AngularJs学习笔记(2)——ng-include
编写html文档的时候,为了实现代码模块化,增加复杂页面的代码可读性和可维护性,我们常常会想到将代码分散写入不同的HTML文件
angularJS里面的ng-include指令结合ng-controller能够很方便的实现这个目的
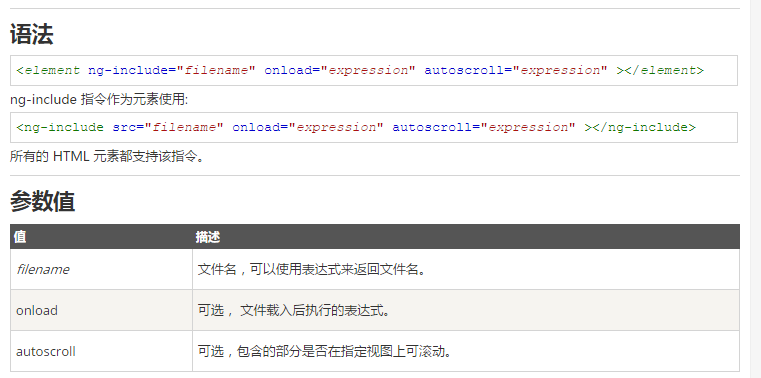
ng-include 指令用于包含外部的 HTML 文件。
ng-include可以作为一个属性,或者一个元素使用

demo示例如下:
index.html
<!doctype html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <title>demo</title> <!-- angularjs引用 --> <script type="text/javascript" src="angular/angular.min.js" charset="utf-8"></script> <script type="text/javascript" src="subPage.controller.js" ></script> </head> <body ng-controller="myCtrl"> <div ng-include="'subPage.html'"></div> <!-- 路径里面必须带上单引号 --> </body> </html>
subPage.html
<div id="subPage"> <label>{{title}}<label> <input ng-model="value"> <img src="eg_tulip.jpg" alt="上海鲜花港 - 郁金香" style="width:400px;height:200px" /> </div>
subPage.controller.js
var app = angular.module('myApp',[]);
app.controller("myCtrl",function($scope){
$scope.title="类型";
$scope.value="图片";
});
直接在google浏览器上运行index.HTML,报错
XMLHttpRequest cannot load file:///D:/learn/include.html.
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https
提示很明显:不能跨域访问。通过上面的错误提示,可以看到:使用ng-include指令的时候,会用到AJAX请求XMLHttpRequest
像ng-include这样的指令,必须要有web容器的支持。直接用浏览器打开的index.html,并没有通过web容器访问,所以存在跨域访问问题
解决方法:
1.将代码部署到tomcat或者iis等web容器下,通过http访问即可
2.可以使用前端开发神器webstorm,该工具运行html的时候,会自动启动内置的web容器
在iis中发布出来,运行,又出现了中文乱码问题,如下:

原因应该是HTML中指定了<meta charset="utf-8">,但是我的文件全部是用editplus编辑的,默认保存的格式是UTF-8
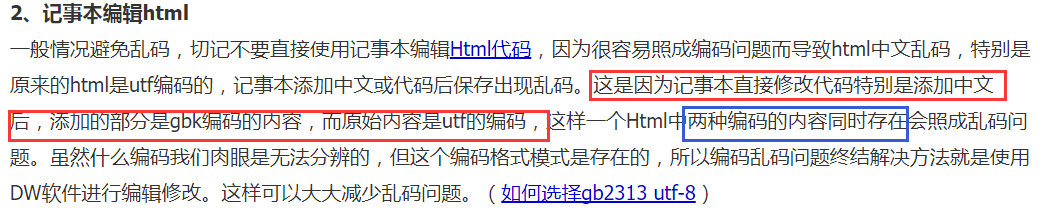
改格式,运行,还是有部分中文乱码,百般查询,结果大概如下:

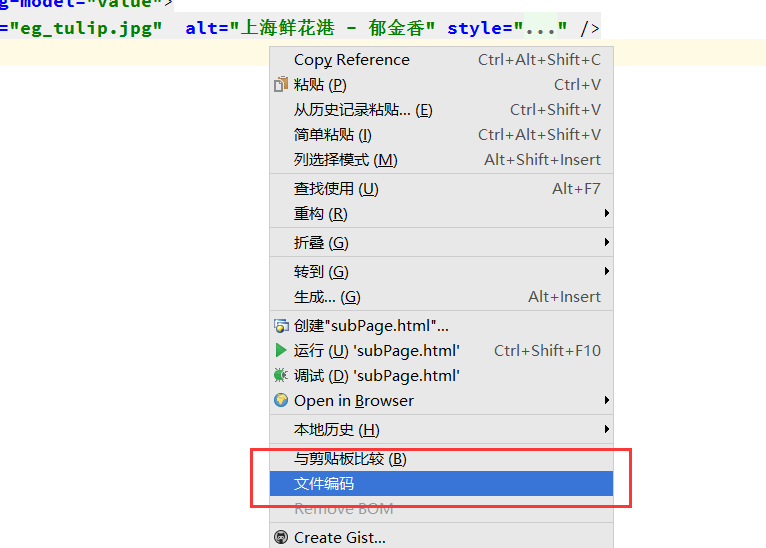
于是在webstorm中打开文件,右键菜单中重新修改编码格式,如下:

finally,over!
PS:本来是嫌webstorm太过笨重,占用内存太高炸鸡吃不消,才转而使用editplus直接编辑代码,结果还是得用到这个所谓的前端神器,玩我呢。。。




