CnBlogs博文排版技巧
2008-11-30 21:15 李永京 阅读(24589) 评论(98) 收藏 举报最近很多博友问,你的文章如何排版的?你的代码怎么这么漂亮?你的图片怎么有阴影效果?为了满足大家需要,我特地总结一下博文排版技巧~~希望你读完这篇文章后有个全新的体验和轻松的心情写博文了~~
在博客园博文五要素:标题、段落、代码、图片、版权。
我的原则是HTML最简、文章最美观、内容最清晰!本篇文章适用Windows Live Writer。
一、写作方式选择
在线Web编辑器:博客园提供了三种在线编辑器,我想这个是给博文内容写的少的用户提哦方便的,各有优点。推荐使用TinyMCE。
Windows Live Writer:配置好设置,详情请看这里。就可以离线专心写文章啦。推荐使用Windows Live Writer离线写博文,不会因为网络问题引起数据丢失,预览也比较方便。
Microsoft Office Word:另一种离线方式,配置好设置也可以写文章,但是不推荐,因为存在转换HTML过程,这转换的HTML简直多的吓死人,对搜索不利,文章排版不容易控制。
二、排版样式
标题样式
标题分为:标题1、标题2……使用<h1>、<h2>……表示,写作时,添加适当的标题,你的博文内容会清晰了很多哦。
有不少博友标题使用“<p><strong>标题</strong></p>”表示,这是不好的,还是建议使用<h1>、<h2>……表示。
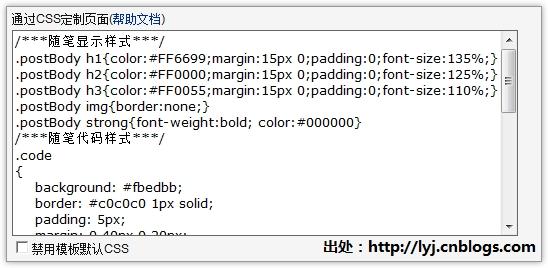
当然由于旧的博皮问题,建议大家还是使用Custom之后的博皮或者是2008年的博皮比较标准,博皮列表在这里。不过有的<h1>、<h2>的CSS样式被重写了,我们需要重新定义,在博客后台(选项---Configure---通过CSS定制页面下面的文本框)定义:
这里我给出的的样式:
.postBody h1 { margin: 15px 0; padding: 0; font-size: 135%; } .postBody h2 { margin: 15px 0; padding: 0; font-size: 125%; } .postBody h3 { margin: 15px 0; padding: 0; font-size: 110%; }
段落样式
段落,我们平常写的一段一段的文字就是段落了,用“<p>段落</p>”表示,段落在不同的博皮下面有的会自动首行缩进,有的没有,不过我不推荐使用“ (空格)”来代替首行缩进。没有缩进功能也是一样美观的,相反使用“ (空格)”HTML就变乱了很多。
例如我这篇介绍,只用了<h2>、<h3>表示标题和<p>表示段落还有<pre>用于代码。
其它样式
我还定义了<img>和<strong>样式了。
具体自定义样式请点击:http://www.cnblogs.com/lyj/customcss.aspx下载CSS。
三、代码样式
我们想要的代码样式,就是提供一个区域块,显示自己需要展示的代码片段,一些关键字能够高亮显示就行了。看看我所找到的代码样式,分享一下;
博友A型:可能没有弄清怎么写博客或者不想排版博文,直接就是正文一样的代码。
博友B型:受到博客园的熏陶,使用博客园“插入代码”功能,好好的代码弄成了啥样,高亮显示不健全还弄个灰色div包裹着,还显示了行号太不雅了。
丁学型:Web精简专家,尽量做到HTML代码的精简(这样对搜索有利,很容易搜索到),所以他连代码都是以节约著称。
阿一型:哎~这么浪费,好好的代码非要在线运行起来,所以弄上大大的文本框很按钮,整个页面代码都在那个文本框中。谁让阿一是负责Web前端的呢?
老赵型:老将亲自动手,原来的代码就是手动自定义的,哪个关键字需要高亮显示,就手动定义,实在麻烦啊~~现在使用插件替换了过去的劳动力了。
插件型:使用了Windows Live Writer的各种各样代码插件,例如:Syntax Highlighter、Syntax Highlighter for Windows Live Writer,这些插件效果很不好,生成HTML吓人了,有的还有JS代码,主要原因是没有比较这些插件~~
受害型:所有代码没有缩进,整在一排输出了,这不是他的错,他是受害者,是CuteEditor编辑器的BUG错。CuteEditor的一个BUG会过滤掉每行前面的空白,这样导致代码没有缩进,整在一排输出了,哎~换成“纯文本框”就可以了,这一点颗粒宁博爱体会最深了~~
老李型:这是我看好的最精简、好看的代码了,打上100分。下面重点介绍
小李型:我的,很早时候参照老李的~~
上面生成代码的HTML大多数都是使用<div>作为外层,用 充当空格,使用<br>来换行(照理说应该是<br/>),高亮显示方式各异,完全违背了Web标准。W3C无法通过~~
最佳方案:
强烈大家使用Windows Live Writer的Paste from Visual Studio插件,从这里下载,如需高亮显示代码,只要从Visual Studio或者SQL Server中复制一下,然后点击“插入from Visual Studio...”。其HTML代码就自动生成了~,唯一的缺点就是每次会在结尾加一个空链接,可能来注明版权吧。
该插件代码使用<pre>标签,没有空格、换行HTML标签(节省一些HTML代码),提供class="code"自定义<pre>标签样式。有自动缩进功能。代码原样输出,需要高亮的关键字使用<span style="color:颜色">关键字 </span>定义了样式。是我看过定义代码样式HTML代码最少的一个插件。其它插件生成HTML代码居多,对搜索不利。
看看Paste from Visual Studio生成的代码,点击放大:
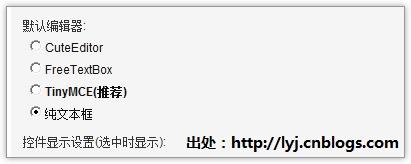
我们使用Windows Live Writer写博文,建议把博客园编辑器设置为“纯文本框”(后台选项---Preferences---默认编辑器或者后台左边操作快捷通道),千万不要使用CuteEditor,这个编辑器存在一些BUG,由于这个插件不是使用“ ”来缩进的,直接是空白用于缩进,编辑器存在BUG会过滤掉每行前面的空白,这样导致你的代码没有缩进,整在一排输出了,就如上面的受害型,当然还有其它BUG~~
我们可以在博客后台(选项---Configure---通过CSS定制页面下面的文本框)定义code的CSS样式让包裹代码的边框更有风格~~提供我的样式:
.code { background: #fbedbb; border: #c0c0c0 1px solid; padding: 5px; margin: 0 40px 0 20px; font-family: Verdana,Helvetica, "微软雅黑" , Arial, "宋体" , sans-serif; }
大家可以随意修改背景颜色啊,边框样式啊,达到自己的风格。
四、图片处理
一篇文章图文并茂才好看,推荐我使用的一款截图小工具685KB:SPX Instant Screen Capture (截图工具) 绿色版 v6.0,可以添加注释和边框效果。我们不要定义HTML,直接在图片上加上阴影效果。
管理图片
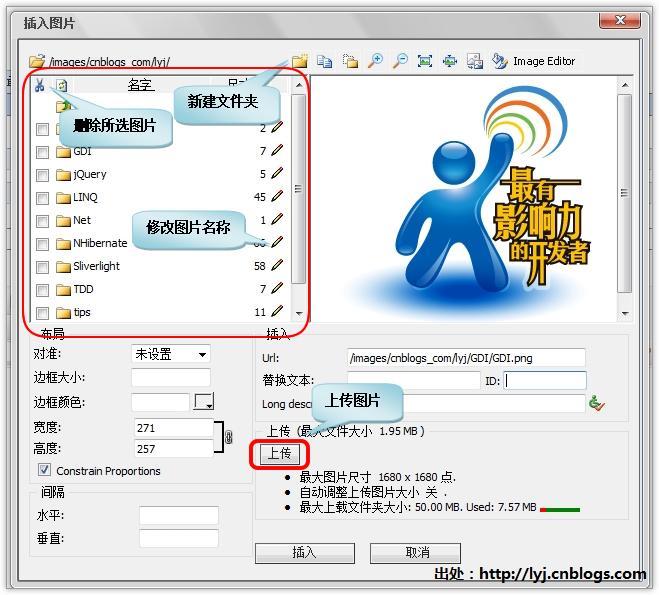
我觉得CuteEditor编辑器的管理图片功能比较强大,可以自由管理、上传自己的图片(这就要不时的切换编辑器了),推荐大家使用CuteEditor来上传图片,然后在Windows Live Writer中插入图片是来引用地址,不建议使用Windows Live Writer自动提交上传图片功能,这样图片地址、图片名称不容易控制,另外它还自动生成一个图片缩略图即一张图片在服务器上生成两张,这无疑浪费了博客园空间资源。
管理图片功能(点击放大)
我相信以后博客园会专门开发个图片管理功能的。
插入图片
我们插入图片,根据博皮选择,博客园博皮分两种,一种是自适应宽度的,例如InsideDotNet博皮,根据你的浏览器分辨率而自动适应。 这种的好处是:可以自适应宽度,什么分辨率都可以填满。但是,不同分辨率下浏览器效果会有变化,特别是文章排版也会发生变化 。还有一种是固定宽度的,例如ChinaHeart博皮,整体宽度一般是950px(1024×768分辨率下也能取得较好的显示效果),一般正文显示区域660px宽度,所以图片最好宽度小于550px,以便取得较好的显示效果。 固定宽度的优点是:宽度固定,什么分辨率下的显示效果都一样。从而保证你的排版能被忠实的反映出来。 缺点是:太宽的分辨率下,两边会比较空,对于分辨率比较大的用户而言有点浪费。
我们插入图片时推荐使用alt标签定义说明,这样对搜索有利。按照博皮选择,插入适当大小的图片,如果对于图片过大可以使用height、width强制定义图片大小,然后对图片加上超链接,像这样:
<p><a href="http://images.cnblogs.com/cnblogs_com/lyj/NHibernate/6-2.jpg" target="_blank"> <img alt="成功提交代码覆盖率分析结果" height="295" width="460" src="http://images.cnblogs.com/cnblogs_com/lyj/NHibernate/6-2.jpg"/></a></p>
如果你想显示图片速度快点,可以减少图片大小,利用Windows自带的画图工具无损压缩一下:只要使用画图工具打开图片,另存为就可以了,其它什么也不做,这样一个500KB可以减小到100KB的大小,这样显示速度也快点,也减少了空间,一举两得。
五、版权
现在转载太厉害,为自己的文章加上版权也是不错的选择,例如在图片上加上水印、为文章加上一段声明~~大家自由想象吧,看看我下面的声明:
(大家查考本页源码,为什么我加入了<br/>,就是避免了有的博皮会首行缩进,这样不对齐了)
六、发布
在发布前请预览你的文章,注意图片地址是否正确,是否引用网络上的图片了。
由于Windows Live Writer对博客园的一些发布选项支持不全,我在这里强烈建议把博客园编辑器设置为“纯文本框”(后台选项---Preferences---默认编辑器或者后台左边操作快捷通道):
然后直接把HTML复制到纯文本框里面,填写标题、个人分类、网站分类、发布选项、参与的团队、摘要内容、Tab标签等内容后就直接可以发布。
希望这篇介绍对你有所帮助~~








 浙公网安备 33010602011771号
浙公网安备 33010602011771号