OmniGraffle导入stencils的两个方法以及优质的stencils下载网站推荐
今天写论文,需要画几个电路结构图,可是现在是WannaCry勒索病毒正肆虐的时候,不想用教研室的win7啊!(其实只是想搞清楚mac下到底有没有visio那样好用的可以导入很多模版的画流程图结构图等的利器。。。)
之前就用过OmniGraffle了,但是也就只是画了几个流程图。今天经过一番”人肉搜索“后,发现居然有一些画电路结构的元件stencils可以下载!太高兴了有没有!不仅下了自己需要的Circuiteria.gstencil, electronics. gstencil,还下载了好多其他精美的stencils~~抑制不住激动的心情,好想赶紧把这些stencils导入OmniGraffle,以后就可以直接用啦!
可是,,,一开始怎么都没找到OmniGraffle安装文件下的Stencils文件夹。最后干脆直接打开一个下载的stencil,弹出了这个对话框:

哈哈,可以这样一个一个导入了,但是这样还是比较慢的。还有什么别的方法吗?
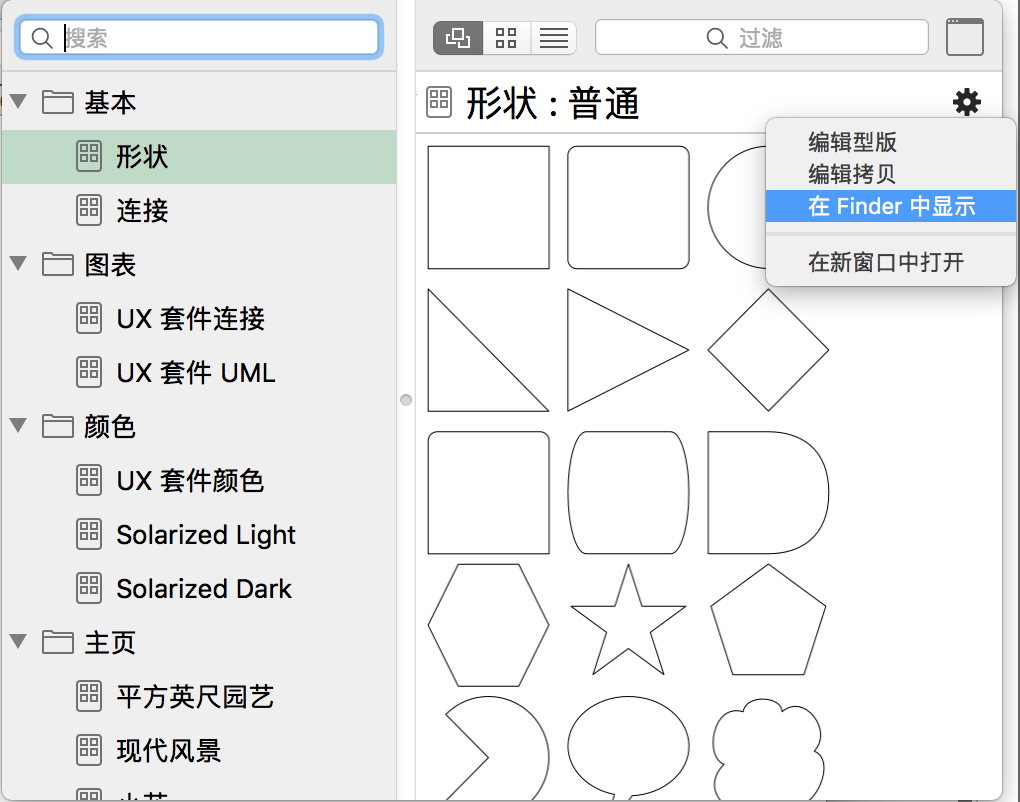
一番摸索之后,还真让我给找到了!就是在OmniGraffle里打开自带的模版,比如基本>形状,点右上角小齿轮,选“在Finder中显示”

就能知道OmniGraffle自带的stencils是放在哪里啦

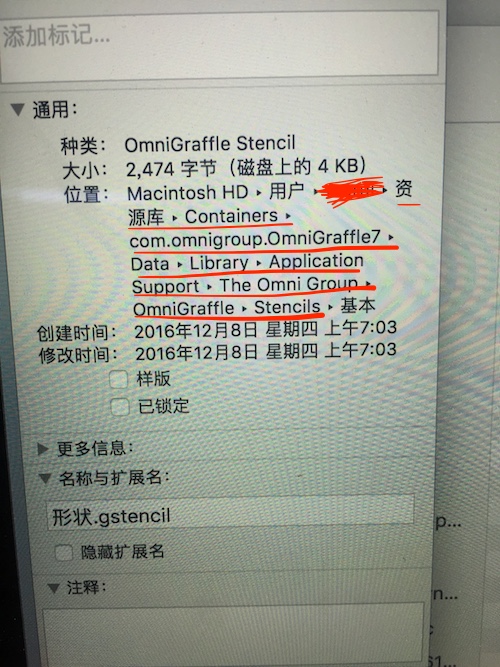
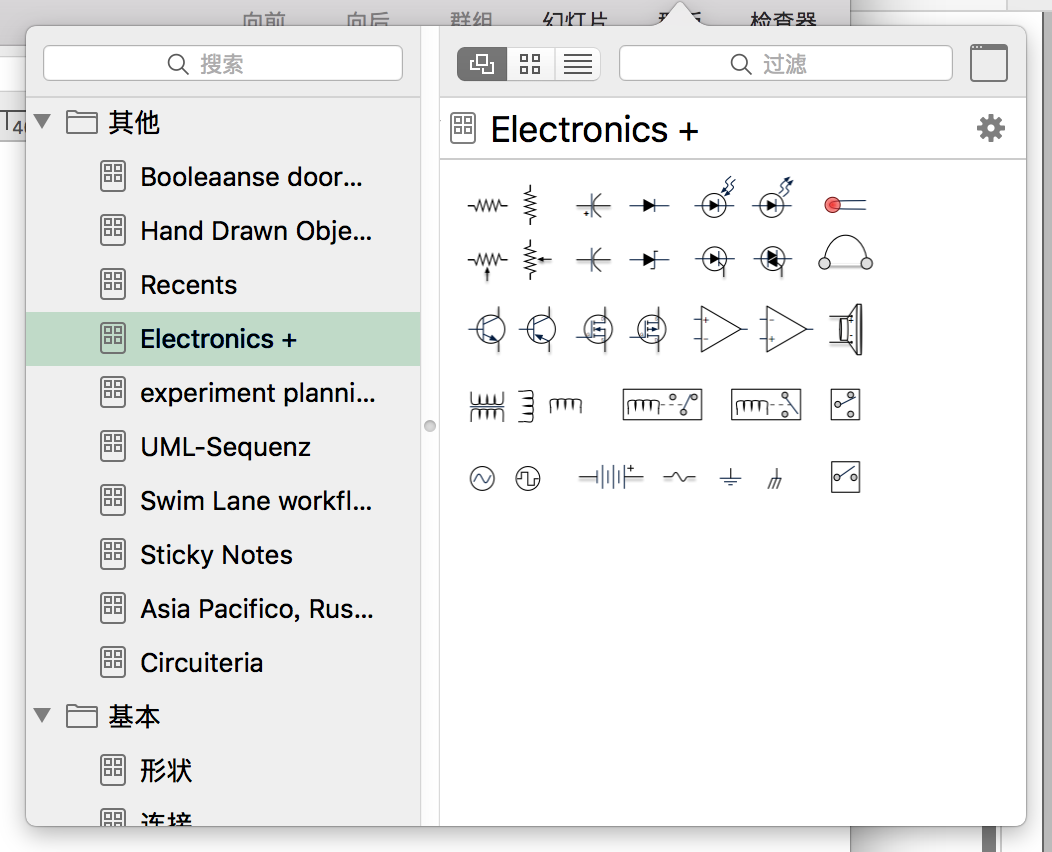
然后按图中红线位置就能找到Stencils文件夹啦!一次性将下载的stencils拖入OmniGraffle Stencils文件夹。再打开OmniGraffle的时候,就能在模版库里看到自己的模版啦

完美!!
最后,再推荐两个下载Stencils的网站:
https://stenciltown.omnigroup.com
https://www.graffletopia.com


