Ext入门学习系列(四)面板控件
第四章 使用面板
上节学习了Ext复杂对话框,更进一步了解了Ext的运行机制。本章重点来了解Ext所有控件的基础——面板控件。
一、Ext的面板是什么?
同样先来看看几个效果:
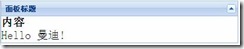
基本面板,点击右上角小三角可以折叠成如下效果:
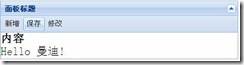
当然,面板的内容或功能还可以扩充,比如在内容的上面加上一些常用操作按钮,效果如:
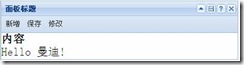
当然还能在右上角显示常规按钮,如:
如果是一个应用型系统,用户习惯于在主区域操作,然后在面板下面找按钮,这样就需要如下效果:
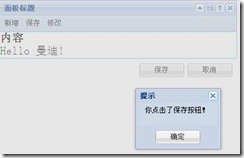
同时也可以为每个按钮添加处理事件,比如点击保存就执行一些提交操作之类的,效果如下图:
二、Ext如何构造面板?
面板作为一个很基础的容器控件,使用方式比较特殊,需要指定一个被渲染对象,一般是用一个div实现,意思是需要在页面预先定义好一个div,然后在Ext中用id找到这个div并把相应的效果渲染在里面,定义过程如:
然后就可以使用脚本进行控制,先声明一个面板对象,传入相应的参数,如:
function PannelBasic(){
var p = new Ext.Panel({
title: '面板标题',
collapsible:true,//是否允许收缩
renderTo: 'basic',//指定渲染对象
width:400,
html: '<b>内容</b><br>Hello 曼迪!'
});
}
Ext.onReady(PannelBasic);//开始执行
</script>
特别需要注意的就是renderTo,是指定渲染对象的ID用。
本段代码只是完成了一个简单的可折叠面板,如果想要增加一些按钮的话,需要新配置一些属性,按照布局方位,按钮在面板中出现的地方有这么几种:
bbar:显示在底部的工具栏
buttons:显示在底部的按钮集合
tbar:顶部工具栏
tools:头部工具栏
如果要显示一个Ext的按钮,可以使用下面代码实现:
这样,就可以把一系列按钮使用tbar加到面板的顶部,只需要在上述代码中配置一个属性即可,代码如:
完整代码如:
function PannelBasic(){
var p = new Ext.Panel({
title: '面板标题',
collapsible: true,
renderTo: 'basic',
width: 400,
html: '<b>内容</b><br>Hello 曼迪!',
tbar: [new Ext.Button({ text: '新增' }), new Ext.Button({ text: '保存' }), new Ext.Button({ text: '修改' }) ]
});
}
Ext.onReady(PannelBasic);//所有的程序都是从这里开始执行,里面写函数名
</script>
同理,如果要显示其他的,如底部,顶部,都配置相应的属性即可。配置顶部完整代码如:
function PannelBasic(){
var p = new Ext.Panel({
title: '面板标题',
collapsible: true,
renderTo: 'basic',
width: 400,
html: '<b>内容</b><br>Hello 曼迪!',
tbar: [new Ext.Button({ text: '新增' }), new Ext.Button({ text: '保存' }), new Ext.Button({ text: '修改' })],
tools: [{id:'save'},{id:'help'},{id:'close'}]//顶部按钮
});
}
Ext.onReady(PannelBasic);//所有的程序都是从这里开始执行,里面写函数名
</script>
由于Ext提供的按钮类型比较丰富,按钮还可以简单的描述为“{ text: '取消'}”
下面用底部显示按钮的方式来解释:
同时还可以为每个按钮添加处理函数,使用handler来指定处理函数,比如,我们需要为保存按钮添加一个处理函数,可以这样写:
 代码
代码
function PannelBasic(){
var p = new Ext.Panel({
title: '面板标题',
collapsible: true,
renderTo: 'basic',
width: 400,
html: '<b>内容</b><br>Hello 曼迪!',
tbar: [new Ext.Button({ text: '新增' }), new Ext.Button({ text: '保存' }), new Ext.Button({ text: '修改' })],
tools: [{ id: 'save' }, { id: 'help' }, { id: 'close'}],
buttons: [{ text: '保存', handler: worning }, { text: '取消'}]
});
}
function worning() {
Ext.MessageBox.alert('提示','你点击了保存按钮!');
}
Ext.onReady(PannelBasic);//所有的程序都是从这里开始执行,里面写函数名
</script>
这样就可以处理每个按钮的事件了。
当然除了常用的这几个属性外,还有一大堆属性,这里以表格的形式列举出来,供大家查阅:
Ext.Panel主要配置项目表表
|
配置项 |
参数类型 |
说明 |
||
|
animCollapse |
Boolean |
设置面板折叠或展开时是否显示动画效果,如果 Ext.Fx 类可用则默认 |
||
|
applyTo |
Mixed |
一个页面上已经存在的元素或元素id,组件将会追加到该元素的后面,而不是将其作为新组件的容器。 |
||
|
autoDestroy |
Boolean |
设置是否自动销毁从容器中移除的组件,默认为true,否则要手工销毁 |
||
|
autoHeight |
Boolean |
是否使用自动高度,true则使用自动高度,false则使用固定高度,默认为false |
||
|
autoLoad |
Object/String/ |
设置面板自动加载的url地址。如果不为null则面板会尝试加载该url |
||
|
autoScroll |
Boolean |
设置是否自动显示滚动条,true则设置面板的body元素样式为overflow:'auto',内容溢出时会自动显示滚动条,false则不显示滚动条对溢出的内容进行截断。默认为false |
||
|
autoShow |
Boolean |
设置是否移除组件的隐藏样式(例如'x-hidden' or 'x-hide-display'),如果为true则在渲染时移除它们,默认为false |
||
|
autoWidth |
Boolean |
是否使用自动宽度,true为自动宽度,false为固定宽度,默认为false |
||
|
baseCls |
String |
应用于面板元素的基本样式类,默认为'x-panel' |
||
|
bbar |
Object/Array |
设置面板的底端工具栏,可以是Ext.Toolbar对象、工具栏配置对象或button配置对象的数组。 |
||
|
bodyBorder |
Boolean |
设置是否显示面板体(body)的内部边框,true则显示,false则隐藏,默认为true。并且该项只在border = true时生效 |
||
|
bodyStyle |
String/Object/ |
应用于面板体(body)的自定义样式。默认为null |
||
|
border |
Boolean |
这是是否显示面板体(body)的边框,true则显示,false则隐藏,默认为true。默认边框宽度为2px |
||
|
buttonAlign |
String |
设置面板底部(footer)中按钮的对齐方式,有效值包括:'right', 'left' 和'center',默认为'right' |
||
|
buttons |
Array |
加入到面板底部(footer)中按钮配置对象的数组 |
||
|
collapseFirst |
Boolean |
设置渲染展开或收缩按钮的顺序。true则在其它按钮渲染前先渲染展开或收缩按钮,false则最后渲染,默认为true。该配置项决定了展开或收缩按钮的位置。 |
||
|
collapsed |
Boolean |
设置面板在第一次渲染时是否处于收缩状态,true则收缩,false则展开,默认为false |
||
|
collapsible |
Boolean |
设置是否允许面板进行展开和收缩,true则允许进行展开和收缩,并在面板头部显示伸缩按钮。默认为false |
||
|
contentEl |
String |
设置面板的内容元素,可以是页面元素的id或已存在的HTML节点 |
||
|
defaultType |
String |
面板中元素的默认类型,默认为'panel' |
||
|
defaults |
Object |
应用到面板容器中所有元素的配置对象, 例如: defaults: {bodyStyle:'padding:15px'} |
||
|
floating |
Boolean |
设置面板是否可以浮动,true则允许,默认为false。注意,设置floating为true会导致面板显示在负偏移的位置,从而面板不可见,因为浮动状态下面板是采用绝对定位的,位置必须在渲染之后进行明确的设置(例如myPanel.setPosition(100,100);).,浮动面板也需要有固定的宽度 |
||
|
footer |
Boolean |
设置是否创建面板底部(footer)元素,true则创建,false则跳过footer元素的创建,如果一个或多个按钮被加入到footer中,则footer的设置会被忽略,而直接创建footer元素 |
||
|
frame |
Boolean |
设置是否渲染面板,true则渲染面板为自定义的圆角边框,false则渲染为1px的直角边框 |
||
|
header |
Boolean |
设置是否创建面板头部(header)元素,true则创建,false则跳过header元素的创建,如果提供了title但没有设置header则header会被自动创建。如果提供了title但明确设置header为false则header不会被创建 |
||
|
headerAsText |
Boolean |
设置是否在面板的header中显示title,true则显示,默认为true |
||
|
height |
Number |
面板高度,默认为auto |
||
|
hideBorders |
Boolean |
true则隐藏面板容器中所有组件的边框,false则根据组件的具体配置进行显示 |
||
|
hideCollapseTool |
Boolean |
设置当collapsible为true时,是否显示展开或收缩按钮 |
||
|
html |
String/Object |
设置面板(body)元素的内容为HTML片段或DomHelper生成的内容。 |
||
|
items |
Mixed |
单独一个子组件或子组件的数组 |
||
|
layout |
String |
面板的布局类型,默认Ext.layout.ContainerLayout布局,被选布局的配置项通过layoutConfig进行设置 |
||
|
layoutConfig |
Object |
这个配置对象包含被选布局的配置项,针对每种布局的配置项需要查看相应的布局类说明 |
||
|
maskDisabled |
Boolean |
设置当面板不能使用时是否遮罩面板,true则遮罩,默认为true |
||
|
shadow |
Boolean/String |
设置是否在面板后面显示阴影,true则显示,或通过字符串指定阴影的显示模式,有效值包括:sides、frame、drop,默认为'sides'。该项只在floating 为 true时生效 |
||
|
shadowOffset |
Number |
设置面板阴影的偏移量,以像素为单位,默认为4。该项只在floating 为true时生效 |
||
|
tbar |
Object/Array |
设置面板的顶端工具栏,可以是Ext.Toolbar对象、工具栏配置对象或button配置对象的数组。注意,面板渲染后只能通过getTopToolbar方法访问该工具栏 |
||
|
title |
String |
显示在面板头部的标题信息' |
||
|
titleCollapse |
Boolean |
设置是否允许通过点击面板头部进行展开和收缩操作,true则允许,默认为false |
||
|
tools |
Array |
工具按钮配置对象的数组,这些按钮会被添加到面板头部功能区,在表5-2中会有详细的说明 |
||
|
width |
Number |
面板宽度,默认为auto |
||
Tools 配置项主要用来设置面板头部功能区所要显示的各类按钮,每个按钮的配置对象可能包含的配置项在表5-2中说明,tools配置项id与按钮图标对应关系如表5-3所示。
tools配置项明细表
|
配置项 |
参数类型 |
说明 |
|
id |
String |
必选项,可能值及效果见表5.3 |
|
handler |
Function |
点击按钮后触发的处理函数,参数包括: event : Ext.EventObject、toolEl : Ext.Element、Panel : Ext.Panel |
|
scope |
Object |
处理函数的执行范围 |
|
qtip |
String/Object |
为按钮指定提示信息,可以是字符串或配置对象 |
|
hidden |
Boolean |
设置初次渲染时,是否隐藏 |
|
on |
Object |
为按钮配置事件监听器。 |
三、总结
本次课程我们分别举例说明了Ext面板控件的基本使用,以后的很多高级控件都是基于本节课,后续的章节会讲到。当然,Ext还有一个最显著的特点就是可拖拽,那么实现一个控件可拖拽到底难不难?只需要配置draggable:true即可,大家可以试下。不过我相信20秒过后一大堆转头就飞过来了,原因是,拖是可以拖了,但是,鼠标一松,就又回到原地了,这又如何处理?网上有很多方法都过于复杂,这里给出一个简单解决办法:只需要在主函数体中加上一句:
OK,今天就到此结束。
本章代码下载