COMET介绍:
还在为AJAX赞叹的时候,COMET竟也悄悄降临,更有甚者已经将COMET比作是AJAX的接班人。暂且不考虑服务性能和维持connection的负担,COMET的日益走红,让SERVER PUSH这样在传统C/S模式下需要借助线程服务和SOCKET通信的实现,衍生成为了借助事件和Script注册机制的WEB应用框架。
SERVER PUSH就如同它自己的名字一样,将更多华丽的web体验“推”进了我们的视野。
一位叫Grace Lin的工程师在自己的博客中对应用SERVER PUSH技术的在线股票系统进行了一番详细的介绍 。(地址:http://www.zkoss.org/smalltalks/stockchart/)同时,更是有很多IM应用涌现出来。本主题将从AJAX和COMET两者的结构特点进行比较,同时层层深入剖析COMET技术特点,和相应应用。
AJAX技术框架:
大家都理解AJAX的结构,这里不再深入探究。AJAX的框架千奇百怪,但实际上就是强调了异步这个特点:数据请求后,异步的服务器处理和用户界面操作。
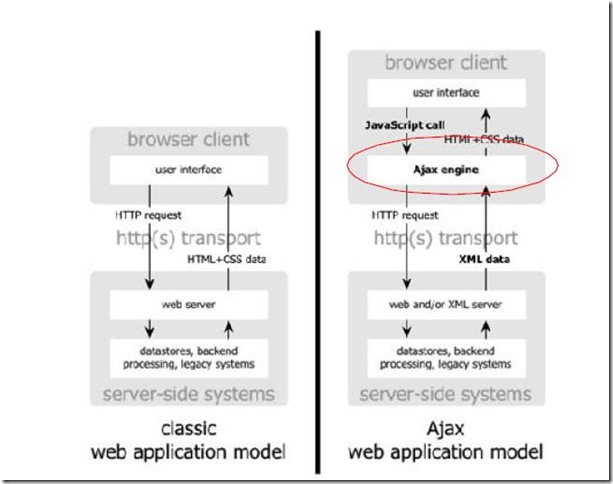
图1.1 传统模型与AJAX模型的对比
AJAX加入了异步运行的通讯框架。
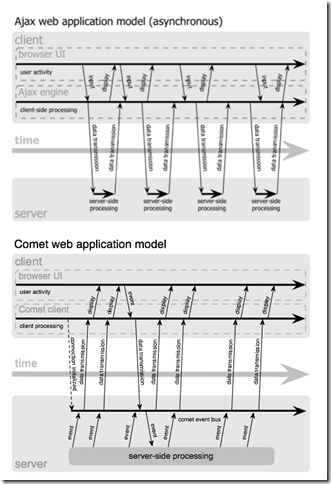
图1.2 AJAX异步通讯模型
似乎一切都是那么完美,但是实际上AJAX只是实现了单用户的响应回调,与服务器的异步通讯,但是并不能反映多用户的协同相应。一个页面中同时存在的多个AJAX的异步很可能让用户修改了没有显示出来的数据,在逻辑上存在数据库事务中“脏读”或者“幻影读”的概念,还没有看到数据,发出下一个请求(当然请求是发送到了别的页面元素,但愿有页面元素中仍然是刷新了未修改的AJAX请求信息。)这些似乎都是AJAX的软肋。而COMET实际上就是解决这些问题的解决框架。
COMET技术框架:
图2.1 AJAX与COMET框架对比
在应用COMET框架的网页中,页面初始化后,会维持一连接,同时监听服务器端的事件信息。服务器通过事件机制来完成对浏览器(也可以是客户端)的“推”机制。
不同客户端同时监听到服务器端的事件,并获得服务器传来的数据,而每一个客户端的请求都变成服务器的事件在网络中进行“广播”。
当然COMET需要基于特定的服务器环境,这也是它与AJAX的很大不同。
网上出现过基于客户端的服务器推技术,实际上都是使用IFRAME,APPLET,FLASH这样的元素实现的长连接,在http://www.ibm.com/developerworks/cn/web/wa-lo-comet/一文中,IBM工程师对这几者做了相应介绍,有时间的话,可以做几个demo出来与大家交流,但下一篇中,还是为大家分析一个基于comet的IM框架。


 COMET是什么?一颗彗星“推”来的WEB通讯理念。本专题将一步一步带您进入COMET的世界。
COMET是什么?一颗彗星“推”来的WEB通讯理念。本专题将一步一步带您进入COMET的世界。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步