ssm项目之员工修改
本文地址:http://www.cnblogs.com/maplefighting/p/7522985.html
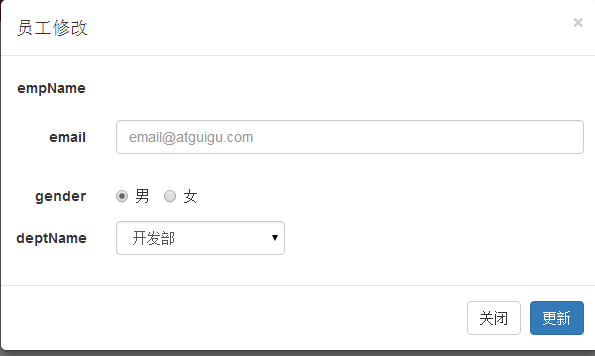
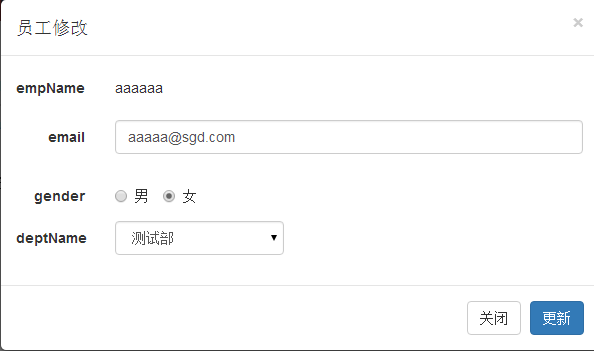
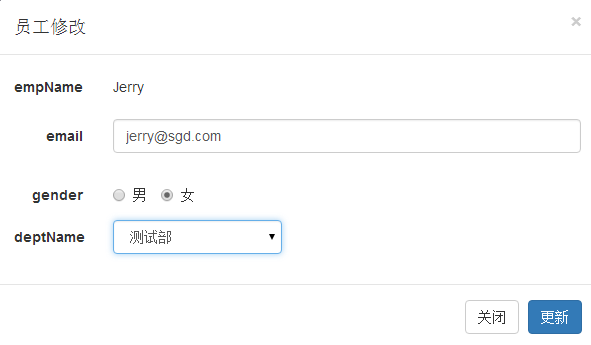
首先呢,点击修改要有个修改的模态框,和添加的差不多,用户名不能修改

<!-- 员工修改模态框 -->
<!-- Modal -->
<div class="modal fade" id="empUpdateModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">员工修改</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">empName</label>
<div class="col-sm-10">
<p class="form-control-static" id="empName_update_static"></p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">email</label>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="email_update_input" placeholder="email@atguigu.com">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">gender</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="gender" id="gender1_update_input" value="M" checked> 男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender2_update_input" value="F"> 女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">deptName</label>
<div class="col-sm-4">
<select class="form-control" name="dId">
</select>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_update_btn">更新</button>
</div>
</div>
</div>
</div>
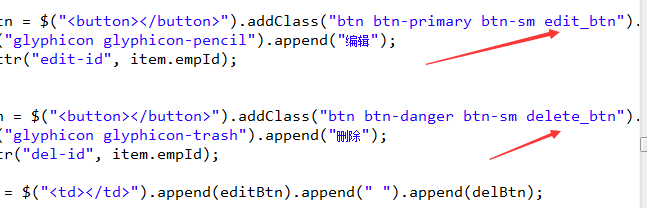
到function build_emps_table(result)中添加个标识 (之前的代码已经加上了)

为button加上点击事件,因为是在ajax加载后才绑定上事件的,所以不能直接用click,用click是请求前就绑定,没用
解决方法:1、可以在创建按钮的时候绑定,但是要在原来的代码上再加上一堆
2、用jquery的on事件

//jquery新版没有live。使用on进行替代
$(document).on("click", ".edit_btn",function() {
//alert("edit");
//弹出模态框
//查询部门信息
getDepts("#empUpdateModal select");
//alert($(this).attr("edit-id"));
//查处员工信息。
//getEmp($(this).attr("edit-id"));
//把员工 的 id 传递给模态框的更新按钮
$("#emp_update_btn").attr("edit-id",$(this).attr("edit-id"));
$("#empUpdateModal").modal({
backdrop:"static"
});
});

接下来写查询员工
EmployeeController.java里加的方法

/**
* 查询姓名
*/
@RequestMapping(value="/emp/{id}", method=RequestMethod.GET)
@ResponseBody
public Msg getEmp(@PathVariable("id")Integer id) {
System.out.println(id);
Employee employee = employeeService.getEmp(id);
return Msg.success().add("emp", employee);
}
EmployeeService.java

/**
* 按照员工id查询员工
* @param id
* @return
*/
public Employee getEmp(Integer id) {
Employee employee = employeeMapper.selectByPrimaryKey(id);
return employee;
}
index.jsp页面

//jquery新版没有live。使用on进行替代
$(document).on("click", ".edit_btn",function() {
//alert("edit");
//弹出模态框
//查询部门信息
getDepts("#empUpdateModal select");
//alert($(this).attr("edit-id"));
//查处员工信息。
getEmp($(this).attr("edit-id"));
//把员工 的 id 传递给模态框的更新按钮
$("#emp_update_btn").attr("edit-id",$(this).attr("edit-id"));
$("#empUpdateModal").modal({
backdrop:"static"
});
});
//获取员工
function getEmp(id) {
$.ajax({
url:"${APP_PATH}/emp/"+id,
type: "GET",
success: function(result) {
var empData = result.extend.emp;
$("#empName_update_static").text(empData.empName);
$("#email_update_input").val(empData.email);
$("#empUpdateModal input[name=gender]").val([empData.gender]);
$("#empUpdateModal select").val([empData.dId]);
}
});
}
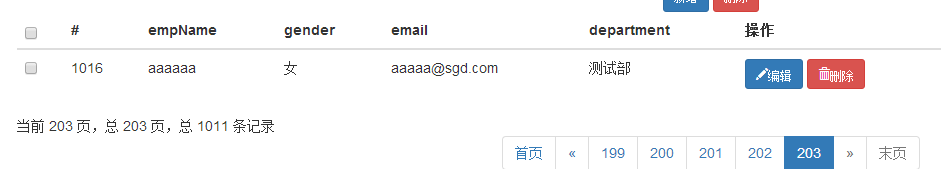
在之前的function build_emps_table(result)已经加了id,所以直接用

这样就可以显示啦,接下来就是更新按钮的操作了


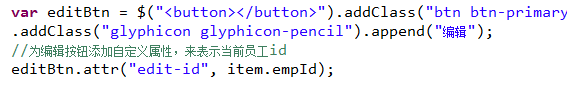
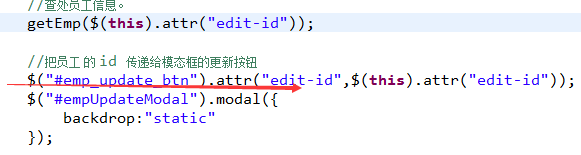
首先先给更新按钮加个id,方便传递参数
在点击显示模态框那里添加 (之前也添加过了)

EmployeeController.java

/**
* 保存更新
* @param employee
* @return
*/
@ResponseBody
@RequestMapping(value="/emp/{empId}", method=RequestMethod.PUT)
public Msg saveEmp(Employee employee) {
//System.out.println(employee);
employeeService.updateEmp(employee);
return Msg.success();
}

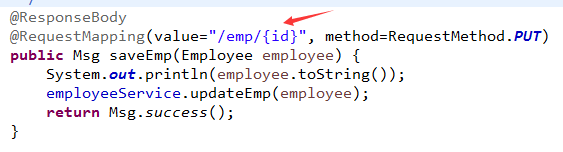
写成这样时与Employee.java里面的empId不对应,所以会更新不了
![]()
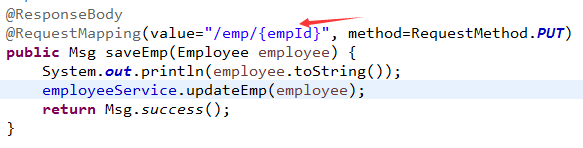
得写成这样

index.jsp的点击更新可以这样写

//点击更新,更新员工信息
$("#emp_update_btn").click(function() {
//验证邮箱是否合法
//1、校验邮箱信息
var email = $("#email_update_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if(!regEmail.test(email)) {
show_validate_msg("#email_update_input", "error", "邮箱格式不正确");
return false;
} else {
show_validate_msg("#email_update_input", "success", "");
}
//发送 ajax 请求保存更新员工数据
$.ajax({
url:"${APP_PATH}/emp/" + $(this).attr("edit-id"),
type: "POST",
data:$("#empUpdateModal form").serialize()+"&_method=PUT",
success:function(result) {
//alert(result.msg);
$("#empUpdateModal").modal("hide");
to_page(currentPage);
}
});
});
![]()

![]()
但是这个POST再带PUT有点别扭,但是直接改数据传不过去报错了

![]()
如果直接发送ajax=put的请求,Employee全是null,请求体中有数据,但是封装不了
原因:是tomcat的问题(具体情况可以查看源码)
1、将请求题中的数据封装成一个map
2、request.getParameter("")会从这个map中取值
3、SpringMVC封装pojo对象时会把pojo每个属性中的值request.getParameter("")
但是这个也获取不了
原因:Ajax发送PUT请求时,tomcat一看是PUT请求就不会封装请求数据为map,只有post才会
Spring提供了过滤器 HttpPutFormContentFilter
作用:将请求体中的数据解析包装成map,重写getgetParameter
在web.xml配置

<filter>
<filter-name>HttpPutFormContentFilter</filter-name>
<filter-class>org.springframework.web.filter.HttpPutFormContentFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HttpPutFormContentFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
测试下,成功了
index.jsp

//点击更新,更新员工信息
$("#emp_update_btn").click(function() {
//验证邮箱是否合法
//1、校验邮箱信息
var email = $("#email_update_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if(!regEmail.test(email)) {
show_validate_msg("#email_update_input", "error", "邮箱格式不正确");
return false;
} else {
show_validate_msg("#email_update_input", "success", "");
}
//发送 ajax 请求保存更新员工数据
$.ajax({
url:"${APP_PATH}/emp/" + $(this).attr("edit-id"),
type: "PUT",
data:$("#empUpdateModal form").serialize(),
success:function(result) {
//alert(result.msg);
$("#empUpdateModal").modal("hide");
to_page(currentPage);
}
});
});
修改功能就做好啦!




