<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example2.viewpager.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpage1"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
</android.support.constraint.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout_id1"
android:background="@color/colorAccent"
tools:context="com.example2.viewpager.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
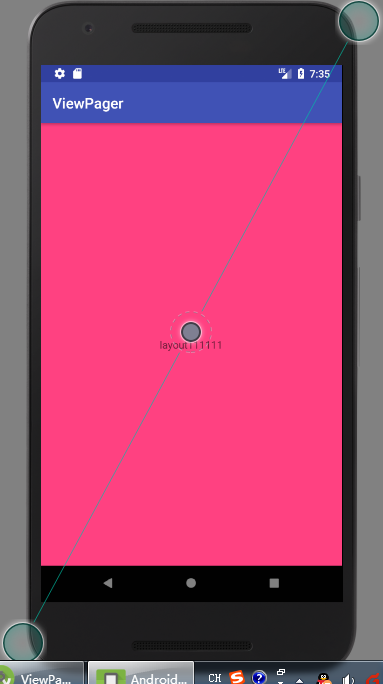
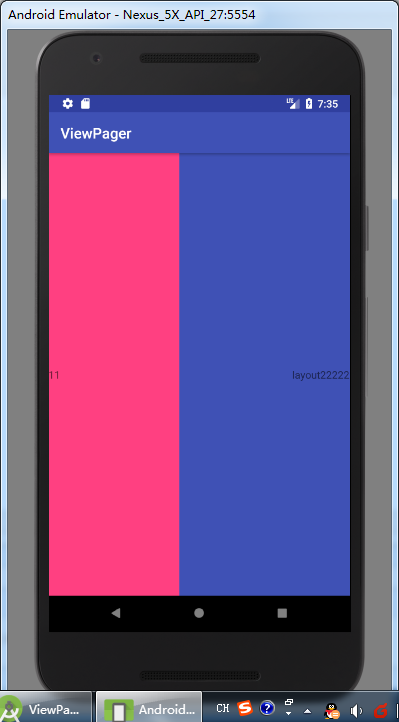
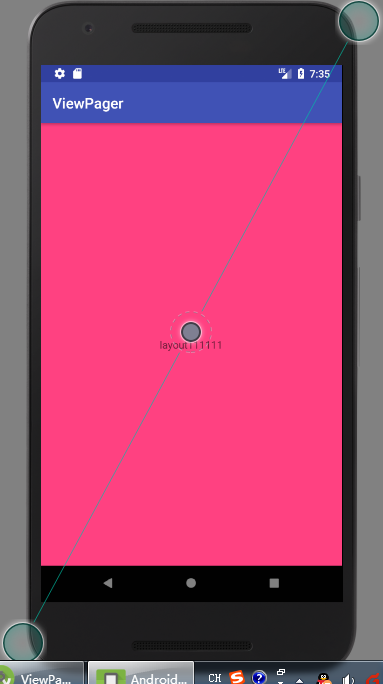
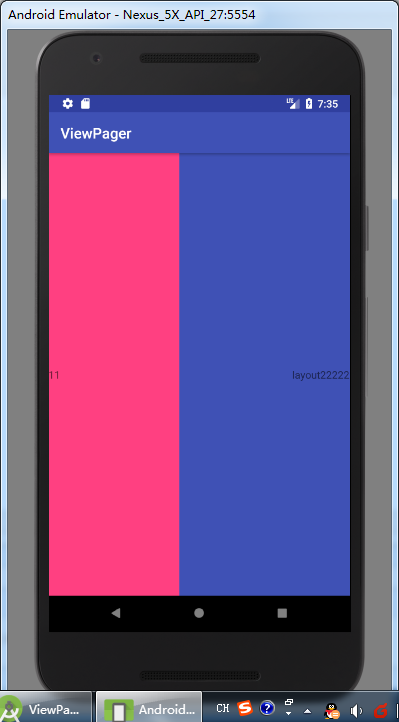
android:text="layout111111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout_id2"
android:background="@color/colorPrimary"
tools:context="com.example2.viewpager.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
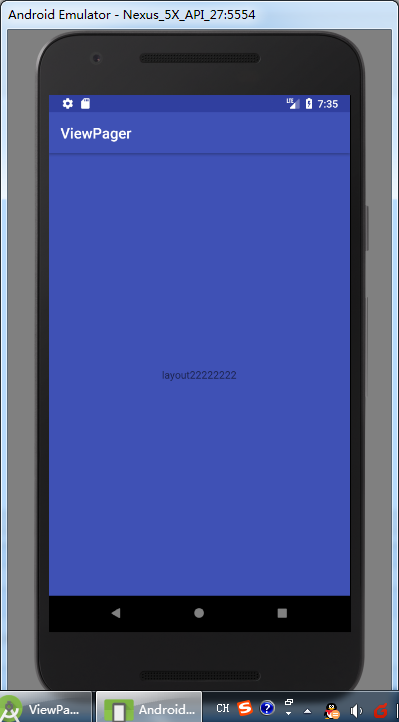
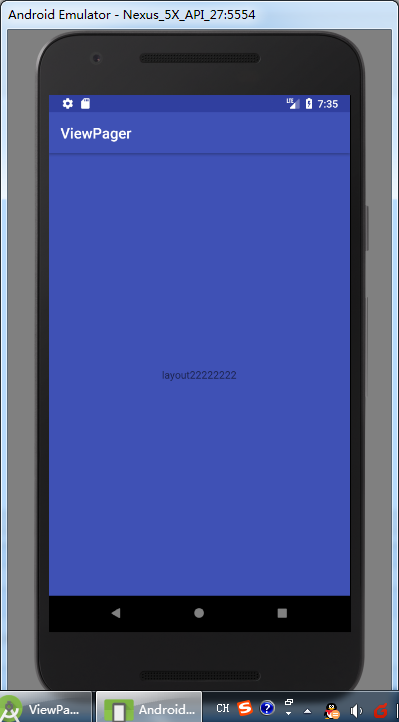
android:text="layout22222222"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>

package com.example2.viewpager;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ArrayList<View> listView;
View view1,view2, view3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater LI = LayoutInflater.from(this);
view1 = LI.inflate(R.layout.layout1, null);
view2 = LI.inflate(R.layout.layout2, null);
view3 = LI.inflate(R.layout.layout3, null);
listView = new ArrayList<View>();
listView.add(view1);
listView.add(view2);
listView.add(view3);
PagerAdapter pageradapter = new PagerAdapter() {
@Override
public int getCount() {
return listView.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
public Object instantiateItem(ViewGroup container, int position){
container.addView(listView.get(position));
return listView.get(position);
}
};
Log.e("hj...", "4444444");
ViewPager viewPager = (ViewPager)findViewById(R.id.viewpage1);
viewPager.setAdapter(pageradapter);
}
}











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步