css选择器.class.class
性痴则其志凝,故书痴者文必工,艺痴者技必良。世之落拓而无成者,皆自谓不痴者也。
第一次写博客(哈哈哈哈哈不会写),主要是用来记录学习过程中遇到的问题,毕竟入了这个IT坑,所以学习写博客还是很重要的。
学习css的时候看到有两个类选择器(紧密的)挨着,栗子(.a.b)。一直没见过,不明所以,问了下度娘,意思是选择class中同时包含a和b的元素。
上代码简单测试一下
1 <style> 2 .a{ 3 color: #afafaf; 4 } 5 .b{ 6 color: blue; 7 } 8 .c{ 9 color:green; 10 } 11 .a.b{ 12 color:red; 13 } 14 15 </style> 16 <body> 17 <div class="a"> 18 <p class="a b">我是a b</p> 19 </div> 20 <div class="b">我是b</div> 21 <div class="a b">我是a b</div> 22 <div class="a b c">我是a b c</div> 23 <div class="a c ">我是a c</div> 24 <div class="c b">我是c b</div> 25 26 </body>
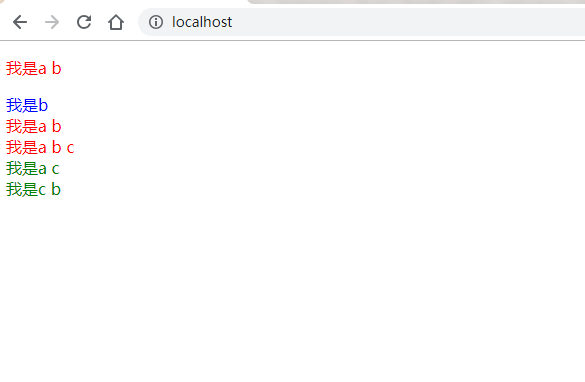
效果如下:

结果:只有同时拥有类选择器a和b的元素变红



