Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局
目录
-----------------------
回顾前面
Easyui的引入 顺序一定要注意
<script src="../Contents/Easyui/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="../Contents/Easyui/jquery.easyui.min.js" type="text/javascript"></script> <script src="../Contents/Easyui/easyui-lang-zh_CN.js" type="text/javascript"></script>
就是 jquery 放在前面 easyui 要在lang的后面
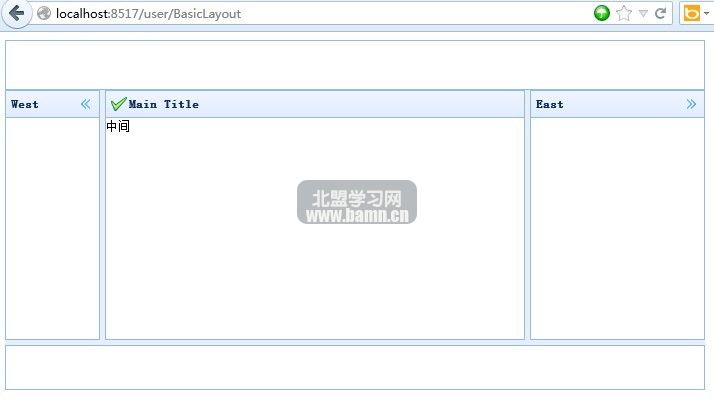
布局的话 东南西北中 这样的形式 上北下南左西右东中间
但是 中间这个 一定要用 其他可以没有
下面是 easyui 最基本的一个布局
<div class="easyui-layout" style="width:700px;height:350px;"> <div data-options="region:'north'" style="height:50px"></div> <div data-options="region:'south',split:true" style="height:50px;"></div> <div data-options="region:'east',split:true" title="East" style="width:180px;"></div> <div data-options="region:'west',split:true" title="West" style="width:100px;"></div> <div data-options="region:'center',title:'Main Title',iconCls:'icon-ok'"> <table class="easyui-datagrid" data-options="url:'../layout/datagrid_data1.json',border:false,singleSelect:true,fit:true,fitColumns:true"> <thead> <tr> <th data-options="field:'itemid'" width="80">Item ID</th> <th data-options="field:'productid'" width="100">Product ID</th> <th data-options="field:'listprice',align:'right'" width="80">List Price</th> <th data-options="field:'unitcost',align:'right'" width="80">Unit Cost</th> <th data-options="field:'attr'" width="150">Attribute</th> <th data-options="field:'status',align:'center'" width="50">Status</th> </tr> </thead> </table> </div> </div>

视频下载

