Ext入门学习系列(三)复杂自定义窗体
通过前2节的学习,基本掌握了Ext的语法和运行原理,可以作出一些简单的应用。本节我们一起来完成复杂点的对话框操作,因为在实际项目中经常要用到确认对话框等多种操作,然后根据客户的选择作出不同的响应。
一、常见的复杂对话框
常见的复杂点的确认对话框有这么几种,如下图:
效果一:选择确认
效果二:反馈对话框
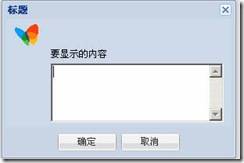
效果三:多行文本反馈确认
效果四:多按钮选择
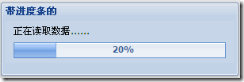
效果五:进度条
二、Ext弹出窗体思路
效果一
如上图效果一,是一个很简单的选择确认对话框,弹出的思路也比较简单,和传统的JS一样使用的是Confirm函数,但是在Ext中这些对话框被统一归结到Message下面。所以实现起来只有一句话:“Ext.MessageBox.confirm("选择框","你到底是选yes还是no?");”,第一个参数是对话框的标题,后面是对话框消息正文。
全部代码如下:
function start(){
Ext.MessageBox.confirm("选择框","你到底是选yes还是no?");
}
Ext.onReady(start);
</script>
如果为其提供一个回调函数,则该函数将在单击按钮后被调用(包括右上角的退出按钮),所单击按钮的id将被作为唯一的参数传递到回调函数中。使用方法是在confirm的参数第三个位置加上回调函数名,然后下面完成这个回调函数,定义一个参数接收用户的选择结果,然后可以根据选择来作出判断,全部代码如下:
function start(){
Ext.MessageBox.confirm("选择框", "你到底是选yes还是no?", callback);
function callback(id) {
Ext.MessageBox.alert("提示","你选择的是:"+id);
}
}
Ext.onReady(start);
</script>
再复杂点的判断可以使用JS原生的语法进行判断,如:
<script type="text/javascript">
function start(){
Ext.MessageBox.confirm("选择框", "你到底是选yes还是no?", callback);
function callback(id) {
if (id == "yes") {
Ext.MessageBox.alert("提示","你点了确定");
} else {
Ext.MessageBox.alert("提示", "你点了取消?");
}
}
}
Ext.onReady(start);
</script>
function start(){
Ext.MessageBox.confirm("选择框", "你到底是选yes还是no?", callback);
function callback(id) {
if (id == "yes") {
Ext.MessageBox.alert("提示","你点了确定");
} else {
Ext.MessageBox.alert("提示", "你点了取消?");
}
}
}
Ext.onReady(start);
</script>
效果二
效果二完成的是一个带输入的确认对话框,用的是prompt,和上个效果一样,也需要定义回调函数用来接收用户操作的结果,同时还有用户输入的内容。本例完成一个请求用户输入,如果输入并点击了“确定”则弹出提示“你输入的是…”,而如果没有输入直接取消了,就弹出“你取消了输入!”,完整代码如下:
function msg() {
Ext.MessageBox.prompt("提示", "随便写点什么吧!", callback);
function callback(id, text) {
if (id == "ok") {
Ext.MessageBox.alert("提示","你输入的是?:" + text);
} else {
Ext.MessageBox.alert("提示","你已经取消了输入!");
}
}
}
Ext.onReady(msg);
</script>
效果三
带多行文本输入框的对话框,这个例子实现思路需要变化一下,使用自定义对话框,原因是原生JS中本来就没有多行文本框这一说。而且接收返回值的思路需要变化。具体代码如:
function msg() {
Ext.MessageBox.show({
title: '标题', msg: '要显示的内容',
width: 300, buttons: Ext.MessageBox.OKCANCEL,
multiline: true,
fn: callback//这个是Ext专属属性,用来指示处理函数名
});
function callback(id, text) {
Ext.MessageBox.alert(text);
}
}
Ext.onReady(msg);
</script>
本例判断省略,和上个例子判断思路一致。
效果四
这个效果是可以显示多个按钮供客户选择,用于多条件处理的情况。
<script type="text/javascript">
function msg() {
Ext.MessageBox.show({
title: '标题', msg: '要显示的内容',
buttons: { yes: true, no: true, cancel: true },
// buttons: { yes: "是啊", no: "不啊", cancel: "取消了啊" },
fn: callback//这个是Ext专属属性,用来指示处理函数名
});
function callback(id) {
Ext.MessageBox.alert("提示","你选择的是"+id);
}
}
Ext.onReady(msg);
</script>
function msg() {
Ext.MessageBox.show({
title: '标题', msg: '要显示的内容',
buttons: { yes: true, no: true, cancel: true },
// buttons: { yes: "是啊", no: "不啊", cancel: "取消了啊" },
fn: callback//这个是Ext专属属性,用来指示处理函数名
});
function callback(id) {
Ext.MessageBox.alert("提示","你选择的是"+id);
}
}
Ext.onReady(msg);
</script>
效果五
关于进度条,有两种实现思路,一是按大小确定,一是按时间确定。本例完成按大小控制进度条,完整代码如下:
function msg() {
Ext.MessageBox.show({
title: '请稍等',
msg: '加载中...',
width: 300,
progress: true,
closable: false
});
var f = function (v) {
return function () {
if (v == 12) {
Ext.MessageBox.hide();
Ext.MessageBox.alert('完成', '加载完毕!');
} else {
var i = v / 11;
Ext.MessageBox.updateProgress(i, Math.round(100 * i) + '% 已经完成!');
}
};
};
for (var i = 1; i < 13; i++) {
setTimeout(f(i), i * 500);
}
}
Ext.onReady(msg);
</script>
本例进度条是模拟操作,在具体项目中,如文件上传需要实时判断,在后续的课程中详细探讨,进度条不是今天的重点,今天重点讲述自定义对话框的用法。
三、总结:
自定义对话框可以帮助我们完成一些相对复杂的操作,比如获取用户的选择等,另外,自定义对话框也可以定义对话框的图标,只需要加上:“icon:Ext.MessageBox.INFO,//显示图标”,即可。同时也可以自定义图标,显示成你需要的图片,如下效果:
实现思路是:
1. 先定义一个类样式,指定背景图片地址和不平铺;
2. 在icon属性中引入类样式名;
本节代码下载