


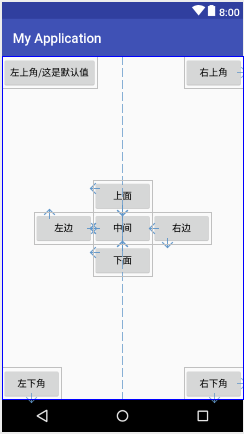
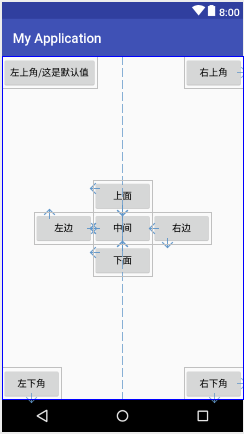
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/center"
android:text="中间"
android:layout_centerInParent="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/above"
android:text="上面"
android:layout_above="@id/center"
android:layout_alignLeft="@id/center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/below"
android:text="下面"
android:layout_alignLeft="@id/center"
android:layout_below="@id/center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/left"
android:text="左边"
android:layout_below="@id/above"
android:layout_toLeftOf="@id/center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/right"
android:text="右边"
android:layout_above="@id/below"
android:layout_toRightOf="@id/center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左上角/这是默认值"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右上角"
android:layout_alignParentRight="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左下角"
android:layout_alignParentBottom="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右下角"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步