jQuery实现点击式选项卡
参考:jQuery权威指南
jQuery初步
jQuery选择器
jQuery操作dom
jQuery操作dom事件
jQuery插件
jQuery操作Ajax
jQuery动画与特效
jQuery实现导航栏
jQuery实现点击式选项卡
jQuery实现select三级联动
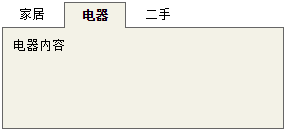
效果如下:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><style type="text/css"> body{ font-size: 13px; } ul,li{ margin: 0;padding: 0; list-style: none; } #menu li{ text-align: center; float: left; padding: 5px; margin-right: 2px; width: 50px; cursor: pointer; } #menu li.tabFocus{ width: 50px; font-weight: bold; background-color: #f3f2e7; border: solid 1px #666; border-bottom: 0; z-index: 100; position: relative; } #content{ width: 260px; height: 80px; padding: 10px;background-color: #f3f2e7; clear: left; border: solid 1px #666; position: relative; top: -1px; } #content li{ display: none; } #content li.conFocus{ display:block; } </style><script type="text/javascript" src="jquery-1.4.4.js"></script><script type="text/javascript"> $(function(){ $("#menu li").each(function(index) {//遍历选项卡 $(this).click(function() {//注册每个选项卡点击事件 $("#menu li.tabFocus").removeClass('tabFocus'); $(this).addClass('tabFocus');//增加当前选中项样式 //显示选项卡对应的内容并影藏不被选中的内容 $("#content li:eq("+index+")").show().siblings().hide(); }); }); });</script><title>jQuery实现选项卡</title></head><body> <ul id="menu"> <li class="tabFocus">家居</li> <li>电器</li> <li>二手</li> </ul> <ul id="content"> <li class="tabFocus">家居内容</li> <li>电器内容</li> <li>二手内容</li> </ul></body></html> |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号