ssm项目之新增员工
本文地址:http://www.cnblogs.com/maplefighting/p/7506496.html
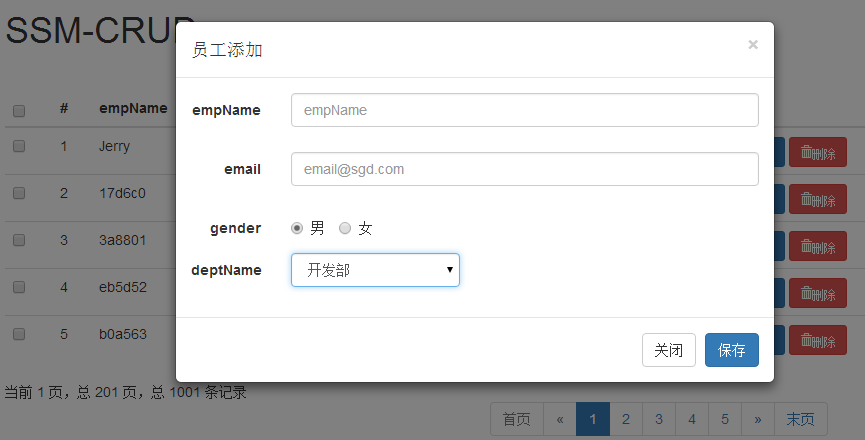
点新增按钮会出现新增的窗口,查询bootstrap文档的js里面有案例
表单的样例也可以参照css里面的
在index.jsp 的body最上面加上模态框

<!-- 员工添加模态框 -->
<!-- Modal -->
<div class="modal fade" id="empAddModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">员工添加</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">empName</label>
<div class="col-sm-10">
<!-- 提交的name属性和bean里面的一样可以自动封装 -->
<input type="text" name="empName" class="form-control" id="empName_add_input" placeholder="empName">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">email</label>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="email_add_input" placeholder="email@sgd.com">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">gender</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="gender" id="gender1_add_input" value="M" checked> 男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender2_add_input" value="F"> 女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">deptName</label>
<div class="col-sm-4">
<!-- 部门提交部门id即可 -->
<select class="form-control" name="dId" id="dept_add_select">
</select>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存</button>
</div>
</div>
</div>
</div>
下面的js代码加上

//点击新增按钮弹出模态框
$("#emp_add_modal_btn").click(function() {
//reset_form("#empAddModal form");
//发送 ajax 请求, 查出部门信息,显示在下拉框中
getDepts("#empAddModal select");
//弹出模态框
$("#empAddModal").modal({
backdrop:"static"
});
});
//查出所有部门信息
function getDepts(ele) {
$(ele).empty();
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function(result) {
//console.log(result);
//{"code":100,"msg":"处理成功!","extend":{"depts":[{"deptId":1,"deptName":"开发部"},{"deptId":2,"deptName":"测试部"}]}}
//$("#dept_add_select")
//$("#empAddModal select").append("")
//显示部门到下拉列表中
$.each(result.extend.depts,function() {
var optionEle = $("<option></option>").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo(ele);
});
}
});
}
定义DepartmentController和DepartmentService查询部门

package com.sgd.crud.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.sgd.crud.bean.Department;
import com.sgd.crud.bean.Msg;
import com.sgd.crud.service.DepartmentService;
/**
* 处理和部门有关的请求
*/
@Controller
public class DepartmentController {
@Autowired
private DepartmentService departmentService;
/*
* 返回部门方法
* */
@RequestMapping("/depts")
@ResponseBody
public Msg getDepts() {
//查出的所有部门信息
List<Department> list = departmentService.getDepts();
return Msg.success().add("depts", list);
}
}

package com.sgd.crud.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.sgd.crud.bean.Department;
import com.sgd.crud.dao.DepartmentMapper;
@Service
public class DepartmentService {
@Autowired
private DepartmentMapper departmentMapper;
public List<Department> getDepts() {
List<Department> list = departmentMapper.selectByExample(null);
return list;
}
}
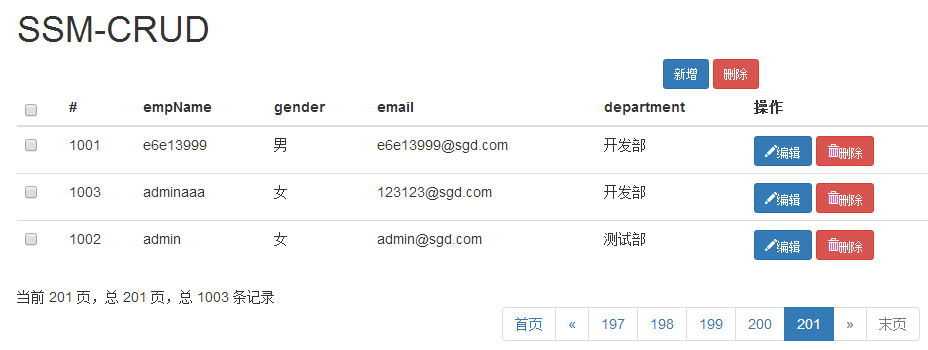
这样就能显示模态框了

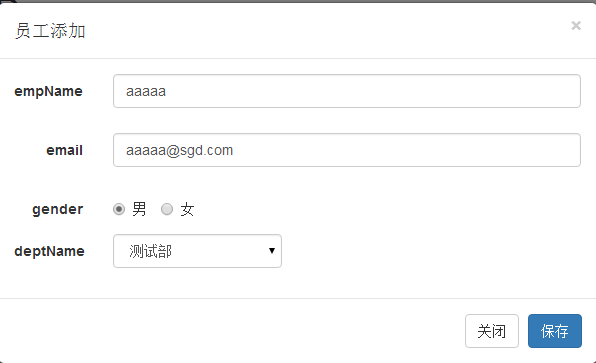
接下来就是做保存操作了
用rest风格写的url: /emp/{id} GET 查询员工 /emp POST 保存员工 /emp/{id} PUT 修改员工 /emp/{id} DELETE 删除员工
保存的ajax代码

$("#emp_save_btn").click(function(){
/* if(!validate_add_form()) {
return false;
} */
//1、模态框中填写的表单数据提交给服务器
//2、发送 Ajax 请求保存员工
$.ajax({
url:"${APP_PATH}/emp",
type:"POST",
data:$("#empAddModal form").serialize(),
success:function(result) {
if(result.code == 100) {
//alert(result.msg);
//1. 关闭模态框
$("#empAddModal").modal("hide");
//2.来到最后一页
//发送 ajax 显示最后一页的数据
to_page(totalRecord);
}
}
});
});
访问EmployeeController.java里添加的方法

/**
* 员工保存
*/
@RequestMapping(value="/emp", method=RequestMethod.POST)
@ResponseBody
public Msg saveEmp(Employee employee) {
employeeService.saveEmp(employee);
return Msg.success();
}
EmployeeService.java里的方法

/**
* 员工保存
* @param employee
*/
public void saveEmp(Employee employee) {
// TODO Auto-generated method stub
employeeMapper.insertSelective(employee);
}
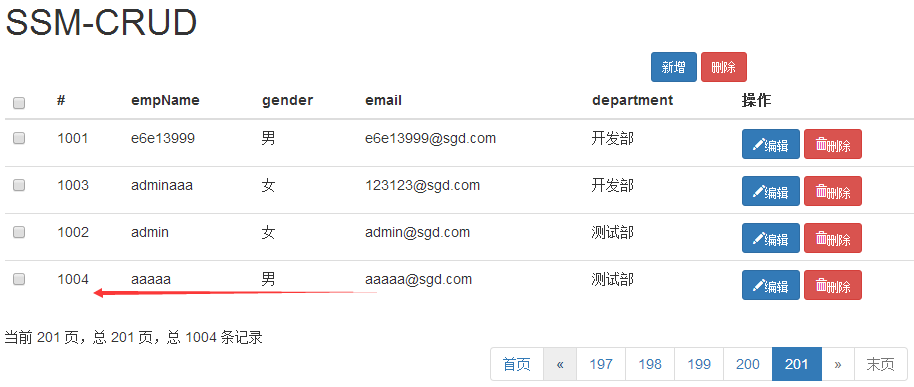
这样保存操作就做好咯



本文版权归作者本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.




