JQuery的Dom操作
小编最近参与了一个网站项目的开发,所以遇到了大量的js操作。让小编大为挠头。JQuery这东西,我貌似曾经熟练过一阵子。后来太久不写就给忘了。(![]() 小编脑子不好,从小就这样。)今天重新整理一下,JQuery的Dom操作。希望能对自己有点帮助。
小编脑子不好,从小就这样。)今天重新整理一下,JQuery的Dom操作。希望能对自己有点帮助。
先说几个基础操作
1.html()
使用html()方法读取或者设置元素的innerHTML。
就是相当于javascript里头的innerHTML。
2.text()
使用text()方法读取或者设置元素的innerText。
就是相当于javascript里头的innerText。
3.attr()
使用attr()方法读取或者设置元素的属性,对于jQuery没有封装的属性(所有浏览器没有差异的属性)用attr进行操作。
4.removeAttr
使用removeAttr删除属性。删除的属性在源代码中看不到,这是和清空属性的区别。attr(‘name’,’’)
动态创建Dom节点
1.$(html字符串)
使用$(html字符串)来创建Dom节点,并且返回一个jQuery对象。
然后调用可以append等方法将新创建的节点添加到Dom中。
$()创建的就是一个jQuery对象,完全可以进行操作。
2.小经验
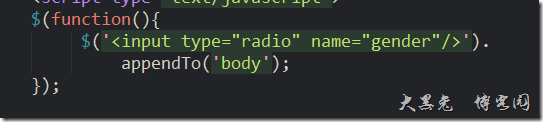
使用$(‘<input name=“gender”/>’);,而不要在创建好后通过attr(‘name’,’gender’).
//通过attr()设置name,在IE6下有问题。我用的版本是这样,新版本我不晓得。
还有就是,我说的是name属性,上面例子中的 type属性,是可以用attr的。
追加(父元素.append(子元素))
1.添加小儿子 append
append方法用来在元素的末尾追加元素(最后一个子节点)。增加元素末尾(儿子)
2.添加大儿子 prepend
prepend,在元素的开始添加元素(第一个子节点)。增加元素开始(儿子)
3.添加弟弟 after
after,在元素之后添加元素(添加兄弟)增加元素后面(兄弟)
4.添加哥哥 before
before:在元素之前添加元素(添加兄弟)增加元素前面(兄弟)
将自己追加到某元素(子元素.appendTo(父元素))
1.成为小儿子 appendTo
子元素.appendTo(父元素);//主动巴结!到最后一个
2.成为大儿子 prependTo
子元素.prependTo(父元素);//主动巴结到第一个。
3.成为弟弟 insertBefore
(*)A.insertBefore(B);将A加到到B的前面,等同于B.before(A);
4.成为哥哥 insertAfter
(*)X.insertAfter(Y);将X加到到Y的后面,等同于Y.after(X);
删除节点
1.empty() 清空清空某元素下的所有子节点内部实现:while(ele.firstChild){ele.removeChild(ele.firstChild);}//不同版本可能不一样。2.remove(selector)删除当前元素,返回值为被删除的元素。还可以继续使用被删除的节点。比如重新添加到其他节点下:
节点操作
1.替换节点$("br").replaceWith("<hr/>");用<hr/>替换br2.替换所有节点$('<br/>').replaceAll('hr'); //调用者也得是选择器选择到的元素。用<br/>元素替换所有的hr3.包裹节点wrap()方法用来将所有元素逐个用指定标签包裹:wrapAll()wrapInner()//在内部围绕
样式操作
1.attr()1)获取样式 attr("class")。2)设置样式attr("class","myclass")。/*注意:一个参数是获取,两个参数是设置*/2.追加样式追加样式addClass("myclass")(不影响其他样式)这里说的样式,是css中写好的。myclass是css的选择器名3.移除样式移除样式removeClass("myclass"),4.切换样式切换样式(如果存在样式则去掉样式,如果没有样式则添加样式)toggleClass("myclass")。5.判断判断是否存在样式:hasClass("myclass")



![clipboard[1] clipboard[1]](http://images0.cnblogs.com/blog/395192/201503/221602109849434.png)

