JQuery中的事件
JQuery事件初见
1.JQuery中的事件绑定
其实呢,JQuery中标准的事件绑定是这样写下:(如下)
$("#btn").bind("click",function(){});
但是每次这样写,太过麻烦,还怎么做到Write less,Do more?
所以我们习惯的简写成。
$("#btn").click(function(){ }) 这样就方便了好多
2.合成事件hover(enterfn,leavefn)
当鼠标放在元素上的时候调用enterfn方法,
当鼠标离开元素的时候调用leavefn方法。
相当于javascript中的mouseover与mouseout事件的结合体。
事件冒泡
1.描述
事件冒泡:JQuery中也像JavaScript一样,采用事件冒泡的机制。
、window.event.cancelBubble = true
2.获取
如果想要捕获事件的相关信息,就要给响应的匿名函数增加一个参数:e,e就是事件对象。
调用事件对象的stopPropagation()方法终止冒泡。
例如,e.stopPropagation();
终止冒泡以后,程序就不会再事件源的父元素上执行。
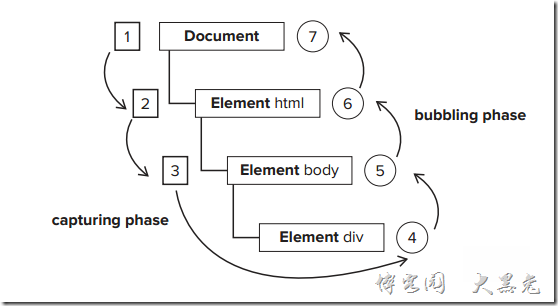
3.事件冒泡图示
阻止事件
阻止默认行为:有的元素有默认行为,比如超链接点击后会转向新链接、提交按钮默认会提交表单,如果想阻止默认行为只要调用事件对象的preventDefault()方法和window.event.returnValue=false效果一样。
$(“a”).click(function(e) {
alert(“所有超链接暂时全部禁止点击”);
e.preventDefault();
});
作者:大黑兔
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.