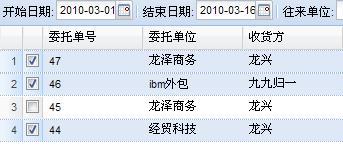
EXT CheckboxSelectionModel 多选效果

网上找了好久 原来很简单。
SendBillSerachGridPanel.superclass.constructor.call(this, {
id : this.myid,
title:"派车单查询",
stripeRows : true, // 交替行效果
iconCls : "goldenbean-customer",
autoScroll:true,
sm:new Ext.grid.CheckboxSelectionModel(), //就是加个这个就可以了
columns : [new Ext.grid.RowNumberer(),new Ext.grid.CheckboxSelectionModel({
//取多选记录方法 用逗号分开 后台处理
var rows=this.getSelectionModel().getSelections(); //获取所有选中行,
var str = '';
for(var i=0;i <rows.length;i++){
str = str + rows[i].get('id') + ',';
}
alert(str);
getSelectedModel : function() {
return this.getSelectionModel();
}


