组件--Fragment(碎片)第二篇详解
感觉之前看的还是不清楚,重新再研究了一次
Fragment常用的三个类:
android.app.Fragment 主要用于定义Fragment
android.app.FragmentManager 主要用于在Activity中操作Fragment
android.app.FragmentTransaction 保证一些列Fragment操作的原子性,熟悉事务这个词,一定能明白~
1. 静态调用(就充当普通的控件)
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="viewpagerindicator.com.fragmentstatic"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
activity_main.xml
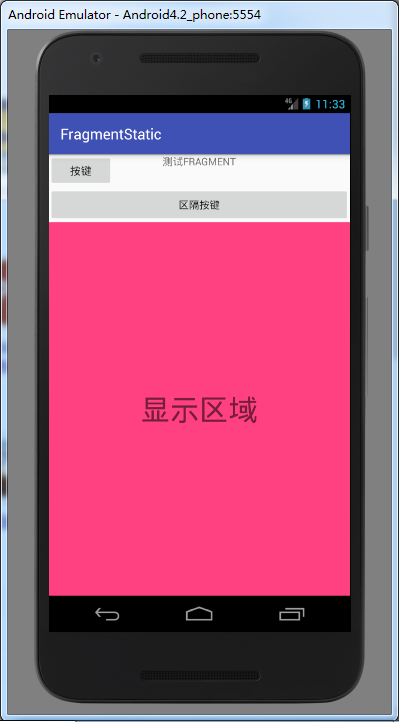
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!--静态调用fragment的方法: 就是相当于把fragment当做一个Button或者EditText之类的空间 其中name就相当于普通空间的ID--> <fragment android:layout_width="match_parent" android:layout_height="45dp" android:id="@+id/fragment1" android:name="viewpagerindicator.com.fragmentstatic.FragmentTittle"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="区隔按键"/> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/fragment_context_id" android:name="viewpagerindicator.com.fragmentstatic.FragmentContext"/> </LinearLayout>

fragment_tittle.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="45dp" android:orientation="horizontal"> <Button android:text="按键" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt1" android:textSize="15sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="测试FRAGMENT" android:gravity="center" /> </RelativeLayout>

fragment_content.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorAccent" android:text="显示区域" android:textSize="40dp" android:gravity="center"/> </LinearLayout>

MainActivity.java
package viewpagerindicator.com.fragmentstatic; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; public class MainActivity extends AppCompatActivity { final String TAG = "MainActivity"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
FragmentTittle.java
package viewpagerindicator.com.fragmentstatic; import android.app.Fragment; import android.content.Context; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.AttributeSet; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.Toast; public class FragmentTittle extends Fragment { Button mLeftMenu; final String TAG = "FragmentTittle"; public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_tittle, container, false); mLeftMenu = (Button) view.findViewById(R.id.bt1); mLeftMenu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(getActivity(), "按键点击事件", Toast.LENGTH_SHORT).show(); } }); return view; } }
FragmentContext.java
package viewpagerindicator.com.fragmentstatic; import android.app.Fragment; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class FragmentContext extends Fragment { final String TAG = "FragmentContext"; //Button mLeftMenu; public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_content, container, false); //mLeftMenu = (Button) view.findViewById(R.id.bt1); return view; } }


2. 动态调用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步