CodeIgniter入门——HelloWorld
CodeIgniter(CI)是一套给PHP网站开发者使用的应用程序开发框架和工具包。
初次接触,来一个HelloWorld~~~ ^_^
准备工作:
一、下载CI
官方网站:http://ellislab.com/codeigniter
CodeIgniter中国:http://codeigniter.org.cn/
可以从上面下载相关版本以及文档,我在这里下载使用的2.2.0版本。
二、安装CI
1.首先你得有php运行环境。如果是windows环境的话,可以使用WAMPPServer。Linux的话,可用LAMP。
2.解压CodeIgniter_2.2.0 到www目录。
三、检测是否安装成功
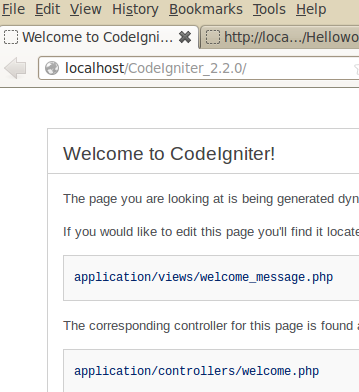
1.运行localhost/你的CodeIngiter项目名字
2.运行的结果应该看到如下:

上面说明的是如果要修改这个view文件,可以在application/views/welcome_message.php进行编辑,修改展示内容;
如果要修改controller文件,可以在application/controllers/welcome.php进行编辑。
建立HelloWorld:
1.找到application\controllers,新建文件helloworld.php;
2.新建类Helloworld(类名首字母大写),继承CI_Controller,编写函数index(),输出“HelloWrold!”;
具体代码如下:
<?php
class Helloworld extends CI_Controller{
function index()
{
echo 'HelloWorld!';
}
};
/* End of file helloworld.php */
/* Location: ./application/controllers/helloworld.php */
3.运行http://localhost/<你的CodeIngiter项目名>/index.php/helloworld

成功输出“HelloWrold!”,这是通过controller而不使用view输出了相关内容。下一步用view来控制输出的内容。
4.进入application\views ,新建helloworld_view.php,在里面编写html模板代码;
<html>
<head>
<title> HelloWorld </title>
<meta name=”Author” content=”">
<meta name=”Keywords” content=”">
<meta name=”Description” content=”">
</head>
<body>
view for HelloWorld!
</body>
</html>
5.修改controllers内HelloWorld的函数内容:
<?php
class Helloworld extends CI_Controller{
function index()
{
$this->load->view('helloworld_view'); //加载view内容的helloworld_view文件
}
};
/* End of file helloworld.php */
/* Location: ./application/controllers/helloworld.php */
6.访问查看,效果如下:

这就是使用controller调用view控制输出了内容。
7.接着用上model。
在models下新建一个php文件命名为helloworld_model.php(注意要小写),并在这个php文件中创建一个类:
<?php
class Helloworld_model extends CI_Model{
public function get_helloworld_view()
{
$helloworld_view = "HelloWorld!";
return $helloworld_view;
}
}
/* End of file helloworld_model.php */
/* Location: ./application/controllers/helloworld_model.php */
8.然后我们在controllers中打开helloworld.php,修改为:
<?php
class Helloworld extends CI_Controller{
function index()
{
$this->load->model('helloworld_model'); //加载model内容的helloworld_model文件
$data = array();
$data['helloworld_view'] = $this->helloworld_model->get_helloworld_view();
$this->load->view('helloworld_view', $data);
}
};
/* End of file helloworld.php */
/* Location: ./application/controllers/helloworld.php */
9.然后打开views下的helloworld_view.php,修改为:
<html>
<head>
<title> HelloWorld </title>
<meta name=”Author” content=”">
<meta name=”Keywords” content=”">
<meta name=”Description” content=”">
</head>
<body>
<h1>
<?php echo $helloworld_view;?>
</h1>
</body>
</html>
10.再次在浏览器地址栏输入http://localhost/<你的CodeIngiter项目名>/index.php/helloworld

这次整个流程为:controller从model中取得数据,传递给view显示出来。
--------------------------------------------------------------------------------------
CodeIgniter 是基于模型-视图-控制器这一设计模式的。MVC 是一种将应用程序的逻辑层和表现层进行分离的方法。在实践中,由于表现层从 PHP 脚本中分离了出来,所以它允许你的网页中只包含很少的脚本。
- 模型(Model)代表你的数据结构。通常来说,你的模型类将包含取出、插入、更新你的数据库资料这些功能。
- 视图(View)是展示给用户的信息。一个视图通常是一个网页,但是在 CodeIgniter 中,一个视图也可以是一个页面片段,如页头、页尾。它还可以是一个 RSS 页面,或任何其它类型的“页面”。
- 控制器(Controller)是模型、视图以及其他任何处理 HTTP 请求所必须的资源之间的中介,并生成网页。
CodeIgniter 在 MVC 使用上非常宽松,因此模型不是必需的。如果你不需要使用这种分离方式,或是发觉维护模型比你想象中的复杂很多,你可以不用理会它们而创建自己的应用程序,并最少化使用控制器和视图。



