》都发布了,TextMate 2 还没发”,你还能指望它么?TextMate 开发者的消极态度已经无法让人忍受了。而作为一款跨 OS X、Linux 和 Windows 三大系统平台的文字编辑器,Sublime Text 2 功能日进,大有取 TextMate 而代之的势头,
以下就将 Nettuts+ 的这篇文章做一粗略翻译,固然不是面面俱到,用做入门却是足够了。以下均是以 Windows 版本为主,但对 Mac和 Linux 版来说也是相通的。
| 内容列表 |
|---|
| 换个耐看点些的图标 |
| 尝试开发版本 |
| 快捷的命令面板 |
| 即时的文件切换 |
| 随心所欲的跳转 |
| 多重选择(Multi-Selection) |
| 缩进指示(Indent Guide) |
| 安装包控制(Package Control) |
| 对齐 |
| Vim 模式 |
| 无干扰模式(Distraction Free Mode) |
| TextMate Bundle |
| 主题 |
| 命令行工具 |
| 总结 |
尝试开发版本
Sublime Text 2 目前更新十分活跃,如果想要尝试最新的功能,建议下载并安装 dev 版本。
快捷的命令面板

和 TextMate 类似,Sublime Text 2 也提供了很方便的命令调用方式:Command Palette(命令面板)。调用方法:直接在 Tool 菜单中选择 Command Palette,或是用快捷键:Ctrl + Shift + P,输入命令名称(中的字母)就可以实时搜索到相应的命令、选项、snippet 和 syntex, 按下回车就可以直接执行,减少了查找的麻烦。
即时的文件切换
按下 Ctrl + P(Windows),输入想要切换到的文件的文件名,都不用按下回车键,目标文件就已经展现在眼前了,虽然 Vim 配合 PeepOpen 也可以实现同样的功能,但速度却远没有这么迅速。
随心所欲的跳转
Ctrl + P 之所以被叫做 Goto Anything 并不是虚名:
- 用 Ctrl
+ P可以快速跳转到当前项目中的任意文件,可进行关键词匹配。 - 用 Ctrl
+ P后@(或是Ctrl+R)可以快速列出/跳转到某个函数(很爽的是在 markdown 当中是匹配到标题,而且还是带缩进的!)。 - 用 Ctrl
+ P后#可以在当前文件中进行搜索。 - 用 Ctrl
+ P后:(或是Ctrl+G)加上数字可以跳转到相应的行。 - 而更酷的是你可以用 Ctrl
+P加上一些关键词跳转到某个文件同时加上@来列出/跳转到目标文件中的某个函数,或是同时加上#来在目标文件中进行搜索,或是同时加上:和数字来跳转到目标文件中相应的行。
多重选择(Multi-Selection)
多重选择功能允许在页面中同时存在多个光标,让很多本来需要正则表达式、高级搜索和替换才能完成的任务也变得游刃有余了。看看 Nettut+ 提供的实例可能更为直观一些:
激活多重选择的方法有两几种:
- 按住
Command或Alt,然后在页面中希望中现光标的位置点击。 - 选择数行文本,然后按下
Shift + Command + L。 - 通过反复按下
Control/Command + D即可将全文中与光标当前所在位置的词相同的词逐一加入选择,而直接按下Alt+F3(Windows) 或是Ctrl+Command+G(Mac) 即可一次性选择所有相同的词。 - 按下鼠标中键来进行垂直方向的纵列选择,也可以进入多重编辑状态。
缩进指示(Indent Guide)
更新:缩进指示已经被集成进 Sublime Text 2 中,不需要安装插件了。
缩进指示这个小功能可以让代码的层级关系更加清晰,在 Sublime Text 2 中,可以通过一个插件来实现这个功能。
安装方法:
- 下载 IndentGuides 插件。
- 解压后,将文件夹重命名为
Indent Guides,并放入Packages目录中。找到Packages目录的简单方法是在 Sublime Text 2 的Preferences菜单中选择Browse Packages。 - 重启 Sublime Text 2
安装包控制(Package Control)
上一条中的安装插件的方法是不是很麻烦呢?其实和 TextMate 可安装 Bundle、Plugin 一样,Sublime Text 2 也拥有良好的扩展功能,这就是安装包(Package);同样,就像 TextMate 有用来安装、升级、卸载 Bundle 的 GetBundles 一样,Sublime Text 2 也有其用来进行 Package 控制的插件:Sublime Package Control。通过 Sublime Package Control,安装、升级和卸载 Package 也变得轻松写意了。
安装 Package Control 的方法:
- 打开 Sublime Text 2,按下
Control + `调出 Console -
将以下代码粘贴进命令行中并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()) -
重启 Sublime Text 2,如果在
Preferences -> Package Settings中见到Package Control这一项,就说明安装成功了。
使用 Package Control 安装 Package 的方法将在后面用到的地方详述。
对齐
对于某些喜欢整齐的码农来说,看到下面这种情况可能是让其无法忍受的:
var joe = 'joe'; var johnny = 'johnny'; var quaid = 'quaid'; 一定要改成这样才会安心:
var joe = 'joe'; var johnny = 'johnny'; var quaid = 'quaid'; TextMate 里也有这样的功能(Option + Command + ])可以自动实现以上的对齐过程,而在 Sublime Text 2 之中,一个 Sublime Alignment 插件也可以轻松实现。
以下就通过 Package Control 来安装这个插件:
-
按下
Shift + Command + P调出命令面板。 -
输入
install调出Package Control: Install Package选项,按下回车。 -
在列表中找到
Alignment,按下回车进行安装。 -
重启 Sublime Text 2 使之生效。现在通过选中文本并按下 Shift + Command + A
Ctrl + Command + A就可以进行对齐操作了。
通过这个方法就可以简便的安装更多的插件,虽然目前的安装源中插件并不是很多,但相信以后会更加丰富的。
Vim 模式
是的,Sublime Text 2 dev 版已经支持 Vim 的编辑模式了,如果更喜欢 Vim 的编辑模式,可以通过以下方法来激活 Vintage mode:
- 按下
Shift + Command + P调出命令面板。 - 输入
user global setting调出Preferences:User Global Settings,并按下回车。 -
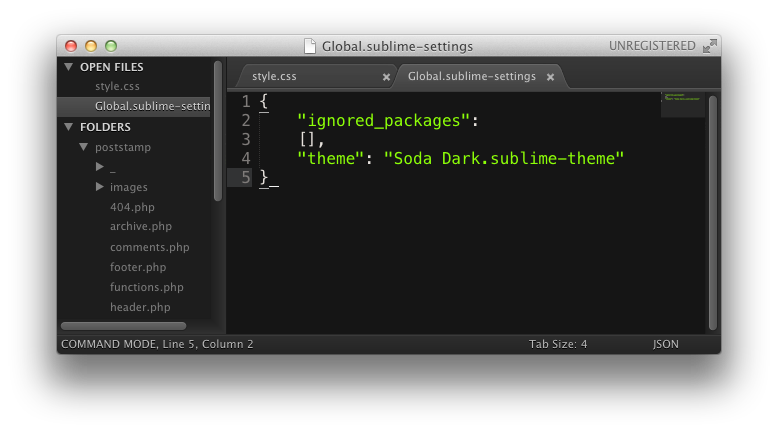
这时会打开一个 Global.sublime-settings 的文件,如果是第一次修改,它应该是个空文件,把以下文本粘贴进去:
{ "ignored_packages": [] } -
保存这个文件,这时按下 ESC 键,再按下一些你熟悉的 Vim 命令,是不是很有亲切感?
无干扰模式(Distraction Free Mode)
现在的编辑器如果没有一个无干扰模式似乎都说不过去了,在 Sublime Text 2 中,只要按下 Control + Shift + Command + F 或是在菜单 View 中选择 Enter Distraction Free Mode 就可以进入这个 UI 最小化模式了。如果是在用 Mac OS X Lion 的话,Sublime Text 2 还同时支持 Lion 的原生全屏模式。
通过修改 “Preferences” -> “File Settings - More” -> “Distraction Free - User” 可以对防干扰模式进行一些设置:
{ "line_numbers": false, //是否显示行号 "gutter": false, //是否显示边列 "draw_centered": true, //是否居中显示 "wrap_width": 80, //换行宽度(单位:字符) "word_wrap": true, //是否自动换行 "scroll_past_end": true //滚动能否超过结尾 } TextMate Bundle
Sublime Text 2 很给力的一点就是它同时支持一些 TextMate 的 Bundle。
Sublime Text 2 对于 TextMate Bundle 中的 Snippet 有着良好的原生支持,把 Bundle 放到 Packages 目录里就能用。但对 Bundle 中的 command 并不支持,此外,TextMate 的色彩主题 [1] 也是可以放到 Packages 目录里直接用的。估计随着 Sublime Text 2 越来越火,会有更多 TextMate 的 Bundle 被移植过来。
主题
这里所讲的主题不同于针对代码的 Color Scheme,是指针对 Sublime 程序本身的主题,目前可以安装的是 Ian Hill 的 Soda。
因为源中已经添加,所以这款主题的安装同样可以通过 Package Control,非常方便。目前 Soda 主题提供了明暗两种风格。
激活方法,同样要修改 User Global Settings:
-
按下
Shift + Command + P调出命令面板。 -
输入
user global setting调出Preferences:User Global Settings,并按下回车。 -
添加以下代码激活 Soda Light 主题:
{ "theme": "Soda Light.sublime-theme" }添加以下代码激活 Soda Dark 主题:
{ "theme": "Soda Dark.sublime-theme" } -
保存生效。
命令行工具
和 TextMate 和 MacVim 一样,Sublime Text 2 也提供了很方便的命令行工具以方便通过终端来快速的调用 Sublime Text 2 程序来打开文件/目录/项目等。
要使用命令行工具,你需要创建一个符号链接,在终端(Terminal.app)中运行:
ln -s "/Applications/Sublime Text 2.app/Contents/SharedSupport/bin/subl" ~/bin/subl 然后运行 subl --help 可以查看 subl 命令的使用方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
总结
在试用 Sublime Text 2 的过程中,“快”和“顺”是给 Lucifr 最强烈的感受,就如同 Chrome 浏览器一样,Sublime 的各种操作都给人以很流畅的感受。良好的中文支持也是 TextMate 所不具备的,虽然以目前的插件数量和质量还不能完全替代 TextMate,但还是让人十分期待的。唯一让人纠结的是价格,$59 的注册价确实不便宜(明显是照着 TextMate 的 $58 加一块定的嘛),好在目前测试阶段还可以无限试用。
更多 Sublime Text 2 相关文章,请关注这里。
sublime配置全攻略
大家好,今天给大家分享一款编辑器:sublime text2
我用过很多编辑器,
EditPlus、EmEditor、Notepad++、Notepad2、UltraEdit、Editra、Vim,还有包括netbeans , zendstudio, dreamweaver 等。 最后我遇见了sublime text。 sublime是我见过的最好的编辑器,大型IDE能实现的功能, 用sublime装上相应插件,都能实现。 它是一个小型编辑器, 运行速度很快。现在是鼓起勇气换掉你以前编辑器的时候了。如果你以前没有听说过sublime, 可以看看这个介绍视频:http://v.youku.com/v_show/id_XMzU5NzQ5ODgw.html
sublime本身功能有限,我们需要装上一些插件使其变得强大。sublime在各个操作系统下都可以运行,但在linux下运行需要注意中文输入的问题。 下面我主要介绍一下常用插件、配置的建议以及在linux下运行的注意事项。
一,常用插件
1,package control。 我们用sublime几乎都会首先安装这个插件,这个插件是管理插件的功能,先安装它,再安装其他插件就方便了。 安装方法:
点击sublime的菜单栏 view->show console ;现在打开了控制台, 这个控制台有上下两栏, 上面一栏会实时显示sublime执行了什么插件,输出执行结果, 如果你安装的某个插件不能正常运行,应该先在这里看看有没有报错。下面栏是一个输入框,可以运行python代码。我们输入下面的代码点击回车运行, 就能安装好package control了。
- import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
然后我们按住 ctrl+shift+p。此时会输出一个输入框, 输入install。 选择package contrl: install package 回车 ,需要稍定一会儿,右下角状态栏会显示正在连接的提示文字。 使用sublime时注意看右下角状态栏,很多插件的提示信息都显示在这里,这个状态栏很小,初次使用的人都有可能没有注意到它。
稍等一会儿后,它会出现一个插件列表, 你也可以在输入框中输入文字进行搜索插件。 搜索到自己想安装的插件,再选择它,回车。 就自动给你安装好了。
如果要卸载插件, ctrl+shift+p 输入 remove, 选择package control:remove package 然后再选择已安装的插件, 回车即可卸载。
如果package control 安装插件时失败了, 我们可以采用手动安装的方式, 在google上去搜索插件, 下载插件的源代码。在sublime的菜单栏点击 preferences->Browse package.. 此时会打开插件目录。然后把你下载的插件源代码复制进去就可以了。
ctrl+shift+p 打开的输入框面板是什么? 英文叫做 “Anything panel” ,任何操作都可以在这个面板里面完成。我暂且翻译为“万能面板”。 打开万能面板有几种方式。
ctrl+shift+p 打开时,我们需要在面板中输入一个命令,然后执行命令。所有菜单栏能操作事都可以在这里输入命令进行操作。
ctrl+p 打开时,能快速查找文件。
ctrl+r 打开时, 能查找当前文件中的函数。
ctrl+g 打开时,能跳转到指定行。
大家开始接触sublime时对它的环境还不是很熟悉,所有我在这里说得有点多, 简单总结一下前面说的。
控制台的作用: 可以在这里执行python代码,和查看一些执行结果,如果插件运行不正常,可以在这里看看有没有报错。
右下角状态栏: 很多提示信息都会显示在那里,注意经常查看。
万能面板:所有的操作都可以在这里进行,又可以在这里输入命令,又可以在这里查找文件,也可以在这里查找函数等等。
安装插件的方式:除了package control 安装还可以手动安装。
2,ctags。 这个插件能跨文件跳转,跳转到指定函数声明的地方。 使用package control 搜索ctags 进行安装(安装ctags插件就可以了, 还有一个 CTags for PHP 插件没什么用)。注意安装好插件后要需要安装ctags命令。window 下载 ctags.exe http://vdisk.weibo.com/s/7QZd7 。 将ctags.exe文件放在一个环境变量能访问到的地方。打开cmd, 输入ctags,如果有这个命令,证明成功了。 ubuntu下安装运行命令:sudo apt-get install exuberant-ctags 。
然后在sublime项目文件夹右键, 会出现Ctag:Rebuild Tags 的菜单。点击它,然后会生成.tags的文件。
然后在你代码中, 光标放在某个函数上, 点击ctrl+shift+鼠标左键 就可以跳转到函数声明的地方。
3, sublimecodeintel 代码提示。 sublime默认的代码提示只能提示系统函数,用户自己创建的函数、类不能提示。 如果想要提示自己建立的函数。 可以安装sublimecodeintel插件。
sublimecodeintel 安装后需要配置,文件:插件目录/.codeintel/config 中 增加
- "PHP": {
- "php": 'D:\SaeServer\php\php.exe',
- "phpExtraPaths": ['D:\SaeServer\php\stdlib'],
- "phpConfigFile": 'D:\SaeServer\apache\php.ini'
- },
配置了php执行文件的地址, php的配置文件地址, phpExtraPaths 是额外需要代码提示的类库,除了当前项目下的PHP代码可以提示外 phpExtraPaths中定义的目录下的PHP代码也能提示。 D:\SaeServer\php\stdlib 是SaeServer中 SAE本地模拟文件的目录, 所以配置后不管在哪儿 都能有SAE代码的提示。
安装sublimecodeintel后, 按alt+鼠标左键也能和ctags一样跳转到函数声明的地方。 但是如果有两个文件声明了同样名称的函数, sublimecodeintel只会跳转到第一个找到的函数, 而ctags会让你选择要跳转到哪个文件。所以我们一般还是用ctags的跳转功能。
4,语法提示。 我们需要在写代码的时候如果有语法错误,能立即提示我们, 可以安装这两个插件:sublimelint 和Phpcs , sublimeint 需要系统有php命令。 所以需要设置好php的环境变量。 sublimelint的语法错误提示是显示在状态栏上面的,所以在编写程序的时候注意时常看看状态栏。 而Phpcs的语法错误提示是在我们保存文件时弹出万能面板显示错误,sublimelint的错误提示实时但不明显。 Phpcs的错误提示不是实时的,但很明显。 因此我们一般这两个插件都要安装。 Phpcs除了代码提示的共,还有其他功能,但是我暂时没有弄明白其他功能怎么用, 大家可以去研究一下,如果知道怎么用了再告诉我一下。
5,goto document。 这个插件能帮助我们快速查看手册。 比如我们在写php代码时, 突然忘记了某个函数怎么用了,将鼠标放在这个函数上,然后按F1,它能快速打开PHP手册中说明这个函数用法的地方。
安装好 goto document插件后我们再配置快捷键F1 跳转到文档。 打开sublime的菜单栏Preferences->key bindings -User 设置快捷键:
- [
- { "keys": ["f1"], "command": "goto_documentation" }
- ]
这样设置后, 按F1就能跳转到文档了。
6,function name display。 这个插件可以在状态栏显示出当前光标处于哪个函数中。
7,GBK Encoding Support 。 sublime本身不支持GBK编码, 可以安装这个插件让它支持。
8,SVN插件。windows下可以安装Tortoise和 Tortoisesvn的客户端。然后在sublime中在目录或文件右键都可以提交svn了。 在ubuntu下可以安装rabbitvcs 结合这个插件:https://github.com/kervin/sublime-svn/downloads 实现同样的功能。
9,gist。我们建立html文件时,做有些相同的代码。 这时候我们喜欢能有一个代码模板, 不能写重复相同的代码, gits插件能实现代码模板的功能。 它能见我们自己创建的代码模板,代码片段保持在github中的gist下。http://lucifr.com/2012/03/07/sub ... al-snippet-manager/ 这里介绍了详细的用法。
10,代码注释格式化。
additional PHP snippet插件能提示phpdocument格式的代码
还能快速输出开源协议, 输入php- 会有提示
安装DocBlockr 插件,能形成注释块。不用每次敲注释的斜杠或星号。
11,成对匹配的增强。 像这些符号是成对的:花括号{}, 中括号[],括号:() ,引号“” 等。 这些符号当我们鼠标放在开始符号的位置的时候, 希望能明显看到结尾符号在哪儿sublime默认是下划线,很不明显, 想要明显一点,可以安装插件 BracketHighlighter。
12,格式化PHP代码。 安装 php-beautifier 插件,使用php-beautifier还需要安装 PHP Beutifier的pear包:
pear install PHP_Beautifier
安装好后, 打开PHP文件,ctrl+alt+f 就能为你自动格式化代码。
13,Xdebug。 可以安装xdebug插件,做代码调试功能。 这是大型IDE都有的功能, 小型编辑器很少能做到,但是sublime却又相应的插件能实现xdebug的功能。
你的PHP需要安装xdebug扩展。使用时需要在项目目录下建立一个.sublime-project文件
- {
- "folders":
- [
- {
- "path": "D:\ysd\ysdv8"
- },
- ],
- "settings": {
- "xdebug": { "url": "http://yunshangdian.com" }
- }
- }
path配置项配置了程序所在路径。
注意给程序设置断点。否则不能见效果。 详细用法见:https://github.com/Kindari/SublimeXdebug
你如果也要写前端代码, 还可以安装一些和html,js相关的插件。如 ZenCoding,jQuery,jQuery Mobile Snippets,jQuery Snippets pack等。
二,配置建议。
用户配置建议(打开菜单栏Preferences->Setting-user):
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"default_line_ending": "unix",
"detect_slow_plugins": false,
"font_face": "Microsoft YaHei",
"font_size": 10.0,
"auto_match_enabled": false,
}
auto_match_enabled设置为false后可以关闭括号的自动完成。如我们输入左括号时sublime自动将右括号打出来了,往往我们不习惯这样, 此时你设置auto_match_enabled为false即可。
快捷键配置的建议(菜单栏Preferences->key bindings -User):
[
{ "keys": ["f1"], "command": "goto_documentation" },
{ "keys": ["alt+shift+`"], "command": "clone_file" }
]
F1快速打开文档, 这个快捷键的设置前面已经说了。
alt+shift+` 快捷键又有什么用呢? 我们需要同一个文件在左右两栏同时打开。
先按快捷键: alt+shift+2 。 此时会出现左右两栏的布局。
再按alt+shift+`(`键是tab键上面个键), 此时会复制一份当前文件, 再把新复制的那份文件拖动到右栏。 这样就实现了同一文件左右两栏同时打开了。
切换回一栏布局,按 alt+shift+1
颜色配置建议:
sublime对无效(invalid)的颜色提示 往往会提示错误。颜色很难看。 可以去掉对invalid的颜色提示。
插件目录下\Color Scheme - Default\Monokai.tmTheme文件中, 删除
- <dict>
- <key>name</key>
- <string>Invalid</string>
- <key>scope</key>
- <string>invalid</string>
- <key>settings</key>
- <dict>
- <key>background</key>
- <string>#F92672</string>
- <key>fontStyle</key>
- <string></string>
- <key>foreground</key>
- <string>#F8F8F0</string>
- </dict>
- </dict>
成对匹配默认是绿色,有点难看,
插件目录下\Color Scheme - Default\Monokai.tmTheme文件中Class name 键中的:
改为:
- <dict>
- <key>name</key>
- <string>Class name</string>
- <key>scope</key>
- <string>entity.name.class</string>
- <key>settings</key>
- <dict>
- <key>background</key>
- <string>#F92672</string>
- <key>fontStyle</key>
- <string></string>
- <key>foreground</key>
- <string>#F8F8F0</string>
- </dict>
- </dict>
三,在linux下使用。
linux下使用时,中文不能输入的问题, 使用scim输入法方式可以解决。具体解决方法:http://www.haogongju.net/art/1312281
虽然scim能让我们输入中文后, 但是也不是很完美,有候选词不跟随的问题, sublime失焦后候选词会消失的问题。候选词消失的问题,可以把sublime独立到一个单独的工作区中来暂时解决这个问题。
windows7 下sublime text的PHP开发环境
现在在开发一个PHP项目,函数跳转是一个大问题,每次全文搜索也实在是太让人郁闷
刚好现在用的是Sublime text,最近刚找到的神器,它里面有Ctags功能,不过还需要寻找到合适PHP的ctags.exe
下面是一些资源的位置:
http://untidy.net/blog/2006/10/04/ctags-php-5-support/ 支持PHP5的ctags
1、在Sublime text中安装ctags扩展.
2、下载 http://untidy.net/blog/2006/10/04/ctags-php-5-support/ 中的ctags,放置在Path路径能够找到的地方
3、在项目根目录运行
ctags -R -f .tags
过一会就会在项目根目录生成一个.tags的文件
D:\DEV>dir .tags 2012/04/19 12:51 12,983,350 .tags 1 个文件 12,983,350 字节
有点大,大概有12M
最后记录一下常用的快捷键
跳到定义处使用”ctrl+t ctrl+t” or ”Ctrl+Alt+]”
跳回来使用”ctrl+t ctrl+b” or ”Ctrl+Alt+[“