【翻译】Emmet(Zen Coding)官方文档 之四 动作
【说明】本系列博文是依据 Emmet 官方文档翻译的,原文地址为:http://docs.emmet.io/,部分内容已经在博主之前的博文中节选过,为方便已经收藏过之前博文的朋友,没有删除这些博文,仅将其完整的收录于本系列中。
动作
Emmet 允许使用众所周知的 CSS 选择器飞快地编写庞大的 HTML 代码块。但这并不是开发人员唯一要做的事情:偶尔还需要编辑 HTML 和 CSS 以修正一些 bug 或者添加新特性。
Emmet 提供了非常独特的工具,可以显著提高编辑操作的体验:
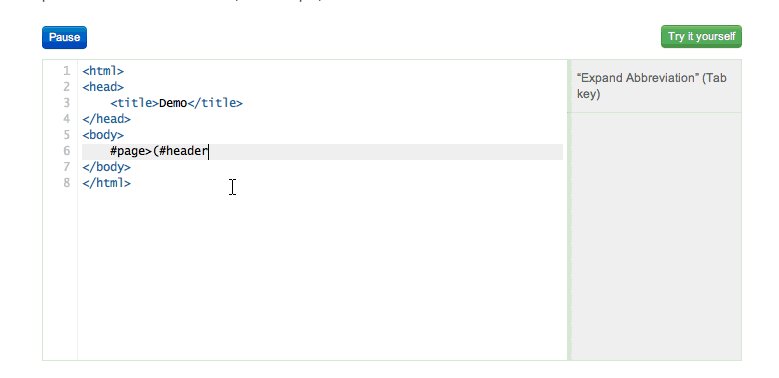
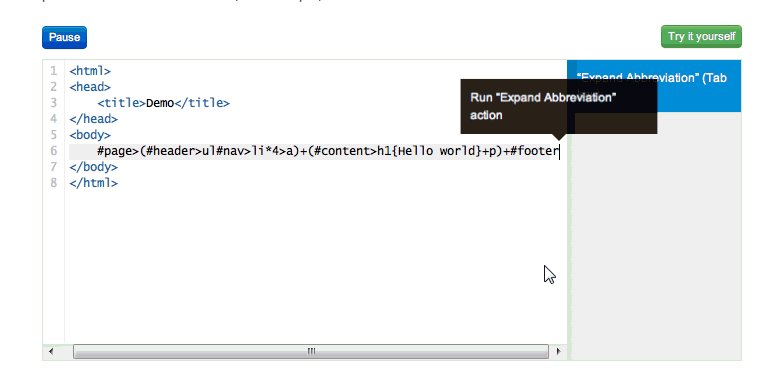
- 展开缩写
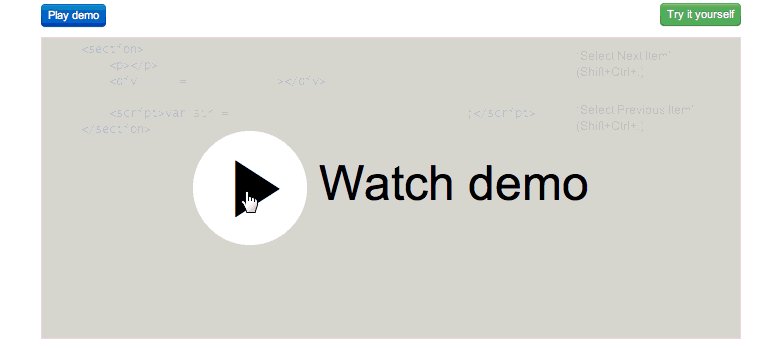
- 是的,这是将 CSS 风格缩写展开成 HTML 代码的动作。
- 将 CSS 风格缩写 展开成 HTML/XML/CSS 代码,依赖于当前的文档语法。还执行其它的上下文,比如转换 CSS 渐变。
![]()
-
生成的输出内容包括 tabstops 的序号,如果编辑器支持 tabstops (Eclipse、Sublime Text 2、Espresso 等) 就可以快速使用 Tab 键在它们之间跳转。
在某些编辑器中 (Eclipse、Sublime Text 2、CodeMirror) “展开缩写” 可以通过 Tab 键来完成。
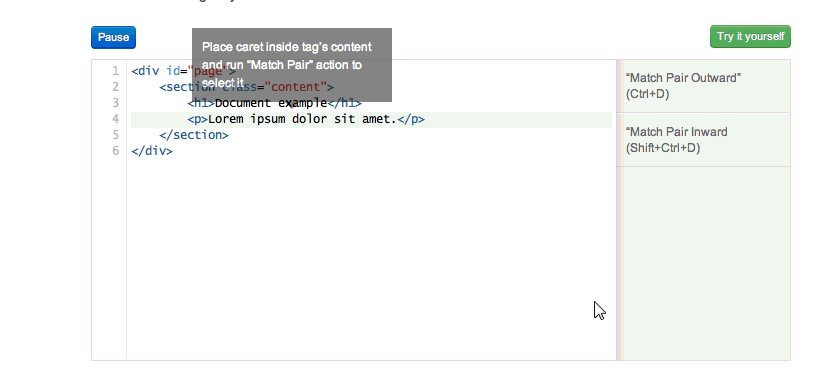
- 标签配对
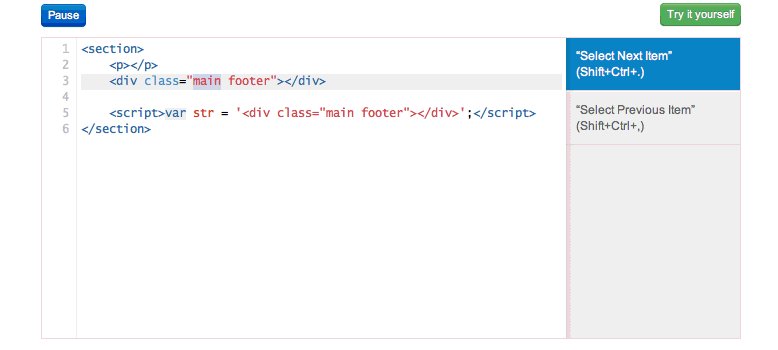
- 选择当前光标位置的内容,以及起始和结束的 HTML 标签。
- 即使在非 HTML 语法环境中也能隐式地使用许多 Emmet 动作。
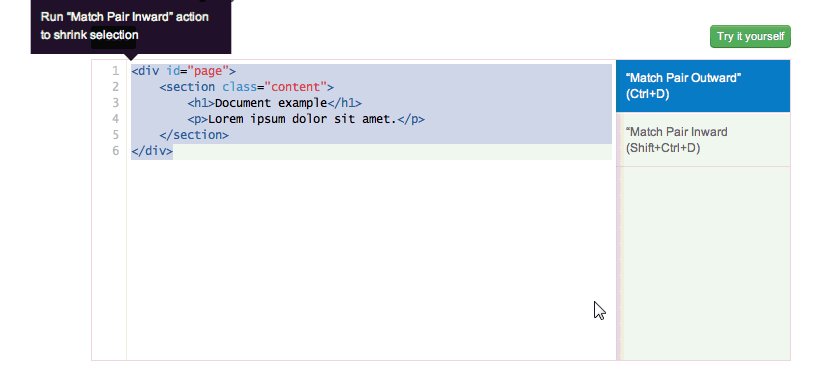
- 已知的标签配对:自当前光标位置向外扩展搜索标签或者标签内容的边界并进行选择。同时在多次重复动作时扩展或收缩选择范围。由于技术实现的问题,并非每种编辑器都支持所有的扩展和收缩,许多编辑器仅支持扩展选区。
![]()
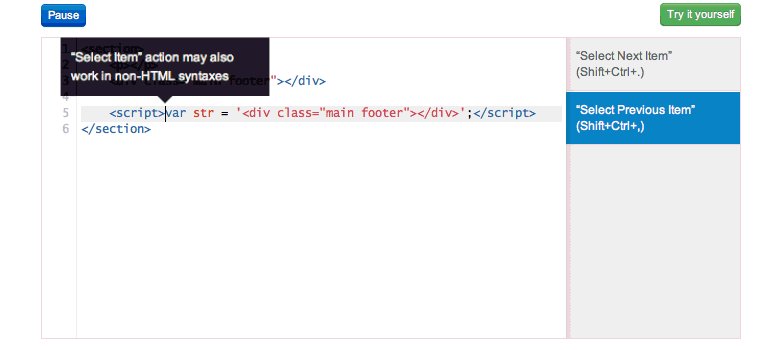
- Emmet 的标签配对非常独特。不像其它实现,它将自当前光标位置开始搜索标签,而不是整篇文档。这意味着能够在非 HTML 文档中使用这一特性。
![]()
- 注意,在 HTML 之外,如果标签定义是通过拼接字符串组成的,标签配对有可能不工作,比如:
var cell = '<td class=" + (data.odd ? 'odd' : 'even') + ">'; - 跳转到配对标签的位置
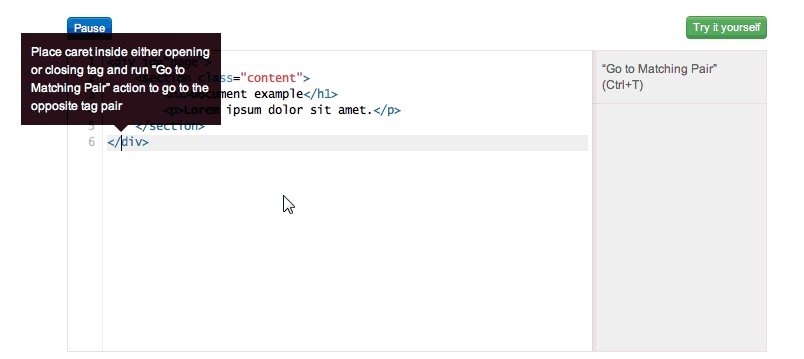
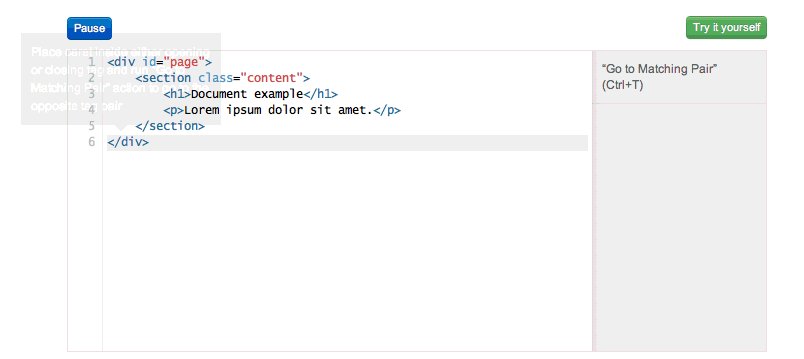
- 快速地在 HTML 标签的起始和关闭标记间跳转。
- 在 HTML 中,允许快速地在起始和关闭标签间跳转:
![]()
- “跳转到配对标签的位置” 动作使用内部的 “HTML 匹配” ,所以有可能在非 HTML 语法中不工作。
- 包围缩写
- 除了对所选内容进行包围外,和 “扩展缩写” 动作相同。
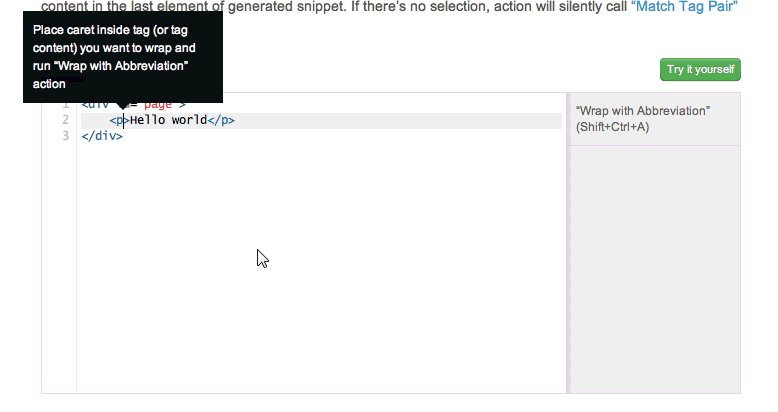
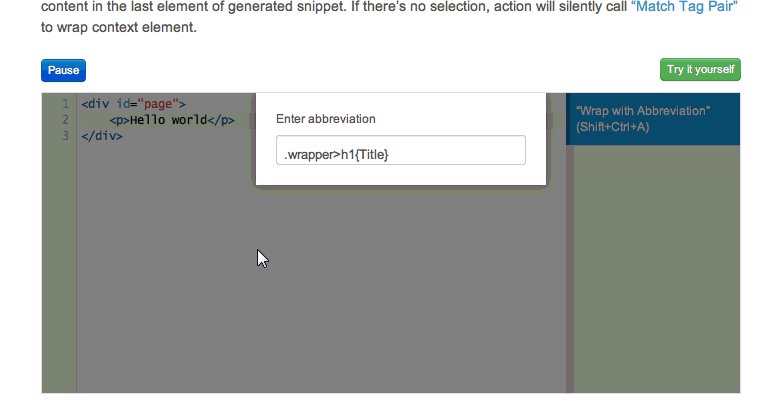
- 这是 Emmet 工具包的强力工具。展开一个缩写,并将当前所选择的内容放入其中。如果什么也没选,就先调用 “标签配对”作为其要包围的内容。
![]()
-
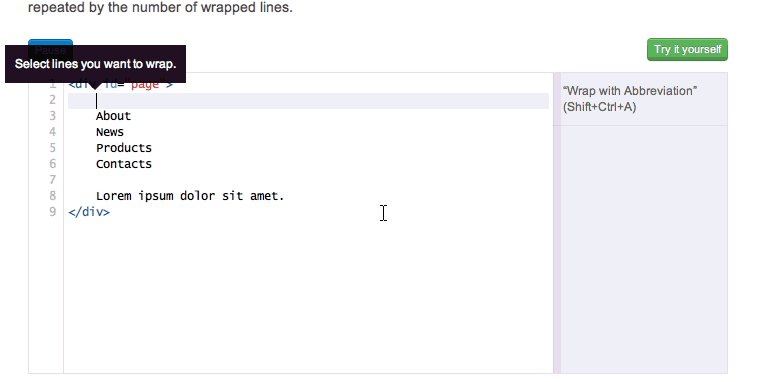
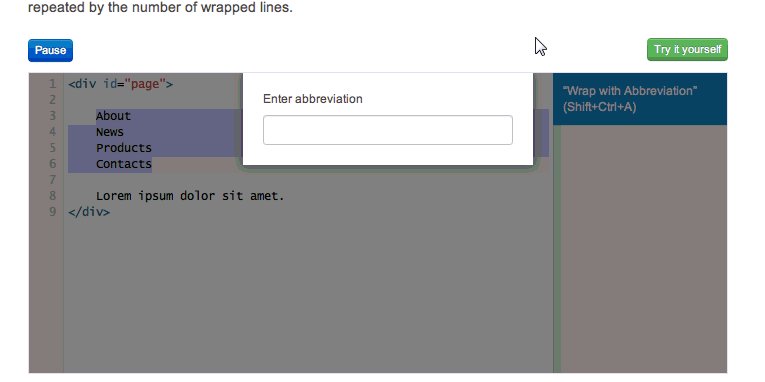
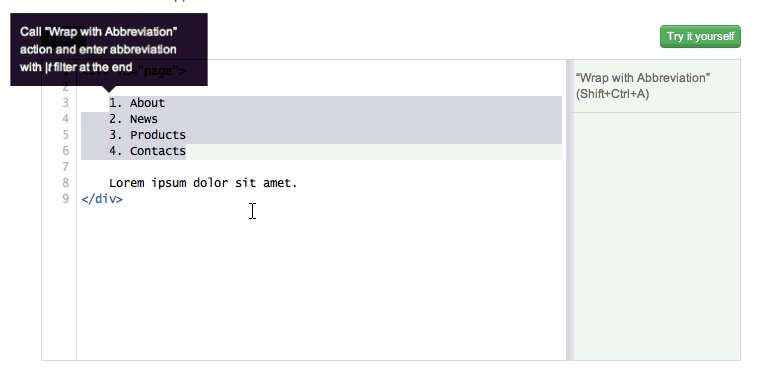
逐行包围
web 程序员常常需要在 HTML 标签中包围很多文本。例如,可能从客户端获取了一个文本文档,需要用
<p>标签包围每个段落,或者 使用<ul>/<li>结构列出每个菜单项。前面已经学习过如何使重复运算符生成多个相同元素,如:
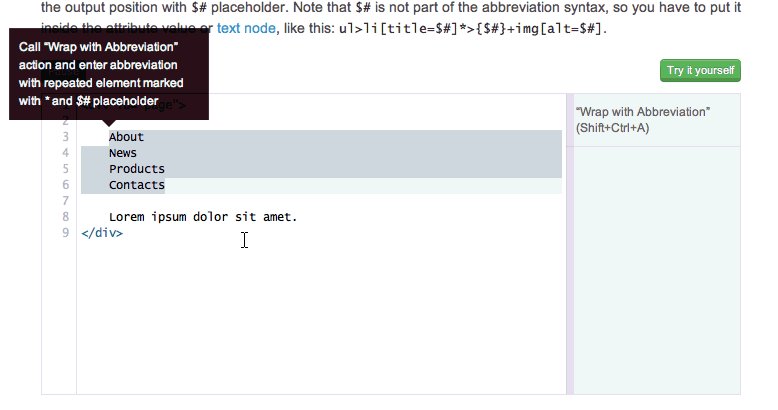
ul>li*5。可以使用完全相同的运算符标记重复元素,如告诉 Emmet 使用数字列表包装每行。![]()
注意,不需要添加要重复的数量 (如
li*5),只需要使用不带有数字的*运算符,如:li*。删除列表标志
当从 Microsoft Word 等复制文本,可能会得到如下列表:
* Unordered item 1 * Unordered item 2 * Unordered item 3 1. Ordered item 1 2. Ordered item 2 3. Ordered item 3如果试图使用
ul>li*缩写包装这个列表,将得到如下结果:<ul> <li>* Unordered item 1</li> <li>* Unordered item 2</li> <li>* Unordered item 3</li> </ul>
这很讨厌,还需要手动删除列表标记。
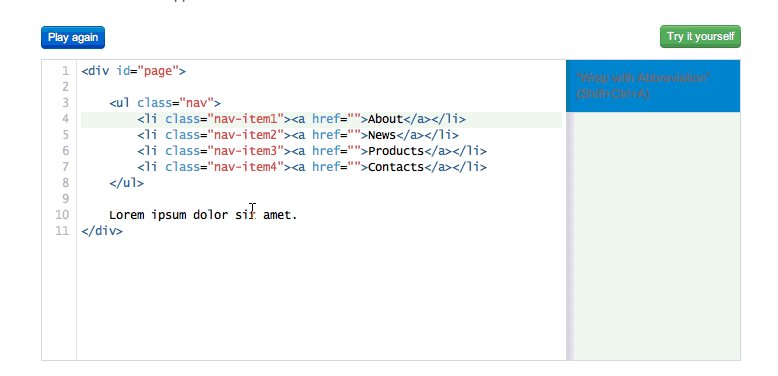
可以让 Emmet 来完成:直接在缩写中添加 “截取“ (
|t) 过滤,将自动从包围内容中删除列表标记:![]()
控制输出位置
默认情况下,当要包围东西时,Emmet 将原始内容放在最后一个元素中。使用
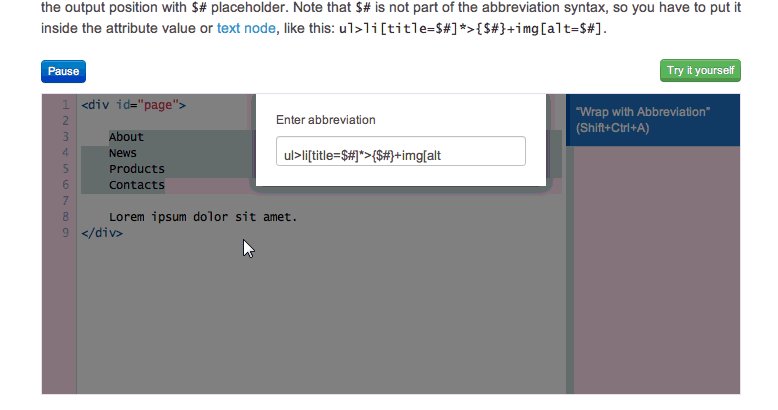
$#占位符能够控制原始内容的输出位置。注意$#不是缩写语法的一部分,因此必须将其放在属性值或者文本节点中,如:ul>li[title=$#]*>{$#}+img[alt=$#]。![]()
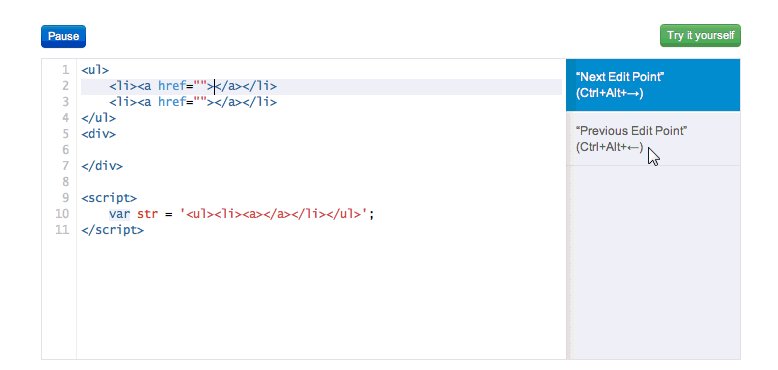
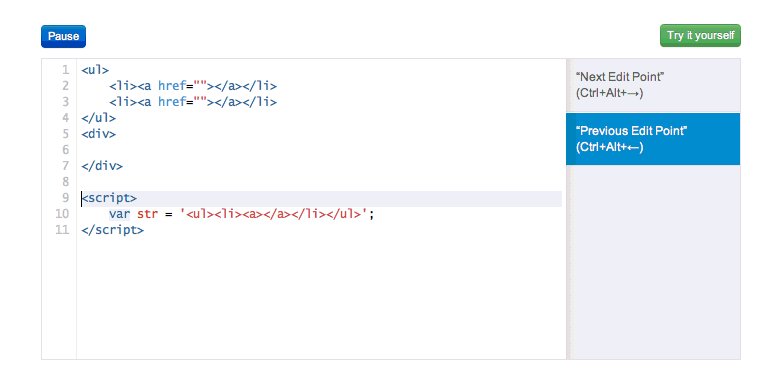
- 跳转编辑点
- 快速在重要的 HTML 代码点间跳转。
-
这个动作为 HTML 代码块工作,可以在重要的代码点间快速跳转:
- 标签之间
- 空属性
- 带有缩进的新行
![]()
- 选择项目
- 快速选择重要的 HTML 或 CSS 代码段。
-
在 HTML 中,可以选择标签名、完整属性和属性值。它也能选择 class 属性。
![]()
在 CSS 中,它匹配选择器、完整属性和属性值。也可以选择复合的值和函数的一部分,如
1px solid red或url(image.jpg)。![]()
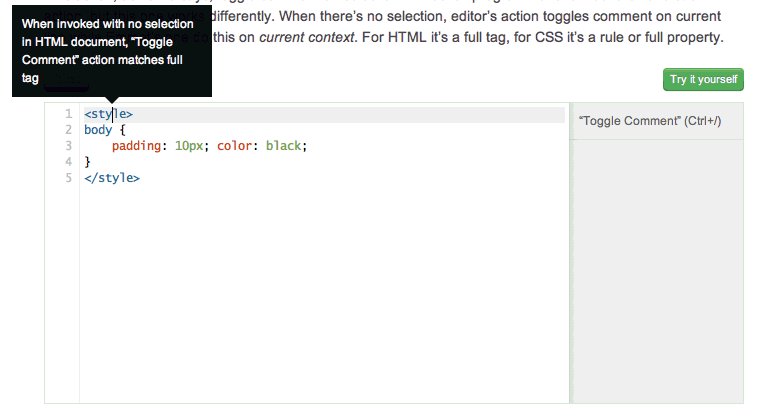
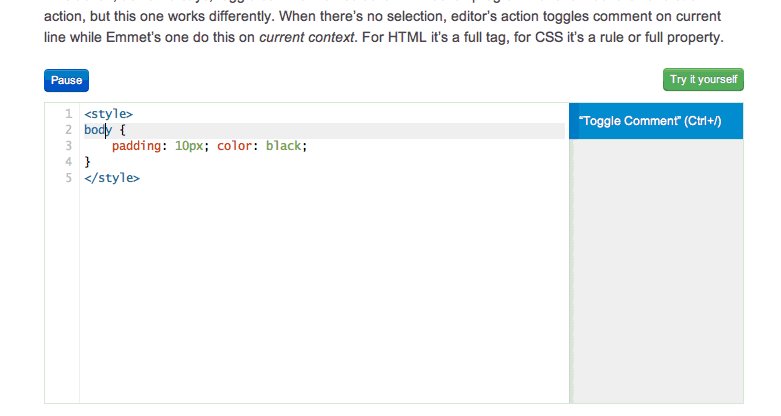
- 切换注释
- 切换注释。不同于一般编辑器,当什么也没选时,则匹配 HTML 标签、CSS 属性或规则。
- 这个动作正像其名称所展示的,切换当前选择的注释状态。几乎所有的程序员编辑器都有这个动作,但是这个有所不同。当什么都不选时,编辑器动作切换当前行的注释状态,对于 HTML 是指一个完整的标签,对于 CSS 则是一条规则或完整的属性。
![]()
- 分割/合并标签
- 分割 (
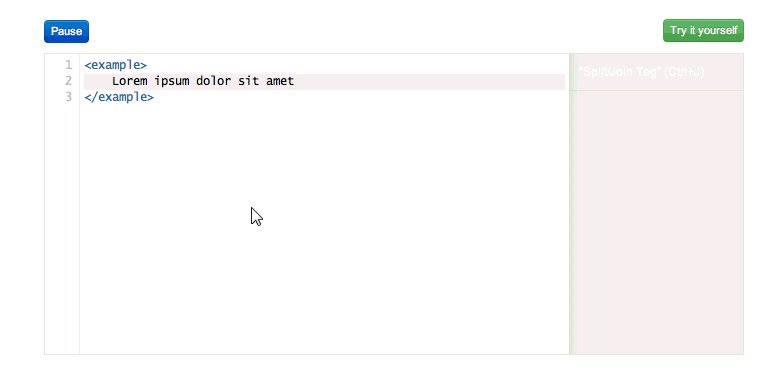
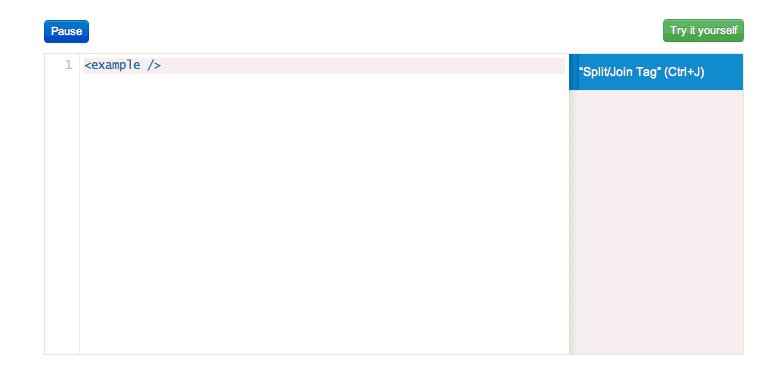
<tag />→<tag></tag>) 或合并 (<tag></tag>→<tag />) 当前光标位置下的 HTML/XML 标签。 - 这个动作分割或合并标签,例如将
<tag/>转换成<tag></tag>或者相反。对于 XML/XSL 开发人员特别有用。 ![]()
- “分割/合并” 动作 使用内部的“HTML 匹配” “HTML Matcher”,所以在非 HTML 语法中有可能不工作。
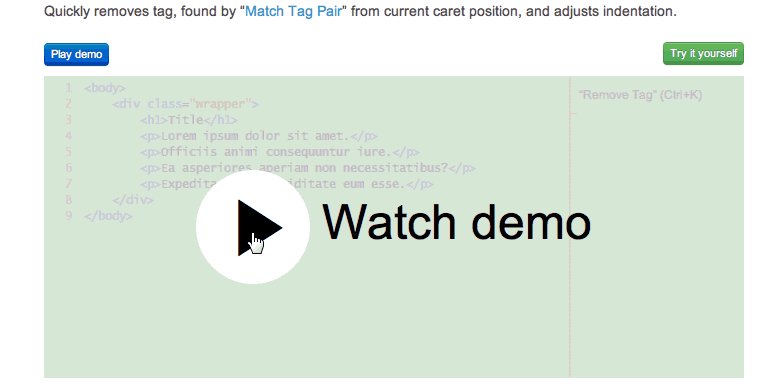
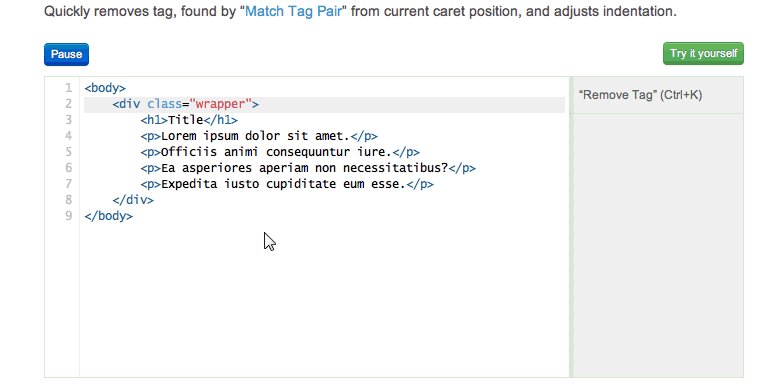
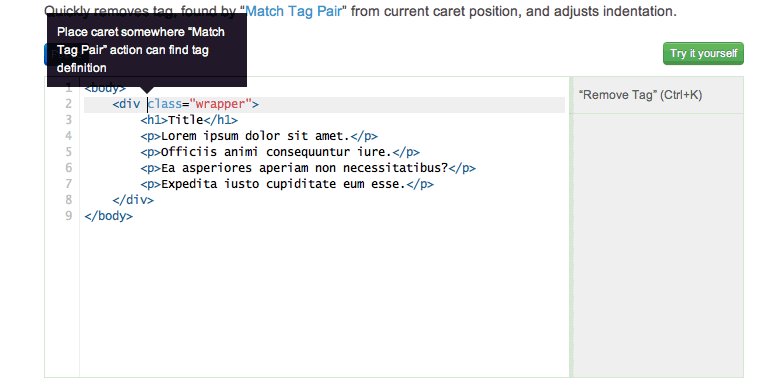
- 删除标签
- 优雅地删除当前光标位置的 HTML/XML 标签。
- 快速删除根据 “标签匹配”自当前光标处找到的标签,并且调整缩进。
![]()
- “删除标签” 动作使用内部的 “HTML Matcher” ,因此在非 HTML 语法中有可能不工作。
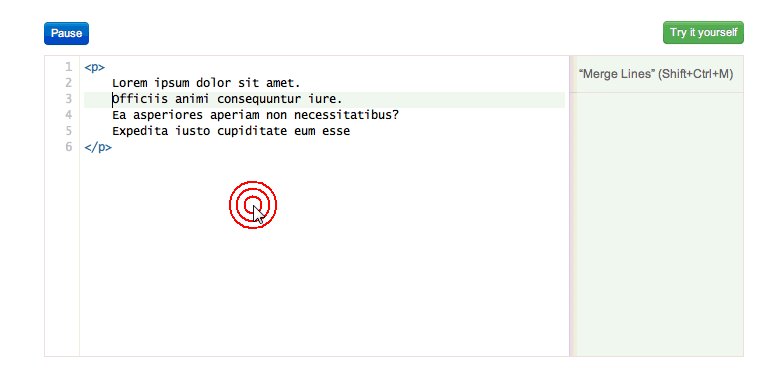
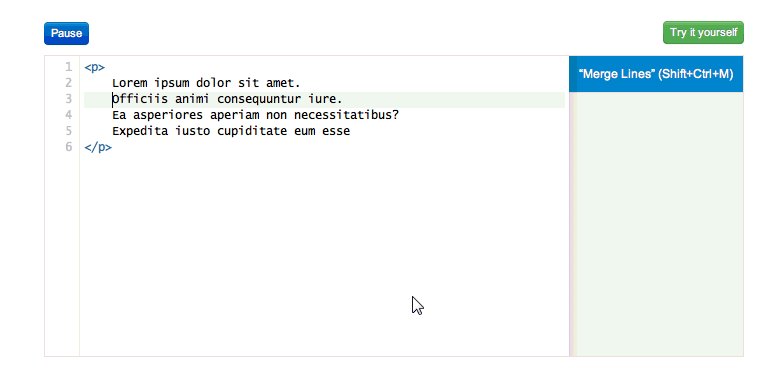
- 合并行
- 将所选的行合并为一行。如果什么也没选,自动合并附近的 HTML 标签。
- 许多编辑器有类似的动作:将所选的行合并为一和地。但是在没有选择多行时,Emmet 将匹配上下文中的 HTML 标签。
![]()
- 更新图像尺寸
- 使用当前光标所在位置的图像的尺寸更新对应的 HTML 标签或者 CSS 规则。
-
许多 web 开发人员忘记为
<img>标签写下 width 和 height 属性生成较差的人机交互体验(poor UX)。这个动作可以自动完成这个操作:直接将光标放在<img>标签上,运行这个动作来添加或更新 width 和 height 属性。在 CSS 中,将光标放在带有
url()函数的属性值内来为当前规则添加 width 和 height 属性。![]()
注意这个动作访问绝对 URL:它将从包含此文件的主文件夹开始搜索,然后遍历文档树。
- 数学表达式求值
- 直接计算数学表达式的值。
-
直接计算
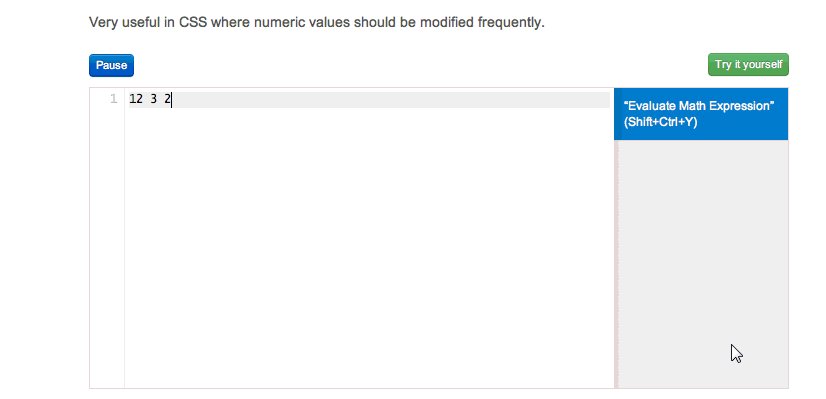
2*4或10/2这样的表达式,并且输出其结果。可以使用\运算符作为求余运算符,相当于round(a/b)。在数值频繁变动的 CSS 中更有用。
![]()
- 递增/递减数值
- 按给定的步长递增或递减当前光标处的数值。
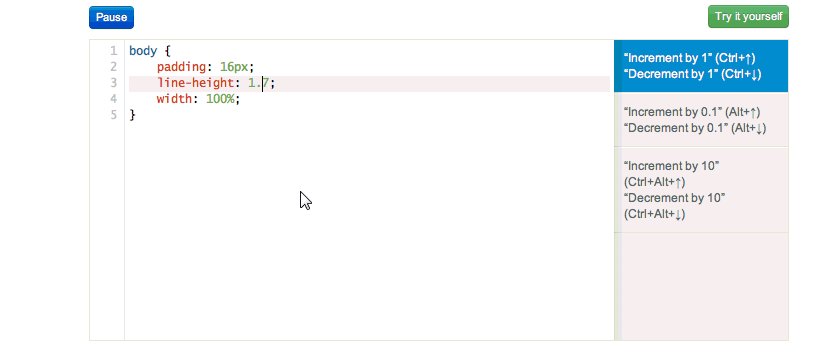
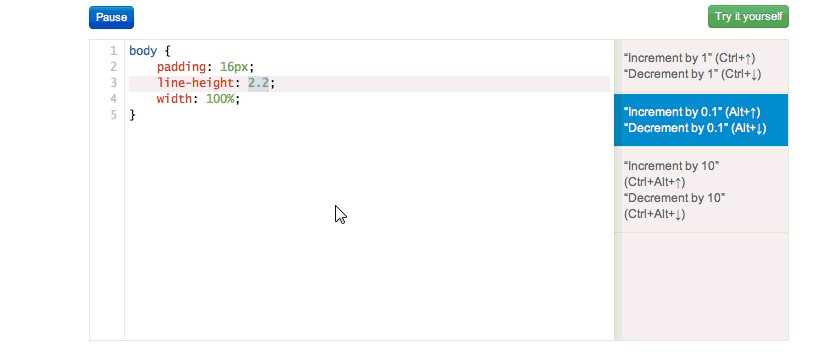
- 正像名字所显示的那样,这个动作使用不同的步长(0.1、1或10)递增或递减当前光标处的数值:
![]()
- 反映 CSS 值
- 自动复制当前光标处的 CSS 值到所有的 vendor前缀的变量中。
- 对于 CSS 开发人员非常有用:拿到光标处的 CSS 属性值,将其复制到 vendor 前缀变量中,如果有需要将进行附加的转换。
![]()
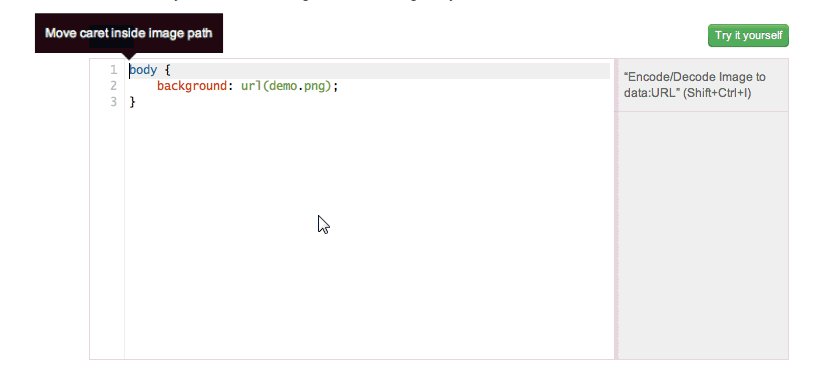
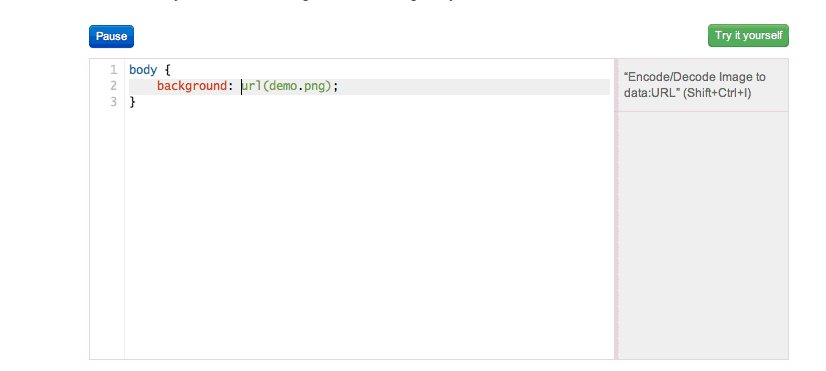
- 将图像编码/解码 data:URL
- 将光标处的图像编辑或 data:URL 格式或相反操作。
-
HTML 和 CSS 允许使用 data:URL 结构嵌入外部资源。通常,使用在线服务或第三方资源生成器来转换为 base64 格式。
但是这些工具有一个缺点:必须在花费额外的上线时间和将不将图像转换为 base64 间做抉择。
使用 Emmet,能够在编辑器中将图像转换为 data:URL ,同时也可以将其逆向转换并备份为外部文件。
![]()























 浙公网安备 33010602011771号
浙公网安备 33010602011771号