线性布局--LinearLayout
github:https://github.com/maogefff/AndroidLearning/tree/master/day01LinearLayout
注意两个点:
hint:在android中,以EditText(假设该控件是为了获取用户邮箱)为例,就是在用户没有输入的情况下,提示用户输入相应的内容,比如"请输入您的邮箱地址",一旦用户在控件中键入内容,该提示内容会自动消失;
text:在android中,就是控件的文本信息了,比如用户输入的邮箱地址
gravity:意思是这个控件自己的“重力”,在通俗点就是控件上面的东西的位置(图片,文本等)

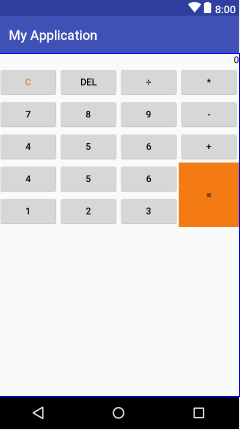
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.aplex.myapplication.MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="0" android:textColorHint="#000000" android:gravity="right"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:textColor="#F47B14" android:text="C"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="DEL"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="÷"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="*"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="7"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="8"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="9"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="-"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="4"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="5"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="6"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="+"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_weight="3" android:orientation="vertical" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="4"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="5"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="6"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="1"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="2"/> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="3"/> </LinearLayout> </LinearLayout> <Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" android:text="=" android:background="#F47B14"/> </LinearLayout> </LinearLayout>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步