Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件。
我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net mvc也不倡议使用传统的服务器控件,绑定数据需要自己拼表格,所以兼容各种语言的表格控件就变得流行起来。
本章我们主要学习:
如何定义一个网格控件;
如何绑定网格控件;
一、Ext的表格控件是什么?
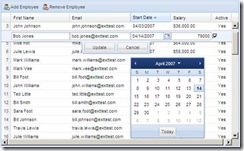
同样先来看看几个效果:
这个是最基本的表格,Ext中的表格最基本的功能就是按列排序,按列筛选,定制列等。当然还有一些特有的功能:
可以对每行数据进行收缩,也可以点击右上角小三角收缩整个表格控件。
还可以很方便的进行分页操作:
以及动态的修改提交等功能:
二、Ext如何构造网格?
表格控件其实也就是帮我们完成了数据的填充工作而已,具体的数据源、要显示的列,列的定制、数据源中的哪条数据显示在哪个列中等属性还是需要我们自己手动配置的,所以我们分下面几步来完成网格控件的数据绑定:
1、定义表格:
定义一个表格比较简单,只需要new几个列即可,带上列的名称和要绑定的数据,定义列代码如:
{ header: '编号', dataIndex: 'id' },
{ header: '性别', dataIndex: 'sex' },
{ header: '名称', dataIndex: 'name' },
{ header: '描述', dataIndex: 'desc' }
]);
用header指定列名,用dataIndex指定数据源,也就是字段名。这样一个基本的表格就定义好了。
2、创建数据源:
一般数据源都是以集合的形式存在,这里使用一个2维数组来实现:
['1', '男', '张三丰', '是个作家'],
['2', '男', '石曼迪', '会武功'],
['3', '男', '姜子牙', '能捉鬼'],
['4', '女', '穆桂英', '好像是皇帝'],
['5', '男', '孙悟空', '高级程序员']
];
如果熟悉JS或者PHP的话,对这段代码就不陌生,定义一个数组,这个数组的每一个位置又存储了一个数组。用他来作为静态数据源。
3、解析数据源:
表格创建完毕,数据源也定义完毕,接下来就需要创建他们之间的关系,即配置分组数据集,使用的是创建一个 Ext.data.Store对象,通过它我们可以把任何格式的数据转化成grid可以使用的形式。其中需要告诉他的参数比较多,先看代码,后面解释:
proxy: new Ext.data.MemoryProxy(data),
reader: new Ext.data.ArrayReader({}, [
{ name: 'id' }, { name: 'sex' }, { name: 'name' }, { name: 'desc' }
])
});
ds.load();
proxy:的含义是告诉表格从哪里取数据,可选的方式有HttpProxy、DataProxy、MemoryProxy或ScriptTagProxy。本例我们告诉他从内存中取数据,数据来自名字叫data的数组。
reader:reader告诉我们如何解析这个数据,他可选的方式有Ext.data.ArrayReader,Ext.data.JsonReader。本例使用的是Ext.data.ArrayReader,第一个参数是id (可选项) 下面的行数组内提供了该记录的id(不明白什么意思,试验是有没有都一样),后面参数含义就很明确了,就是刚才创建表格时定义的字段名,他的特点是读取数据比较简单,但是有个缺点就是不支持分页。
最后千万别忘了初始化数据操作调用Store对象的load方法。
4、装配表格
表格的列模型定义好了,原始数据和数据的转换都做好了,剩下的只需要装配在一起,我们的grid就出来了,先上代码,再研究:
el: 'grid',
ds: ds,
cm: cm,
height:200,
width:500
});
grid.render();
其实就是实例化一个表格面板控件,用来装表格。第一个参数是指定在哪里显示,这玩意总得在页面的某个部分或位置显示出来,Ext提供了控制div的做法,由于div很灵活,现在网页布局多采用他,所以需要在哪里显示出来,只需要把相应的div的id指定给他即可。下面2个参数很明白,就是我要装载的数据源叫什么,我装载到哪里去等等的。最后也别忘了调用grid.render()方法,让grid开始渲染,就是画界面等等的,这样才能显示出来。
好了,到此为止一个简单的表格控件就完成了,我们来看看完整代码:
function GridBasic() {
//1. 定义表格
var cm = new Ext.grid.ColumnModel([
{ header: '编号', dataIndex: 'id' },
{ header: '性别', dataIndex: 'sex' },
{ header: '名称', dataIndex: 'name' },
{ header: '描述', dataIndex: 'desc' }
]);
//2. 创建数据源
var data = [
['1', '男', '张三丰', '是个作家'],
['2', '男', '石曼迪', '会武功'],
['3', '男', '姜子牙', '能捉鬼'],
['4', '女', '穆桂英', '好像是皇帝'],
['5', '男', '孙悟空', '高级程序员']
];
//3. 解析数据源
var ds = new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(data),
reader: new Ext.data.ArrayReader({}, [
{ name: 'id' }, { name: 'sex' }, { name: 'name' }, { name: 'desc' }
])
});
ds.load();
//4. 装配表格
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
height:200,
width:500
});
grid.render();
}
Ext.onReady(GridBasic); //开始执行
</script>
现在我们自己亲手做的Ext表格控件已经完美的展示在我们眼前,但是仔细一看之后发现,刚才鼓吹的排序功能并不能点,怎么办?
很简单:在定义表格的时候后面带上一个属性sortable:true即可,即:
哪列需要就给那列加上即可。最后,看看我们今天的成果:
三、总结
本次课程我们学习了自己定义一个Ext数据表格空间,然后使用自己定义的数据源进行填充,并加上了排序功能,当然还有很多的功能没有实现,比如分页,和后台交互,分组等,我们后面继续吧,腰疼的不行了。OK,今天就到此结束。
本章代码下载