脱离MVC使用Razor模板引擎
关于Razor模板引擎
1.简介
模板引擎:Razor、Nveocity、Vtemplate。Razor有VS自动提示。使用起来会方便一点。
但是Razor大多是在MVC下使用的。
那么如何在非MVC下使用Razor呢?
2.非MVC下使用Razor
借助开源的RazorEngine,我们就可以在非asp.net mvc项目中使用Razor引擎了。
甚至在winform项目中都可以使用Razor(就可以写一些灵活度较高的代码生成器了)。
3.RazorEngine下载地址
4.工作流程
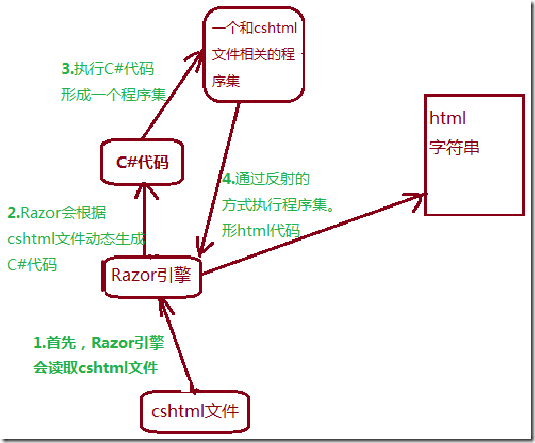
通过和杨中科大大的交流,我大致得出了Razor的工作流程,如下图所示。本篇博文大致脉络
大体上依据这张图。
尝试使用
1.导入DLL
2.创建cshtml
在非mvc项目中创建cshtml文件(cshtml文件可以用自动提示)
方法很简单,新建一个html,新建的时候改名为XX.cshtml即可。
像这样我们的前期准备工作就做完了!开始玩儿起来吧。
3.用c#语法在cshtml中写一个循环
@{}中可以写C#代码,C#代码可以和html代码混排,
像下图这样写是可以的,让小编想起了做php的岁月。
4.在一般处理程序中读取
从开头的流程图得知,想让程序转起来,还得用Razor对象,读取一下cshtml。
让他形成一个程序集,再生成html。
图上画这绕,其实用起来并不太复杂。
像下图这样就可以了。
5)cshtml如何读取对象中的值
1)首先在一般处理程序中,调用Parse方法的时候多给一个参数。
这个参数,就是你在cshtml中想要读取对象。(理论上啥都行)
2)然后再cshtm中就可以找到这个对象了。
@Model.Age
@Model.Name
可以把这段代码写在cshtml中,想在哪输出就在哪输出。
结尾
至此,我们解决了,如何在非mvc下使用Razor模板引擎的几个基础问题。
1)如何创建环境。简单说 导入dll,创建cshtml文件
2)@{}的方式嵌入C#代码。 混编的效果
3)在cshtml中如何获取对象的值
基本上就是这些吧。



![clipboard[1] clipboard[1]](http://images0.cnblogs.com/blog/395192/201503/181343183452020.png)
![clipboard[2] clipboard[2]](http://images0.cnblogs.com/blog/395192/201503/181343205638664.png)
![clipboard[3] clipboard[3]](http://images0.cnblogs.com/blog/395192/201503/181343233132638.png)
![clipboard[4] clipboard[4]](http://images0.cnblogs.com/blog/395192/201503/181343253452226.png)
![clipboard[5] clipboard[5]](http://images0.cnblogs.com/blog/395192/201503/181343279072441.png)

