关于ngModelOptions用法总结 让校验不过的验证绑定ngModel
今天先来说说ngModelOption
我们项目用angular做了个校验标签。当输入非法的时候,会提示错误的提示框。
需求
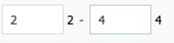
两个输入框 需要互动,

左边的是最小字数 , 右边的是最大字数。
左边< 右边的字数
感觉很简单
问题
其中有一种情况是这样
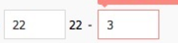
1 左边先输入33, 右边输入22.
2 正确情况下 右边报错,我修改左边的33为3.
3 但是右边的报错没有消失
我写了各种逻辑,最后发现就是无法拿到右边的值
正常情况下

但是 验证不通过

很明显是无法绑定!!!
弯路
刚开始以为是组件库捣鬼,翻看了组件库的东西也并没有得到很好的解决
然后发现异步可以拿到,但是这样子两个框互相异步调用,很容易造成死循环

解决
请教了一个angular方面的污神
扔了一堆图片和解释,大神鄙夷的看了我一眼。给我抛出
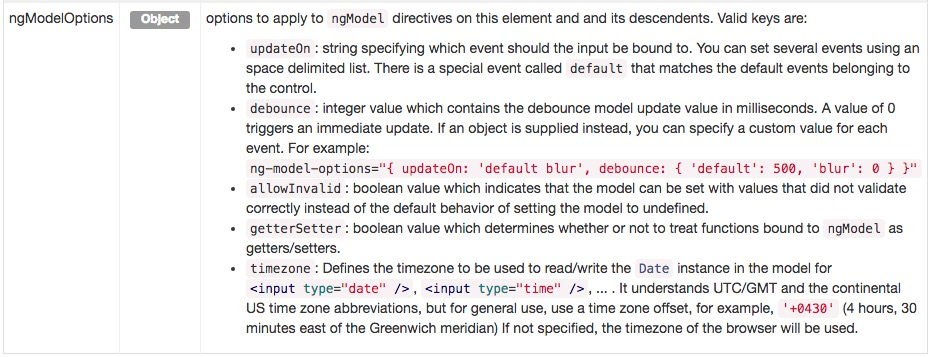
ngModelOptions 和官方链接
我当时的第一反应是这样的

印象中这个不就什么时候同步ngModel的吗?
好吧 我耐心看完 顺便简单记录一下

updataOn 指定ng-model以什么绑定事件触发
default 就是默认的大家都知道
blur 失去焦点的时候更新
mouseover 鼠标滑过
.......
<input type="text" ng-model="name" ng-model-options="{updateOn: 'blur'}">
<p>Hello{{name}}</p>
debounce 延迟更新
debounce 以毫秒为单位
<input type="text" ng-model="name" ng-model-options="{debounce: 1000}">
<p>Hello{{name}}</p>
它的用法,其实很多比如再搜索的时候,当用户实时输入,数据模型更新,会频繁向后端请求。通过延迟更新模型,大大提高性能。
allowInvalid 是否需要验证后绑定数据 (此处就可以解决刚刚我遇到的问题)
allowInvalid 默认值为false
<input type="email" ng-model="name" ng-model-options="{allowInvalid: true}">
<p>Hello{{name}}</p>
getterSetter 是否绑定到getters/setters函数上
其实 不是很懂这个用法
getterSetter默认值为 false
如果不绑定 ngModelOptions
<div ng-controller="myController">
<form name="userForm">
Name: <input Type="text" name="userName"
ng-model="user.name"/>
</form>
<pre>user.name = <span ng-bind="user.name()"></span></pre>
</div>
<script type="text/javascript">
var m1 = angular.module('app', []);
m1.controller('myController', ['$scope', function ($scope) {
var _name = 'MAYUFO';
$scope.user = {
name: function (newNAME) {
return angular.isDefined(newNAME) ? (_name = newNAME) : _name;
}
}
}]);
</script>
结果

如果使用了ngModelOptions
<div ng-controller="myController">
<form name="userForm">
Name: <input Type="text" name="userName"
ng-model="user.name"
ng-model-options="{ getterSetter: true }"/>
</form>
<pre>user.name = <span ng-bind="user.name()"></span></pre>
</div>
<script type="text/javascript">
var m1 = angular.module('app', []);
m1.controller('myController', ['$scope', function ($scope) {
var _name = 'MAYUFO';
$scope.user = {
name: function (newNAME) {
return angular.isDefined(newNAME) ? (_name = newNAME) : _name;
}
}
}]);
</script>
结果

timezone
主要用在<input type ='day'> <input type='time'>中,可以指定时区utc或者直接输入时差+0430
<input type="date" ng-model="$ctrl.date" ng-model-options="{timezone: '+0430'}">
<p ng-bind="$ctrl.date"></p>
<input type="date" ng-model="$ctrl.datea" >
<p ng-bind="$ctrl.datea"></p>
$rollbackViewValue 同步模型和视图
resetWithRollback(e) {
if (e.keyCode === 27) {
this.myForm1.myInput1.$rollbackViewValue();
}
}
<form role="form" name="$ctrl.myForm1" ng-model-options="{ updateOn: 'blur' }">
<input type="name" name="myInput1" ng-model="$ctrl.view1" ng-keydown="$ctrl.resetWithRollback($event)">
</form>
<p>{{$ctrl.view1}}</p>

好了 终于看完了所有的ngModelOptions的用法。
希望有朝一日,也能在小白面前装逼成功




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步