Vue脚手架搭建步骤
Vue脚手架的搭建步骤
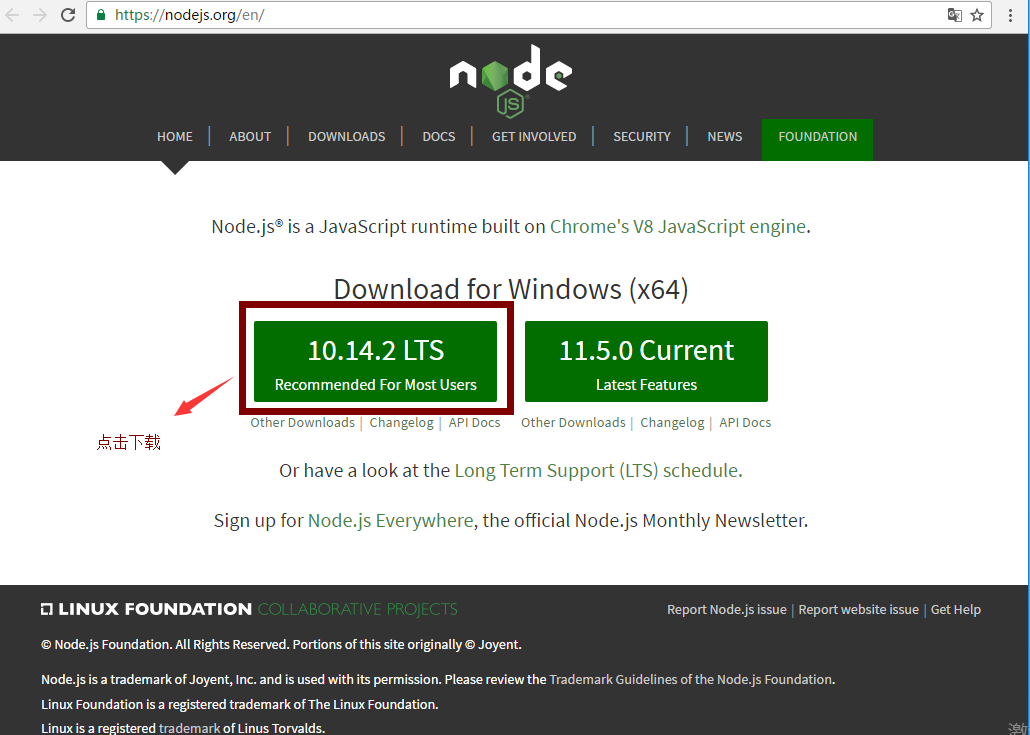
1. 去node.js官网下载node.js并安装,如下图:

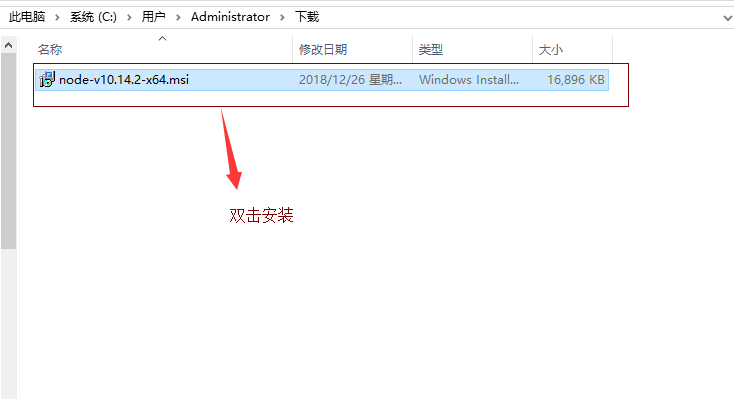
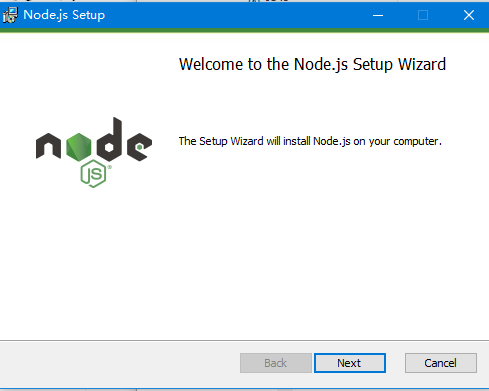
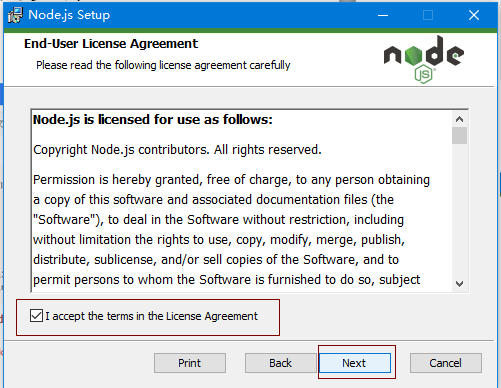
2. 找到下载的文件并点击安装:




一直到finish完成。安装成功
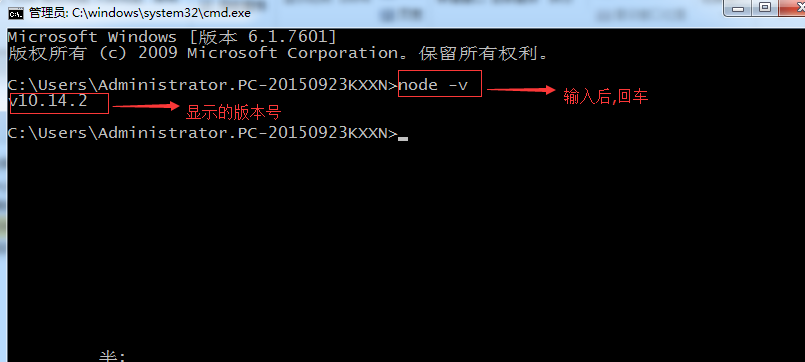
3. 通过DOS密令打开:

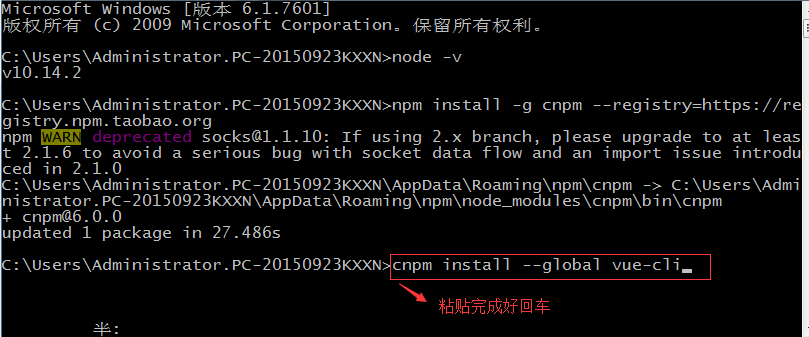
输入:node –v回车 可以查看安装node.js 版本号如下图:

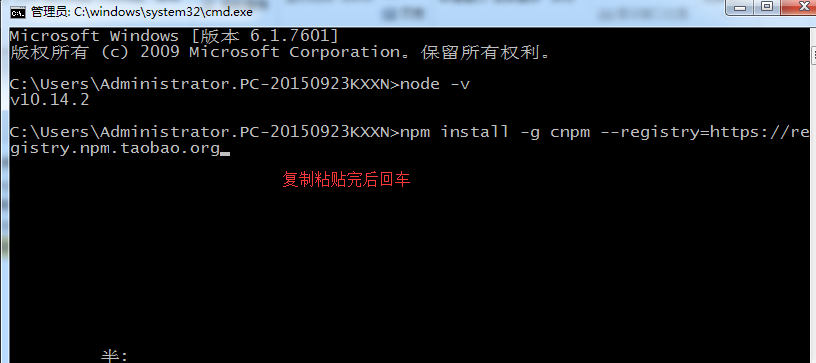
4. 使用淘宝NPM镜像:下图

5. 进入下图页面:


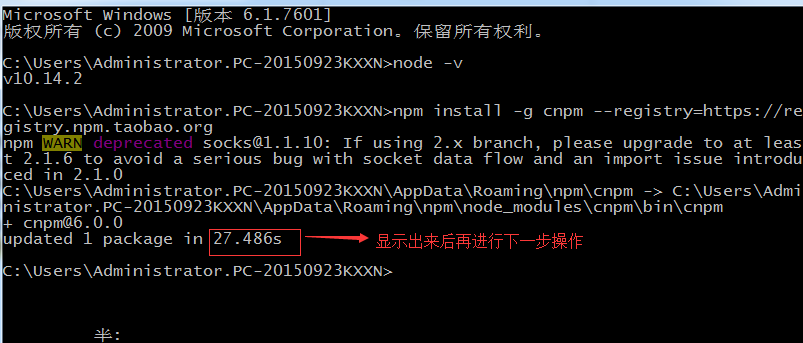
等下图出现后再操作

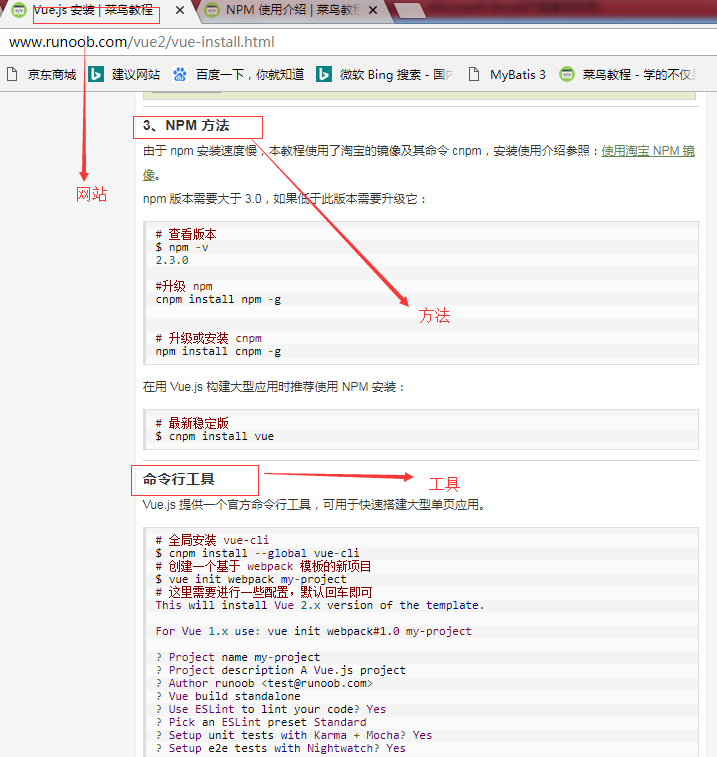
6. 回到Vue.js安装页面找到3. NPM方法下的命令行工具:下图

复制 # 全局安装 vue-cli下面一行代码:(除了$不要(若你电脑安装了Git就需要带上$符号)).

复制完成,粘贴到DOS密令下放:如下图

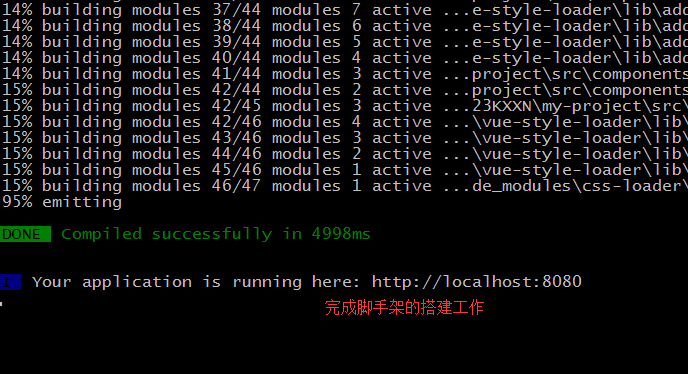
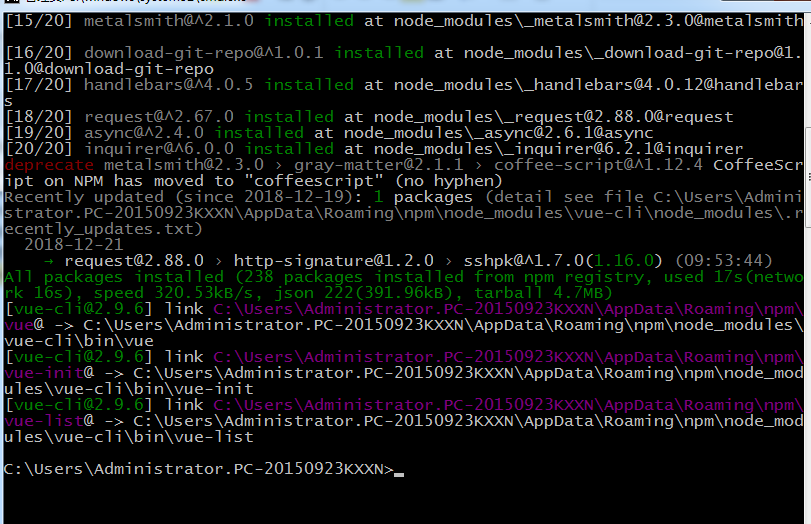
等-------等----------等出现下图后再操作:

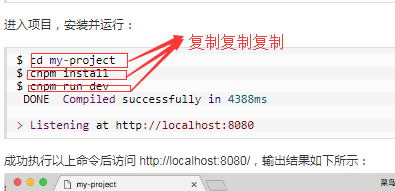
复制下面代码: