HTML5+JS 《五子飞》游戏实现(一)规则
很久没写文章了,这个游戏其实已经写了有段时间了,一直没有完善,赶在新年之际,分享给大家。
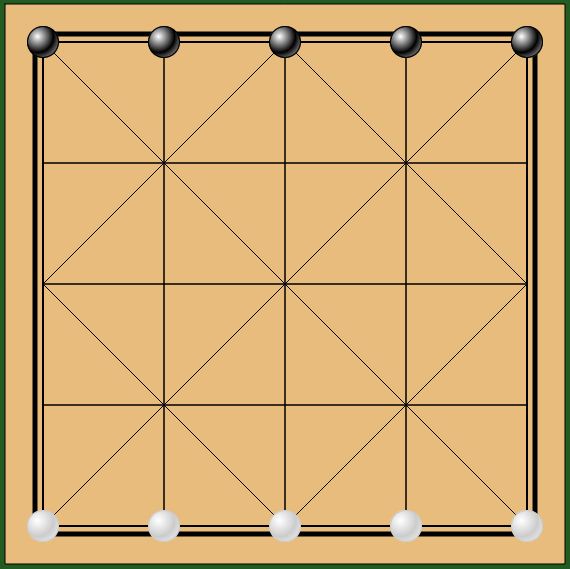
该《五子飞》游戏,不是平常大家所说的《五子棋》,这个玩法简单,是我们老家儿时常玩的一种益智游戏,我们先来看看棋盘布局:

规则如下:
一、黑白双方(对方黑,我方白)各执五子,分别摆放在双方的边线上;
二、棋子只能走直线(斜的直线也是),不能转弯;
三、只要前面没有棋子(任何一方的)就可以跳格走;
四、可以夹死对方一个或可以挑对方两个棋子(以1表示黑子,0表示白子,-表示空白):
- 夹一个:任何一条线上,有且仅有双方棋子各一个,两棋子挨着,此时我方若有棋子可以通过直线走到黑子另一边,则可以把黑方棋子夹死,替换上一个我方的棋子。比如:
- 原来是 --10- ,如果白子能走到从左边数起第2个位置-010-,则把黑子吃掉:-000-
- 原来是 ---10,如果白子能走到从左边数起第3个位置--010,则把黑子吃掉:--000
- 原来是 --100,如果白子走到从左边数起第2个位置-0100,不能夹死黑子,因为右边多了一个。
- 挑一对:任何一条线上,有对方棋子两个,且两棋子中间间隔一个空白位置,此时我方若有棋子可以通过直线走到两棋子的中间,则可以吃了对方两个棋子,替换成我方的棋子。比如:
-
- 原来是 -1-1-,如果白子能走到中间位置-101-,则把两个黑子吃了换成白子:-000-
五、赢:把对方棋子全部吃掉,或者围死不能动。
好了,下章里沃特开始用代码来实现布局、走棋、吃棋等。敬请期待。
HTML5+JS 《五子飞》游戏实现(二)路线分析和资源准备



 浙公网安备 33010602011771号
浙公网安备 33010602011771号