iOS中View生命周期与布局
生命周期
说到view的生命周期一般都是指视图控制器的view生命周期。

view的创建:loadView
视图控制器(UIViewController)及其子类,无论是手写代码还是storyboard、xib肯定会调用loadView方法。其它的视图不会调用比如UIButton,UILabel等,因为他们不是视图控制器。下面是视图控制器被创建时会被调用的其它方法:
Storyboard/XIB会调用的方法:
-
initWithCoder
-
awakeFromNib:此时frame还没有完成。
手写代码调用的代码(必须是UIView比如自定义MDDButton : UIButton)
- initWithCoder
initWithFrame,创建时init会被调用此方法(可以继承UIView,做下测试),不过frame为0.除非显示调用此方法,frame才会有值,比如:[[MDDButton alloc] initWithFrame:CGRectMake(10, 10, 100, 40)];这样显示的调用frame不为0。
view采用懒加载的方式,只有用到view时才会被创建,即才会被调用 loadView ——>viewDidLoad这一系列函数
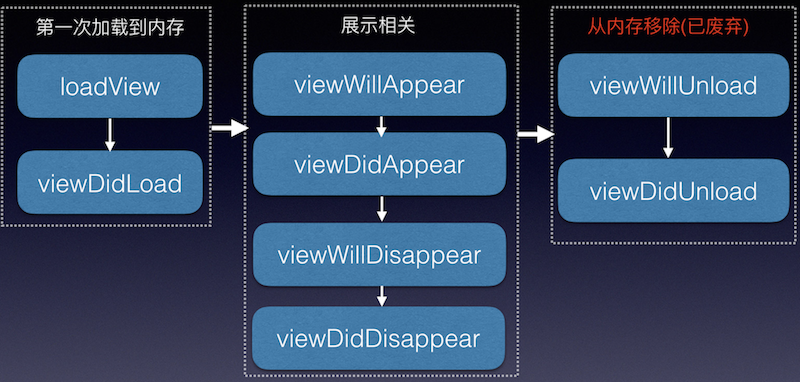
viewDidLoad
加载到内存完成后会调用此函数,在视图切换中,只要控制器不从内存中移除此方法就不会被调用。一般在此方法中添加一些子控件,设置视图的初始属性等等,类似初始化。
viewWillAppear
即将加载到窗口时调用此方法。一般在此方法做一些较为耗时的。这样就可以先显示基本的视图,呈现给用户(让用户感觉不是那么卡),然后再显示比较耗时的。以免显示一个白屏给用户。
viewDidAppear
视图已经加载到窗口时调用。
以下:
-
viewWillDisappear-视图即将消失、被覆盖或是隐藏时调用;
-
viewDidDisappear-视图已经消失、被覆盖或是隐藏时调用;
-
viewVillUnload-当内存过低时,需要释放一些不需要使用的视图时,即将释放时调用;
-
viewDidUnload-当内存过低,释放一些不需要的视图时调用。
布局
我们能看到手机上的视图都是UIView还有它的子UIView,当然不能杂乱无章的显示。要进行布局,父UIView需要布局、排列这些子UIView。UIView提供了layoutSubviews方法来处理。
需要注意的是layoutSubviews方法由系统来调用,不能程序员来手动调用。可以调用setNeedsLayout方法进行标记,以保证在UI下个刷屏循环中系统会调用layoutSubviews。或者调用layoutIfNeeded直接请求系统调用layoutSubviews。
layoutSubviews的被调用的时机:
- addSubview会触发layoutSubviews,比如viewA add viewB,第一次添加A和B的layoutSubviews都会被调用,而第二次(viewA已经有了viewB)只调用viewB的
- view的Frame变化会触发layoutSubviews
- 滚动一个UIScrollView会触发layoutSubviews
- 旋转Screen会触发父UIView上的layoutSubviews
- 改变transform属性时,当然frame也会变
- 处于key window的UIView才会调用(程序同一时间只有一个window为keyWindow,可以简单理解为显示在最前面的window为keywindow)
最后总结一句话就是,有必要时才会调用,比如设置Frame值没有变化,是不会被调用的,很明显没有必要




