Ext入门学习系列(五)表格控件(3)
上节学习了Ext中如何绑定服务器端传递的数据。分别用asp.net和asp.net MVC、PHP、XML为例。本节主要介绍绑定之后的分页功能。
一、Ext的表格控件如何绑定?
分页是Ext自带的一个工具条功能,需要此功能时,可以打开设置相应的参数即可,后台查询数据的方式和传统方式相同,可以使用分页SQL,也可以使用分页存储过程,将查询到的数据以json的形式输出即可。
附:json格式示例:
这个是带分页输出的json样本,意思是后台程序要做的仅仅只是将要展示的数据构建成json也就是Ext认识的格式,然后告诉前台去哪里获取这些数据即可。而构建方式每种语言各有不同,基本都提供了转换的方法或组件。PHP中有json_encode,JAVA中有JSONArray,JSONObject等,C#提供了JavaScriptSerializer和MVC中的Json方法,都可以构建出合法的json格式。如本例中的asp.net就是这么构建的:
{
protected void Page_Load(object sender, EventArgs e)
{
int start = Convert.ToInt32(Request.QueryString["start"]);//接受前台传递过来的分页起始条件
int limit = Convert.ToInt32(Request.QueryString["limit"]);//接受前台传递过来的分页记录条数
StudentDAL sc = new StudentDAL();
List<StudentInfo> students = sc.GetData(start, limit);//调用查询方法
JavaScriptSerializer j = new JavaScriptSerializer();//实例化字符串格式化对象
string result = "{\"totalCount\":" + sc.GetCount() + ",\"data\":" + j.Serialize(students) + "}";
Response.Write(result);
Response.End();
}
}
本段代码中用到的JavaScriptSerializer需要引入命名空间using System.Web.Script.
Serialization;方可使用。
同样,asp.net MVC中将集合转换为json的代码以及如Json方法的使用如:
{
int start = Convert.ToInt32(Request.QueryString["start"]);
int limit = Convert.ToInt32(Request.QueryString["limit"]);
StudentModel stu = new StudentModel();
List<Student> s = stu.GetData(start, limit);
return Json(new { data = s, totalCount = stu.GetCount() }, JsonRequestBehavior.AllowGet);
}
本段代码需要解释两点:
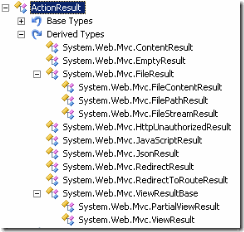
1. 这个动作的返回值是JsonResult类型,属于Controller 提供了众多的方法让我们返回各种类型的 ActionResult中的一种,其他的返回值类型如下图所示:
2. 默认情况下使用JsonResult作为返回值会报下面的异常:System.InvalidOperationException: This request has been blocked because sensitive information could be disclosed to third party web sites when this is used in a GET request. To allow GET requests, set JsonRequestBehavior to AllowGet.
由错误信息可知MVC2出于对网站数据的保护,默认禁止通过get的请求返回JsonResult数据,你可以在返回Json时,传入第二个参数 JsonRequestBehavior.AllowGet,如:return Json(result, JsonRequestBehavior.AllowGet)。
OK,后台的输出工作完成了,下来就看前台怎么接收和显示了。不管后台框架如何变化,前台的显示和解析是一样的,需要指定数据从何获取,以什么样的方式获取,对应的字段显示在对应的列标题中,如果需要分页的话还得把分页控件显示出来,然后传入分页参数。
先看解析数据源:
var ds = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'data.aspx',
dataType: 'json',
method: 'GET'
}),
reader: new Ext.data.JsonReader({ root: 'data', totalProperty: 'totalCount' }, Ext.data.Record.create([
{ name: 'Id', mapping: 'Id' },
{ name: 'Name', mapping: 'Name' },
{ name: 'Adr', mapping: 'Adr' }
]))
});
HttpProxy 使用 HTTP 协议,通过 Ajax 去后台取数据,构造它时需要设置 url等参数。Reader中用的是JsonReader表示用什么方式去解析,参数中的root意思是内容部分从哪个节点开始解析,totalProperty表示总的记录数是多少,用于分页计算,这两个参数是平行关系。再往后的代码就是映射关系了。
解析完数据源,就需要按照要求装配表格了,需要这次装配的时候记得显示分页条:
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
height: 200,
width: 500,
bbar: new Ext.PagingToolbar({
pageSize: 5,
store: ds,
displayInfo: true,
displayMsg: '显示第{0}条到第{1}条记录,一共{2}条',
emptyMsg: "没有记录"
}),
title: '留言内容'
});
ds.load({ params: { start: 0, limit: 5} });
Ext.PagingToolbar是Ext专用的分页条控件,需要设置页码和提示信息等。最后一行的意思是表格第一次加载时查询哪些记录,当然参数名就在这里固定下来,点击下一页仍然使用这里定义的两个属性。
完整显示代码如:
function GridBasic() {
//定义表格
var cm = new Ext.grid.ColumnModel([
{ header: '姓名', dataIndex: 'Name' },
{ header: '编号', dataIndex: 'Id' },
{ header: '地址', dataIndex: 'Adr' }
]);
//解析数据源
var ds = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'data.aspx',
dataType: 'json',
method: 'GET'
}),
reader: new Ext.data.JsonReader({ root: 'data', totalProperty: 'totalCount' }, Ext.data.Record.create([
{ name: 'Id', mapping: 'Id' },
{ name: 'Name', mapping: 'Name' },
{ name: 'Adr', mapping: 'Adr' }
]))
});
ds.load();
//装配表格
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
height: 200,
width: 500,
bbar: new Ext.PagingToolbar({
pageSize: 5,
store: ds,
displayInfo: true,
displayMsg: '显示第{0}条到第{1}条记录,一共{2}条',
emptyMsg: "没有记录"
}),
title: '留言内容'
});
ds.load({ params: { start: 0, limit: 5} });
grid.render();
}
Ext.onReady(GridBasic); //开始执行
</script>
有些情况下会遇到解析不出来或表单提交不上去的现象,比如目录配置或端口配置,那是由于Ext找不到数据源了,可以使用下面的方法解决掉:
前台接收用url: '<%:ViewData["PostUrl"]%>/Home/GuestBooks',
后台将配置好的路径输出:ViewData["PostUrl"] = "http://" + Request.Url.Host + ":" + Request.Url.Port;//提供表单提交路径。
最终完成的效果如:
二、总结
OK本次表格控件的绑定就到此,本次先到这里,就说了一件事情:分页,本来计划将更新和删除插入一并说完的,最近是在太忙,又怕前面写过的思路忘记就先发上来吧。
本章对应代码下载